<position 속성의 속성값>
| 종류 | 설명 |
| static | 따로 설정하지 않았을 때의 배치와 같다. 즉, 기본값 |
| relative | 위치값을 지정할 수 있다는 점 외에는 static과 같다. |
| absolute | relative값을 가지고 있는 상위 요소를 기준으로 위치를 지정해 배치한다. |
| fixed | 브라우저 창을 기준으로 위치를 지정해 배치한다. |
<박스를 통해 본 Static과 Relative, Fixed Positioning>


코드를 참고하면서 위의 실행화면을 보면,
첫번째 더미박스와 두번째 더미박스는 각각 static과 relative를 사용해서 웹 문서의 흐름에 따라 요소가 위에서 아래로 자연스럽게 배치된다.
세번째 더미박스는 relative로 설정하였으므로, 왼쪽과 위쪽으로 위치 변화를 줄 때 움직임이 생김을 알 수 있다. 단, 좌측과 상단으로의 변화가 생기지만, 그것은 이전의 박스를 기준으로 한 상대적인 변화가 아니라 자기가 자연스럽게 오기로 되어 있던 자리를 기준으로 해서 변화가 생기게 되는 것이다. 그래서, 만약에 static-2에서 포지션을 relative로 바꿨을 때 박스의 위치를 보면 그것은 그 전 relative-2의 이동한 위치를 기준으로 위치변화가 생기는 것이 아니라, 본래 자기가 와야 할 자리를 기준하여 변화가 발생함을 볼 수 있다.
반면, 네번째 더미박스는 static으로 설정하고나면 세번째 더미박스와 동일하게 위치 변화를 주어도 위치 변화가 일어나지 않고 첫번째 박스와 같이 자연스럽게 와야할 위치로 그냥 온 것이 보인다.
마지막으로, fixed는 브라우저 창을 기준으로 위치하기 때문에, 브라우저가 줄어들거나 한다면 브라우저의 크기에 따라 그 위치도 바뀔 수 있다. (위 그림에서 우측 700px은 편집으로 잘린 것)
<border-top-left-radius & border-bottom-right-radius 속성값 변화에 따른 모양>

Radius에 직접 값을 줄 수도 되지만, 퍼센티지로 속성값을 줄 경우
그 퍼센티지에 따른 모양변화가 궁금해서 코드를 작성해 확인해보았다.
<Border-styles>


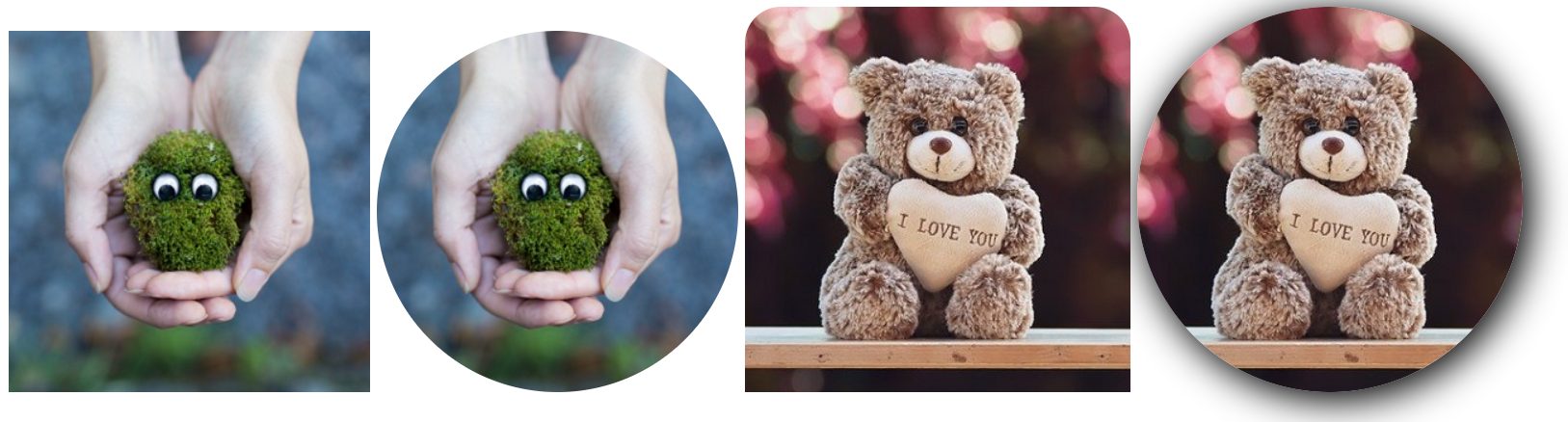
<Border-radius & Box-shadow>


원이미지가 정사각형이어야, border-radius를 50%로 줄때 이미지가 원으로 만들어진다.
그리고, radius는 border-top-right-radius와 같은 형식으로 본인 원하는 꼭지점을 지정하여 개별적으로 적용할 수 있다.
세번째 이미지는 좌측상단과 우측상단 각각 30px씩 준 모양이다.
마지막 이미지는 box-shadow 속성을 이용하여 그림자 효과를 주었는데,
속성값은 " 인셋(이라면 언급, 따로 언급이 없다면 아웃셋) 가로 세로 흐림정도 번짐정도 그림자색상 " 의 순서로 속성값을 넣어 주면 된다.
(ex. box-shadow: 5px 5px 30px 2px #000;)
'컴퓨터 사이언스 > TIL 정리' 카테고리의 다른 글
| [프론트엔드][CSS] TIL Day-14.1 이미지를 가운데로 정렬하여 넣는 법 (0) | 2022.04.14 |
|---|---|
| [프론트엔드][CSS] TIL Day-13.1 Flex 플렉스(Flexible Box layout) (0) | 2022.04.13 |
| [프론트엔드][CSS] TIL -Day 11.2 특수기호의 영어표현 (0) | 2022.04.11 |
| [프론트엔드][CSS] TIL -Day 11.1 @-규칙 (0) | 2022.04.11 |
| [프론트엔드][일반]TIL -Day 10.1 깃 설치하기 1 (0) | 2022.04.08 |


