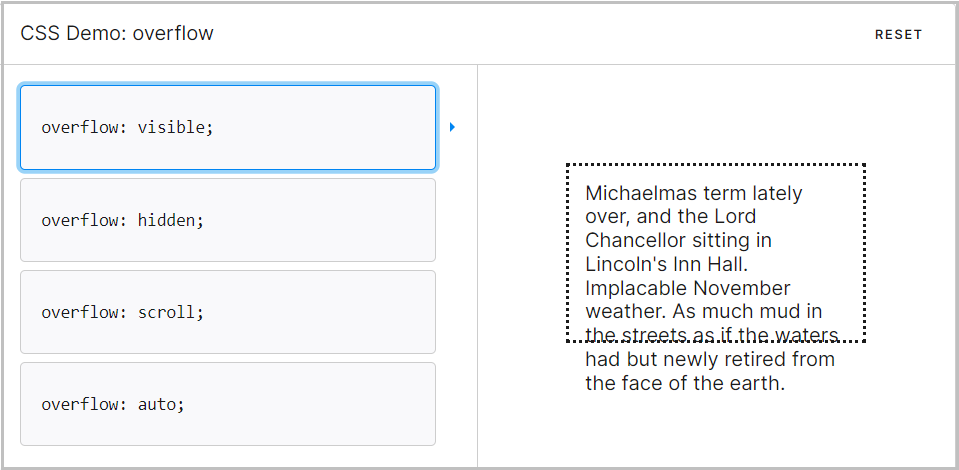
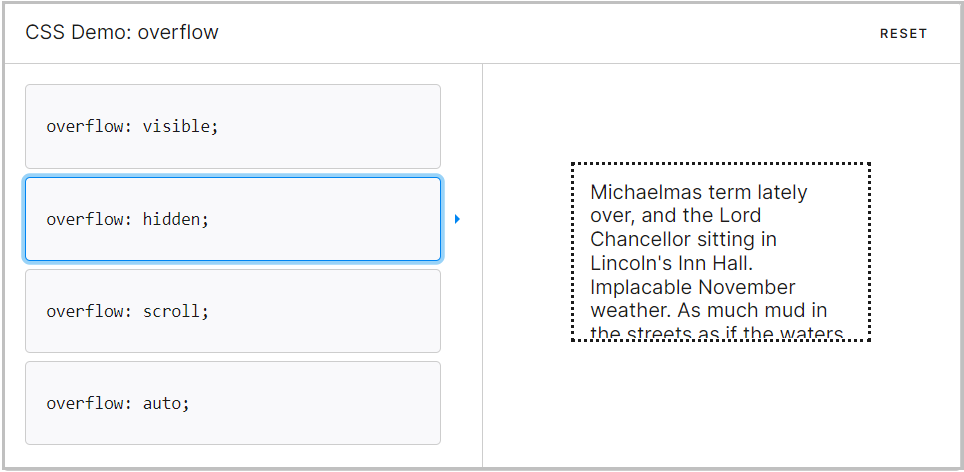
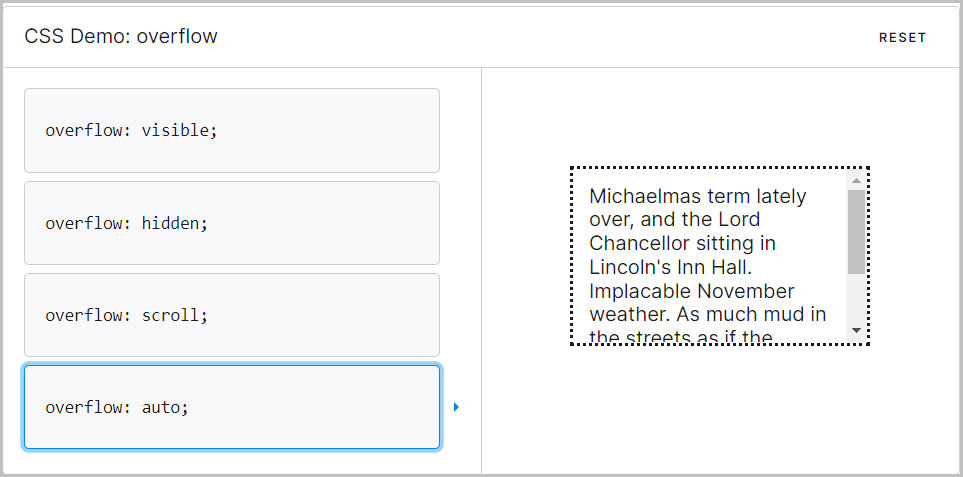
<overflow 속성의 속성값에 따른 스타일>




# overflow의 속성값은 visible이 기본값이고,
위의 속성들이 효력을 갖기 위해선
반드시 블록 레벨 컨테이너의 높이를 설정하거나, white-space를 nowrap으로 설정해야 한다.
