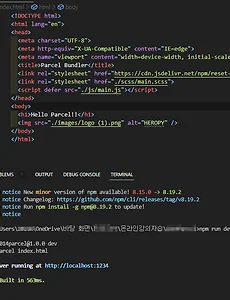
 번들러(Bundler) Parcel
번들러의 종류 : Parcel, Webpack, Rollup ... 순수하게 HTML, CSS, JS를 가지고 웹페이지를 만드는데 있어서는 비효율적인 부분이 있기 때문에 다양한 라이브러리를 사용해 작성하게 되지만, 그 라이브러리들이 직접 그 기능을 수행하는게 아니고 그 라이브러리를 통하여 작성된 코드를 가지고 다시 HTML, CSS, JS로 변환하는 작업을 거쳐 웹페이지가 작성된다. 각 라이브러리를 번들러를 통하여 동작할 수 있도록 변환시켜준다. 하지만 번들러가 모든 것을 변환시켜줄 수 없기 때문에 외부 패키지(ex. sass, postcss, typescript, @babel/core, vue-template-compiler 등을 자동으로 설치해준다. Parcel : 구성 옵션 없는 단순한 자동 번들링..
2022. 10. 19.
번들러(Bundler) Parcel
번들러의 종류 : Parcel, Webpack, Rollup ... 순수하게 HTML, CSS, JS를 가지고 웹페이지를 만드는데 있어서는 비효율적인 부분이 있기 때문에 다양한 라이브러리를 사용해 작성하게 되지만, 그 라이브러리들이 직접 그 기능을 수행하는게 아니고 그 라이브러리를 통하여 작성된 코드를 가지고 다시 HTML, CSS, JS로 변환하는 작업을 거쳐 웹페이지가 작성된다. 각 라이브러리를 번들러를 통하여 동작할 수 있도록 변환시켜준다. 하지만 번들러가 모든 것을 변환시켜줄 수 없기 때문에 외부 패키지(ex. sass, postcss, typescript, @babel/core, vue-template-compiler 등을 자동으로 설치해준다. Parcel : 구성 옵션 없는 단순한 자동 번들링..
2022. 10. 19.