
npm init -y 전체 yes로 npm 시작
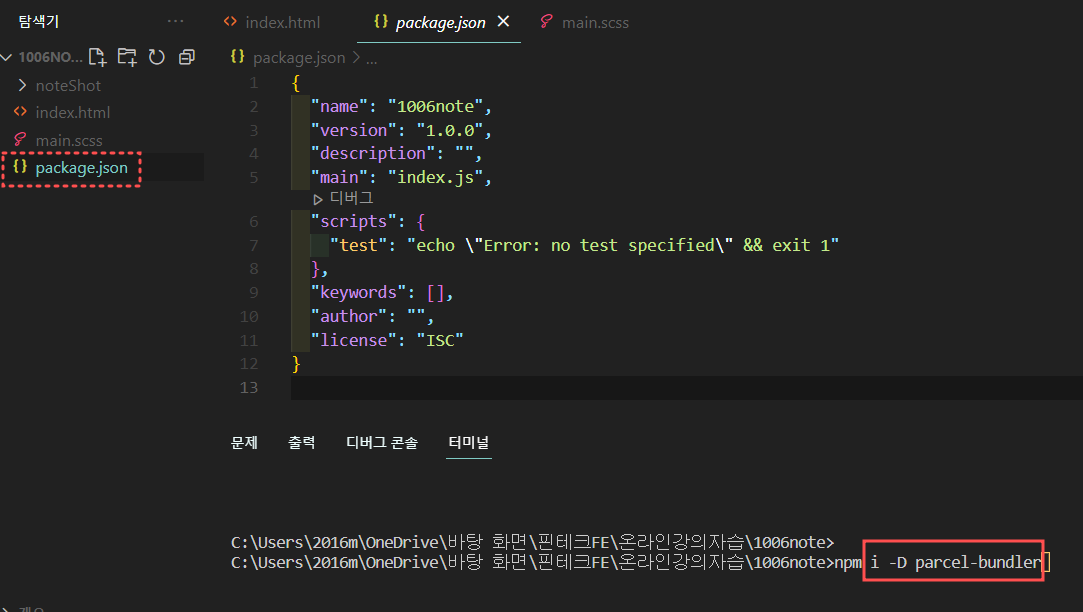
=> 왼쪽 사이드바에서 package.json 파일 생성되는 것 볼 수 있음
npm i -D parcel-bundler 개발 의존성 모듈로 parcel-bundler를 설치
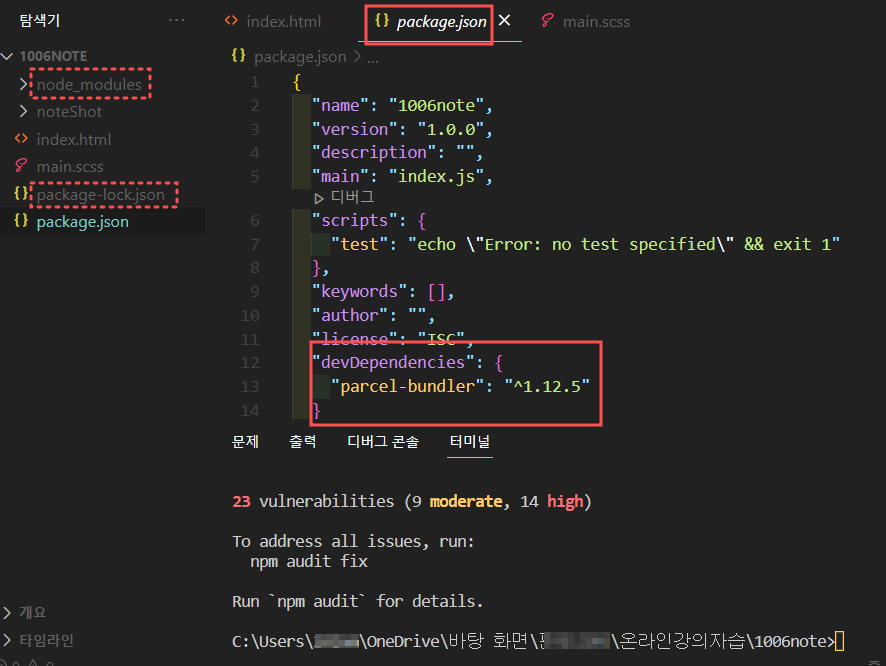
=> 왼쪽 사이드바에서 node_modules 폴더와 package-lock.json 파일이 생성된 것을 볼 수 있음

