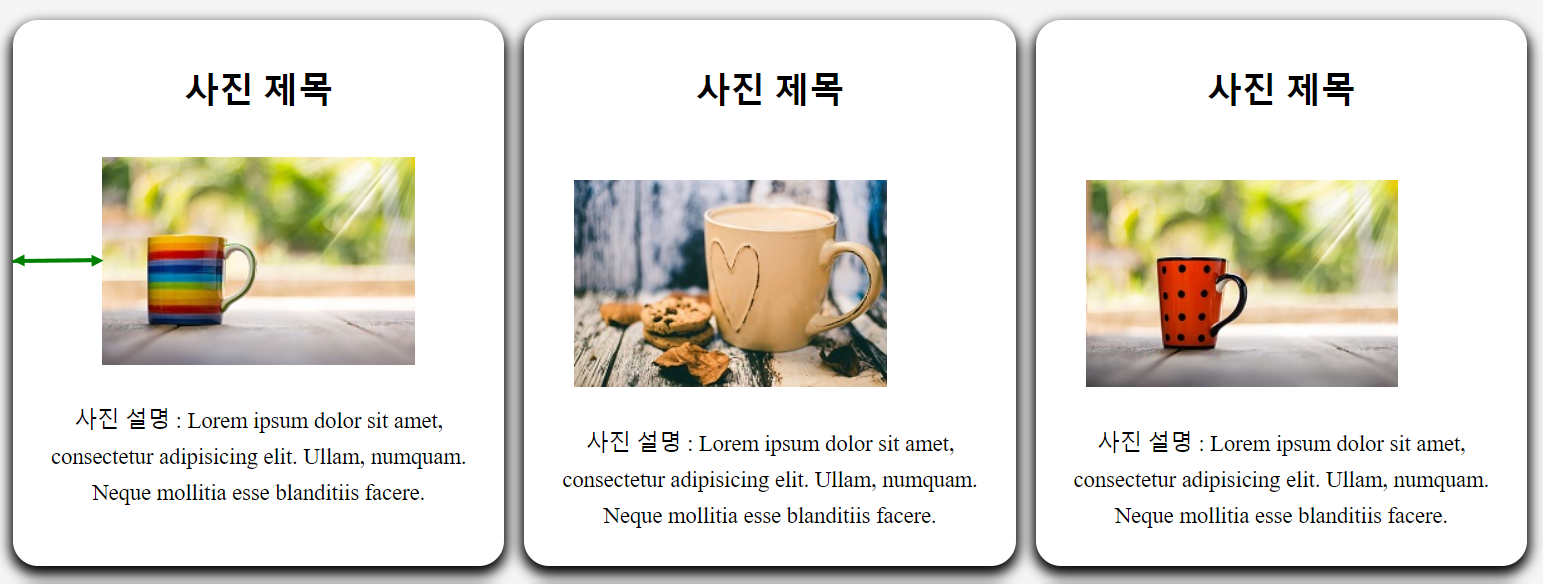
그리드를 연습하던 중,
주어진 소스로 만들어진 그리드의 각 박스 안의 이미지를 가운데로 정렬하고 싶다는 생각이 들었다.
이미지를 가운데로 정렬하는 방법은 다음 두 가지가 있다.
첫번째는, 이미지 요소 위의 부모요소에 스타일을 주는 방법이다.
아래의 경우와 같이, css에서 img요소의 부모요소인 figure에 text-align 속성에서 center 값을 주는 것이다.


↓

혹은 figure 태그 안에서 바로 스타일을 줄 수 있지만, 이럴 경우 해당 태그만 스타일링이 되므로
여러개에 동일하게 스타일링을 한다면 위와 같이 css에서 스타일을 주는게 좋겠다.

↓

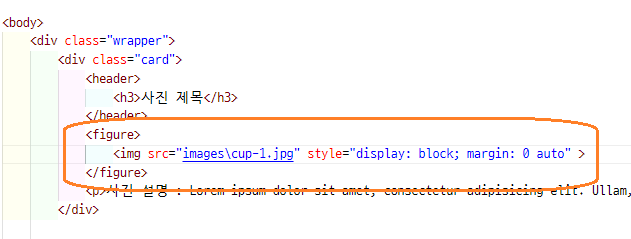
두번째는, 아래와 같이
img 요소를 블록으로 지정한 뒤, margin 속성을 사용하여 0 auto라는 값을 주는 것이다.
이 때, 0은 상하의 값이고, auto는 좌우에 해당하는 값이다.

이 때도 마찬가지로 한 박스의 이미지에만 적용하고 싶다면,
다음과 같이 그 이미지의 img태그 안에서 스타일을 주면 된다.

'컴퓨터 사이언스 > TIL 정리' 카테고리의 다른 글
| [프론트엔드][CSS] TIL Day-16 Grid 그리드(Grid layout) (0) | 2022.04.18 |
|---|---|
| [프론트엔드][CSS] TIL Day-14.2 Media Queries 미디어 쿼리 (0) | 2022.04.15 |
| [프론트엔드][CSS] TIL Day-13.1 Flex 플렉스(Flexible Box layout) (0) | 2022.04.13 |
| [프론트엔드][CSS] TIL -Day 12.1 position 포지션 & border 보더 (0) | 2022.04.12 |
| [프론트엔드][CSS] TIL -Day 11.2 특수기호의 영어표현 (0) | 2022.04.11 |



