자바스크립트는 정적인 HTML에서 벗어나 동적으로 사용자와 상호작용할 수 있게 기능하게 하는 것이다. 웹 페이지는 한 번 화면에 출력되면 자기 자신을 바꾸는 능력이 없다. 그것을 가능하게 해주며 HTML을 제어하는 언어가 바로 자바스크립트이다.
이 때, 자바스크립트는 웹 페이지(웹 문서)와 그 안에서 사용한 텍스트, 이미지, 표 등의 모든 요소들을 각각 다른 객체(Object)로 인지하여 처리한다. 이렇게 자바스크립트를 이용해 웹 문서의 객체들을 이용해 웹 문서에 접근하고 제어하는 시스템을 문서 객체 모델(DOM, Document Object Model)이라고 한다. (여기서는 HTML 웹 문서를 대상으로 하므로 HTML DOM을 기준으로 설명한다.)
예를 들면 웹 문서 전체는 document 객체이고, 삽입한 이미지는 image 객체이다.
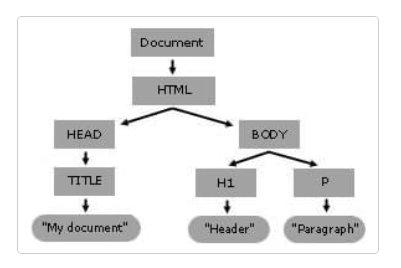
문서 객체 모델의 구조는 DOM 트리를 통해 알 수 있고, 머리에 그릴 수 있어야 자바스크립트를 사용해 객체에 접근해 제어하는 것을 할 수 있을 것이다.
DOM을 구성하는 기본 원칙
1. 모든 HTML 태그는 요소(element) 노드이다.
2. HTML 태그에서 사용하는 텍스트 내용은 텍스트 노드로 그 태그의 자식 노드이다.
3. HTML 태그에 있는 속성은 속성 노드로 그 태그의 자식 노드이다.
4. 주석은 주석 노드이다.

1. DOM에 접근하기
CSS에서와 마찬가지로 선택자를(selector)를 통해 DOM에 접근한다.
① id 선택자로 접근하는 getElementById() 메서드; 특정한 id가 포함된 DOM 요소에 접근
기본형 : 요소명.getElementById("id이름") ex) document.getElementById("item1");
② class값으로 접근하는 getElementsByClassName() 메서드; 지정한 class 선택자 이름이 들어 있는 DOM 요소에 접근
기본형 : 요소명.getElementsByClassName("class이름") ex) document.getElemenstByClassName("main");
③ 태그명으로 접근하는 getElementsByTagName() 메서드; 지정한 태그명을 사용한 DOM 요소에 접근
기본형 : 요소명.getElementsByTagName("Tag이름") ex) document.getElemenstByClassName("p");
④ 다양한 방법으로 접근하는 querySelector(), querySelectorAll() 메서드
; HTML요소 뿐만 아니라 DOM 트리의 텍스트, 속성 노드까지 자유롭게 접근
기본형 : 노드.querySelector(선택자) ㅡ 반환값이 하나(노드)일 경우 사용 ex) document.querySelector("#item1");
노드.querySelectorAll(선택자 또는 태그) ㅡ 반환값이 여러 개(노드 리스트)일 경우 사용
ex) document.querySelectorAll(".main");
2. 웹 요소의 내용을 수정하는 innerText, innerHTML 속성
자바스크립트에서 웹 요소의 내용도 수정할 수 있다.
기본형 : 요소명.innerText = 내용 ㅡ 텍스트 내용을 표시 및 수정
ex) document.getElementById("current").innerText = now;
요소명.innerHTML = 내용 ㅡ HTML태그까지 반영하여 표시 및 수정
ex) document.getElementById("current").innerHTML = "<em>" + now + "</em>";
3. 속성을 가져오거나 수정하는 getAttribute(), setAtrribute() 메서드
태그의 속성에 접근하거나 접근한 속성의 속성값을 바꿀 수 있다.
기본형 : getAttribute("속성이름") ex) cup.getAttribute("src");
기본형 : setAttribute("속성이름", "값") ex) cup.setAttribute("src", newPic);
'컴퓨터 사이언스 > TIL 정리' 카테고리의 다른 글
| [프론트엔드][파이썬]TIL DAY-29 함수 (0) | 2022.05.10 |
|---|---|
| [프론트엔드][자바스크립트] TIL Day-21 overflow와 ::before& ::after (0) | 2022.04.25 |
| [프론트엔드][자바스크립트] TIL Day-19.2 수학 객체, 배열 객체, 문자열 객체 (0) | 2022.04.21 |
| [프론트엔드][자바스크립트] TIL Day-19.1 Sort( )함수 및 동작원리, 곁들여 Return값 a - b 완벽 이해해보기 (0) | 2022.04.21 |
| [프론트엔드][자바스크립트] TIL Day-18.2 Object 객체와 날짜 객체 (0) | 2022.04.21 |