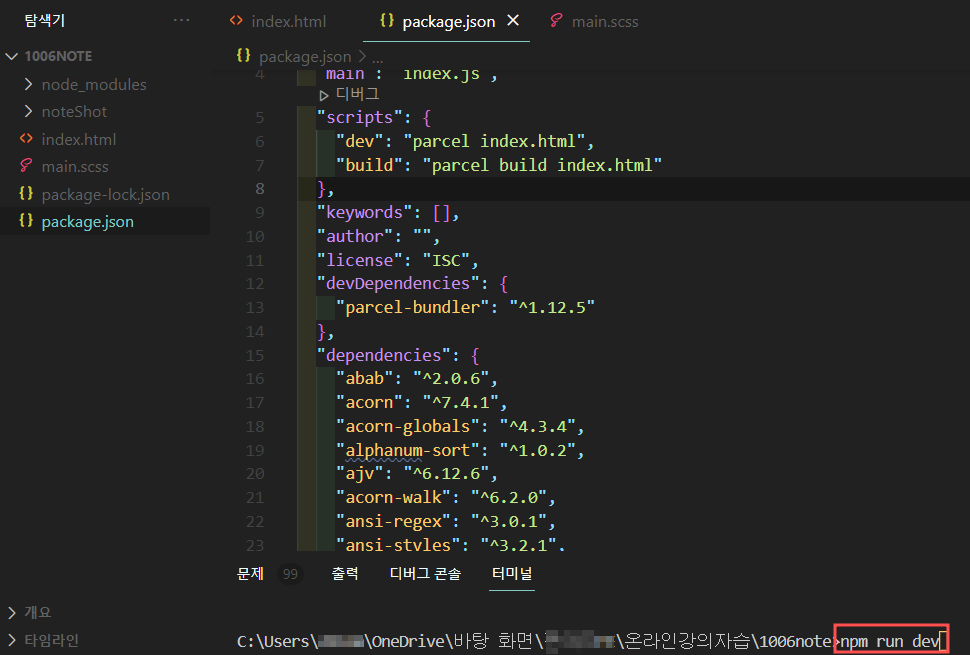
parcel-bundler를 실행해서 프로젝트를 브라우저에 오픈할 수 있게 "scripts": { } 안에
"dev": "parcel index.html" 라고 작성해서 dev 라는 명령으로 parcel이라는 명령어에 index.html을 연결해서 실행할 것이라고 설정(개발 서버)한다.
"build": "parcel build index.html" 라고 작성해서 parcel이라는 명령어에 build라는 명령을 추가해서 index.html을 연결해서 실행할 것이라고 설정(제품화)한다.

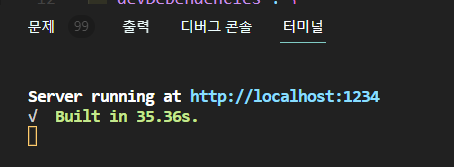
npm run dev로 로컬 개발 서버를 열고,

위의 링크를 클릭하여, 작성한 내용을 확인할 수 있다.

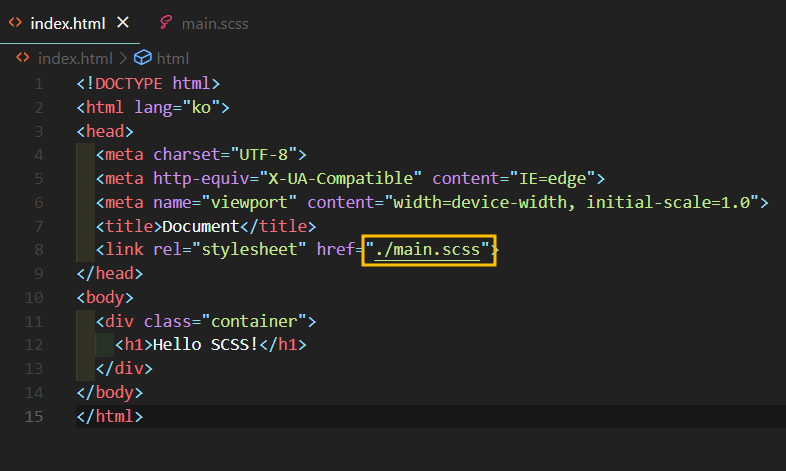
위에서 main.scss를 HTML에 직접 연결을 했지만, parcel- bundler라는 npm 패키지를 통해서 main.scss는 분석되서 실제 브라우저에서는 css로 변환되어 동작하는 개념이다.
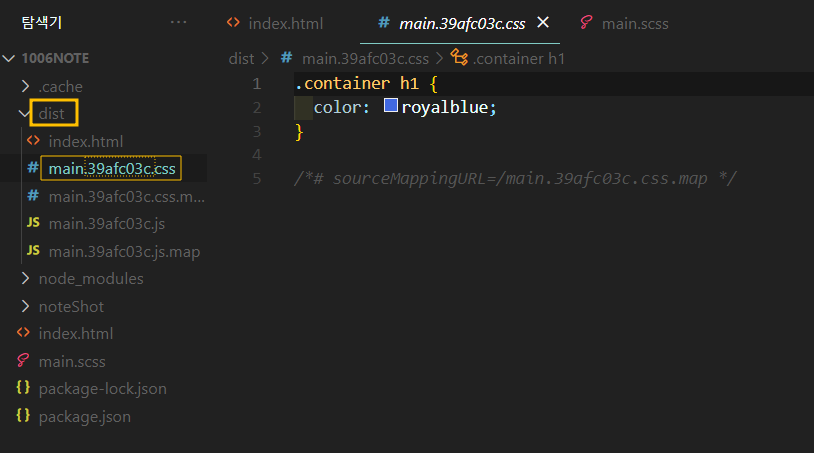
dist 폴더에서 main.blahblah.css로 이름 붙여진 파일을 확인할 수 있을 것이다.
그 파일이 바로 parcel-bundler가 SCSS 파일이 링크로 연결되어 있는 걸 확인해서, 그것을 자동으로 CSS 파일로 변환해놓은 것이다. 그래서 이 변환된 파일로 화면에 출력하는 것이다.


package.json 파일을 열어보면 sass 패키지가 자동으로 설치되어 있는 것을 볼 수 있다.
이것은 parcel-bundler가 SCSS 파일이 연결된 것을 파악하고 자동으로 sass 패키지를 설치한 것이다 !