::before( :before)과 ::after( :after)
선택한 요소의 첫 자식으로 의사 요소(pseudo elements)를 하나 생성한다.
보통 content 속성과 함께 쌍으로 사용되는데, 요소에 장식용 콘텐츠를 추가할 때 사용한다.
기본값은 인라인이다.

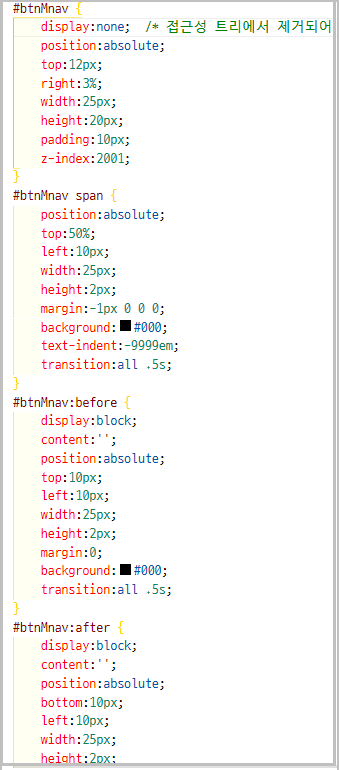
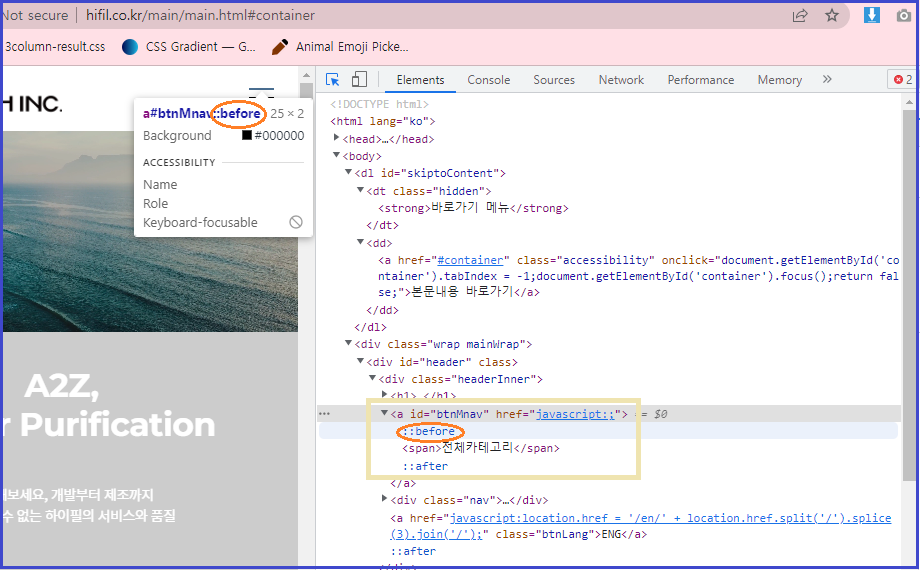
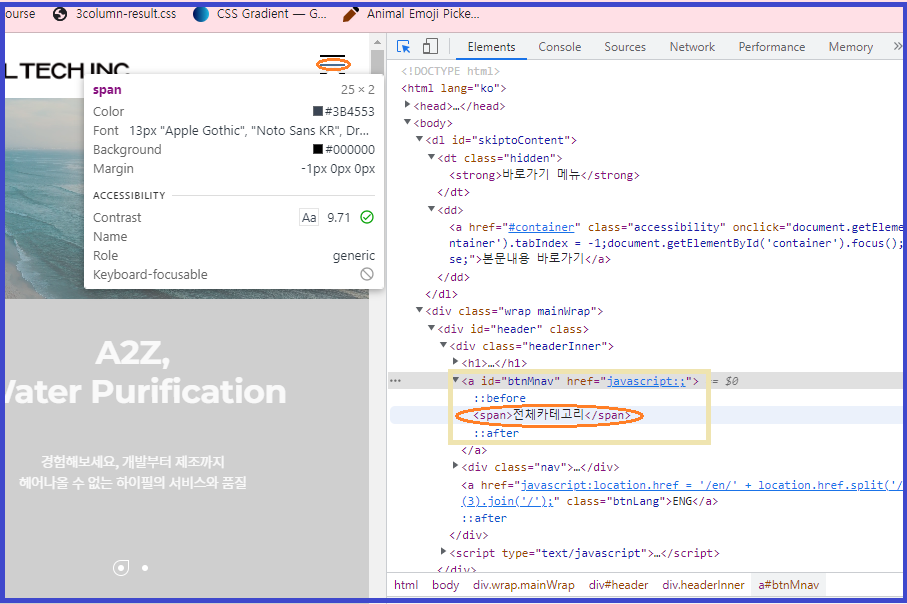
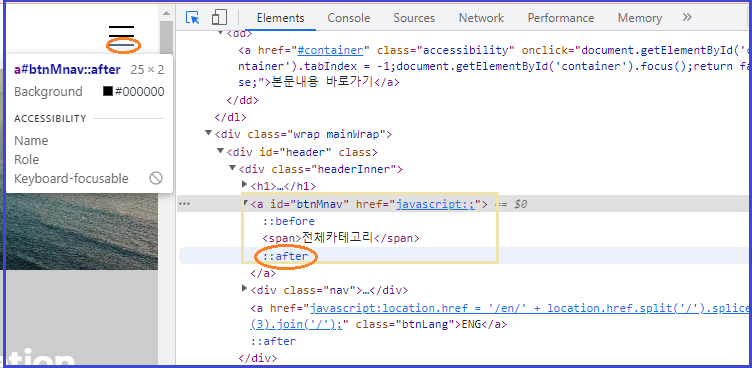
옆의 CSS 스타일링을 참고하면서 보면,
id btnMnav는 display: none;을 주어 삼선(햄버거 버튼)을 만들게 되고,
::before는 span요소의 앞에 붙어서 아래 이미지에서 보듯
사이트의 삼선(햄버거 버튼)에서의 맨 위의 선을 나타내게 된다.
숨겨진 요소들을 나타내는 삼선의 가운데 선은 span요소로 지정되었고,
::after는 span요소의 뒤에 붙어 사이트의 삼선 마지막 선을 의미하게 되었다.



'컴퓨터 사이언스 > TIL 정리' 카테고리의 다른 글
| [프론트엔드][파이썬] TIL Day-31 (0) | 2022.05.14 |
|---|---|
| [프론트엔드][파이썬]TIL DAY-29 함수 (0) | 2022.05.10 |
| [프론트엔드][자바스크립트] TIL Day-20.1 DOM 문서 객체 모델 (0) | 2022.04.22 |
| [프론트엔드][자바스크립트] TIL Day-19.2 수학 객체, 배열 객체, 문자열 객체 (0) | 2022.04.21 |
| [프론트엔드][자바스크립트] TIL Day-19.1 Sort( )함수 및 동작원리, 곁들여 Return값 a - b 완벽 이해해보기 (0) | 2022.04.21 |



