animation 속성은 요소에 애니메이션을 제어하는 기능을 한다.
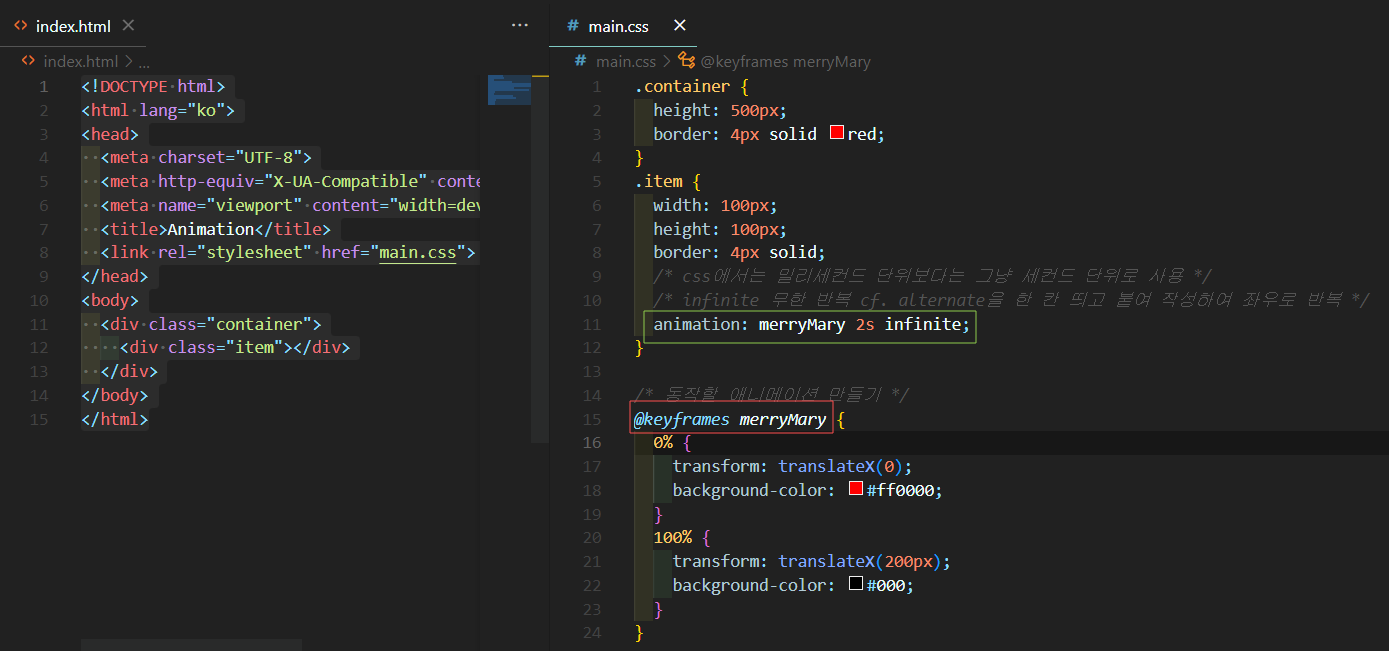
아래 코드에서 확인할 수 있듯이,
이 제어될 animation은 @keyframes이라는 CSS 규칙을 통해서 만들어지고,
animation의 이름과 속도, 진행 방식들을 CSS animation 속성의 값으로 하여 설정한다.
cf. CSS에서는 밀리세컨드(밀리초) 단위가 아닌 세컨드(초) 단위로 값을 지정한다 !

<애니메이션에서 지정할 수 있는 단축 속성들과 그 초기값>

=> @keyframes로 애니메이션 이름을 지정한다.
=> 애니메이션의 지속 시간을 설정한다.
=> 타이밍 함수를 지정한다.
=> 애니메이션의 대기 시간을 설정한다.
=> 애니메이션의 반복 횟수를 설정한다.
=> 애니메이션이 반복될 때의 방향을 설정한다.
=> 애니메이션의 전후 상태나 위치를 설정한다.
=> 애니메이션의 재생과 정지를 설정한다.
=> 요소에 적용할 스크롤 애니메이션을 나타내기 위해 사용하는 속성으로 하나 이상의 @scroll-timeline 의 이름을 값으로 갖는다. 현재 실험적인 기능이다.
㉮ animation-name
https://developer.mozilla.org/en-US/docs/Web/CSS/animation-name
animation-name - CSS: Cascading Style Sheets | MDN
The animation-name CSS property specifies the names of one or more @keyframes at-rules that describe the animation to apply to an element. Multiple @keyframe at-rules are specified as a comma-separated list of names. If the specified name does not match an
developer.mozilla.org
애니메이션 이름 속성은 애니메이션의 이름이 하나가 될 수도 있고, 둘 그 이상이 될 수도 있다.
https://developer.mozilla.org/ko/docs/Web/CSS/animation
animation - CSS: Cascading Style Sheets | MDN
animation CSS** **속성은 다수의 스타일을 전환하는 애니메이션을 적용합니다. animation-name (en-US), animation-duration, animation-timing-function (en-US), animation-delay, animation-iteration-count (en-US), animation-direction, anim
developer.mozilla.org
animation - CSS: Cascading Style Sheets | MDN
animation CSS** **속성은 다수의 스타일을 전환하는 애니메이션을 적용합니다. animation-name (en-US), animation-duration, animation-timing-function (en-US), animation-delay, animation-iteration-count (en-US), animation-direction, anim
developer.mozilla.org
애니메이션 안에 전환(transition)될 내용들을 작성하는데,
수치와 색 등은 자연스럽게 전환이 가능하기 때문에 변환시킬 CSS 요소로 가능하지만,
배치(position)는 중간값이라는 게 존재하는 그런 속성의 것이 아니기 때문에 전환 속성으로 지정될 수 없다 !
(작성 중...)
'KDT TIL Note' 카테고리의 다른 글
| Git 버전 관리 (실습) (0) | 2022.10.14 |
|---|---|
| SCSS 시작하기 (0) | 2022.10.14 |
| JS 생성자 함수, prototype 속성 (0) | 2022.10.04 |
| 웹 사이트 클로닝을 통한 HTML과 CSS (실습) (1) | 2022.09.30 |
| HTML과 JS 상호작용 (실습) (0) | 2022.09.30 |