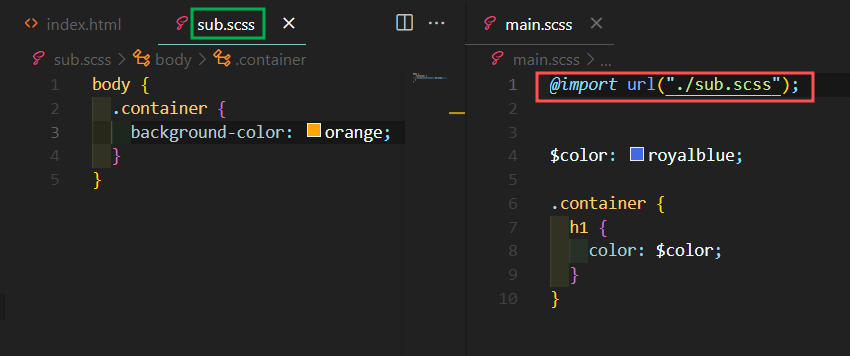
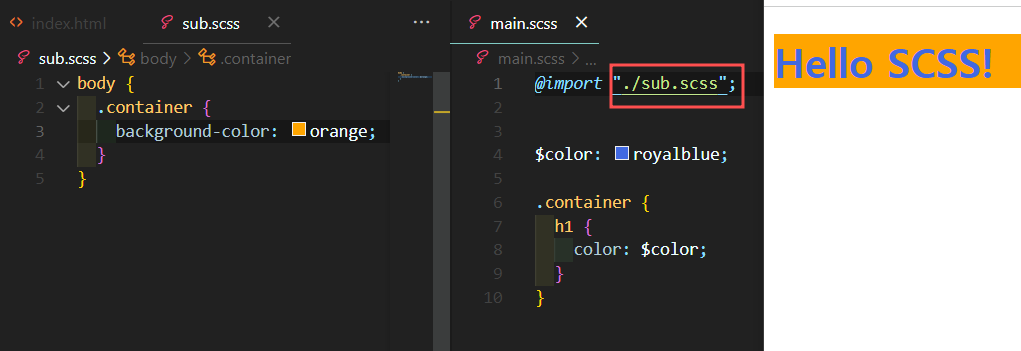
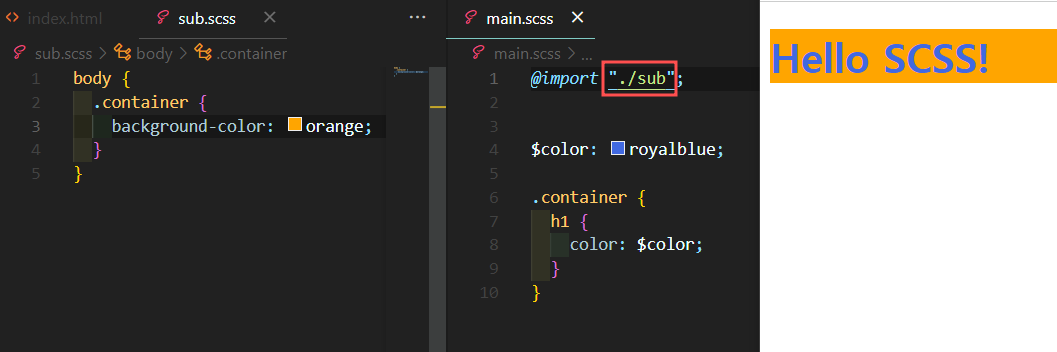
main.scss에서 sub.scss을 가져오기 위해 import 규칙을 사용할 수도 있지만,
다음과 같이 url 함수를 사용하지 않아도 동일하게 작동한다 !

또한, SCSS에서는 확장자를 따로 명시하지 않아도 외부에 있는 SCSS 파일을 가져올 수 있다 !
이 때 , 콤마를 통해 여러 개의 파일을 가져올 수도 있다.

'KDT TIL Note' 카테고리의 다른 글
| 번들러(Bundler) Parcel (0) | 2022.10.19 |
|---|---|
| Git 버전 관리 (실습) (0) | 2022.10.14 |
| CSS animation 속성 (0) | 2022.10.12 |
| JS 생성자 함수, prototype 속성 (0) | 2022.10.04 |
| 웹 사이트 클로닝을 통한 HTML과 CSS (실습) (1) | 2022.09.30 |



