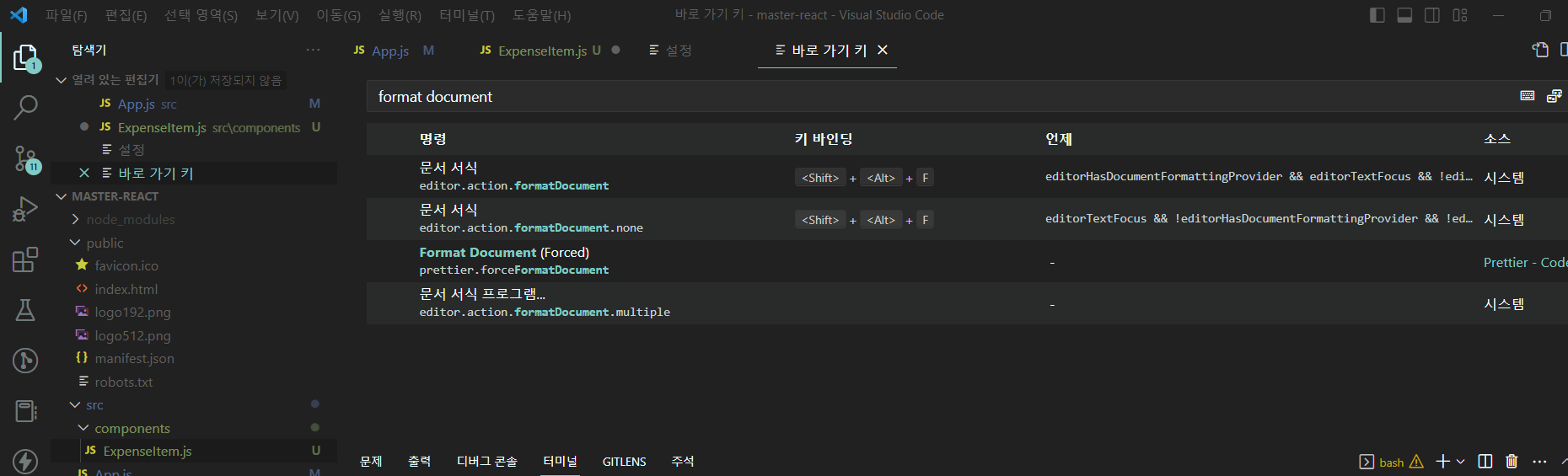
기본설정(preference) > 바로가기 키(keyboard shortcut) > format document 입력

문서 포맷 단축키
shift + alt + f

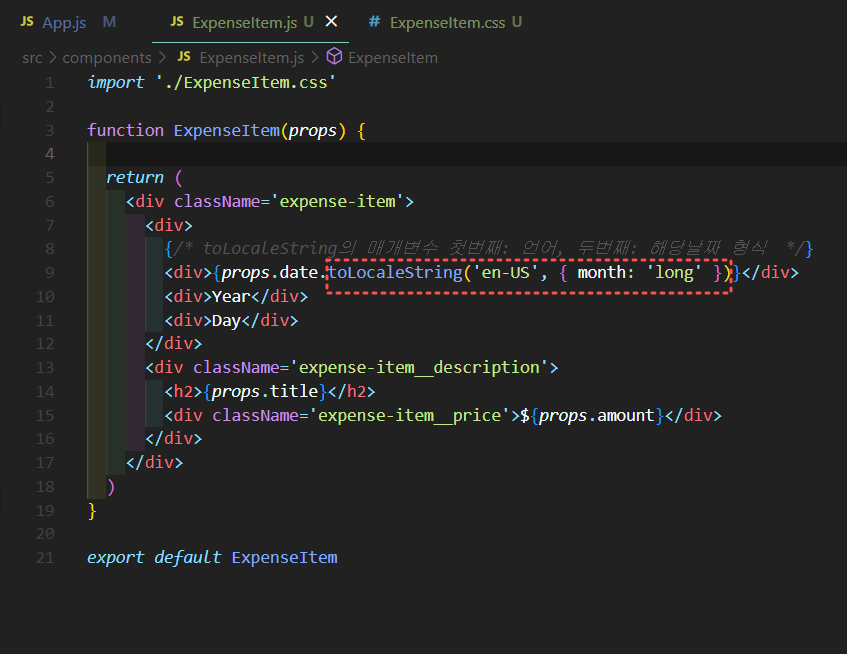
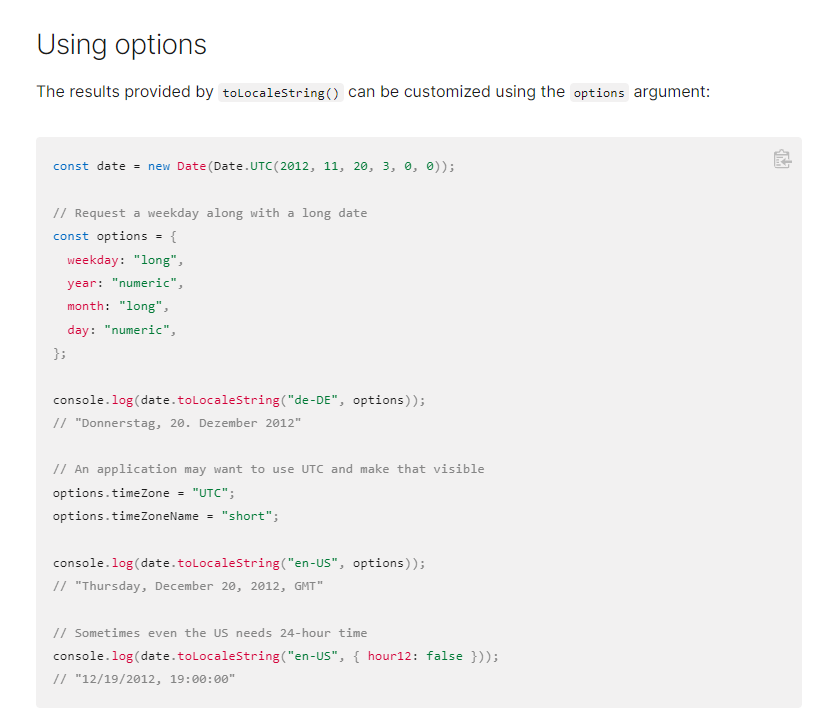
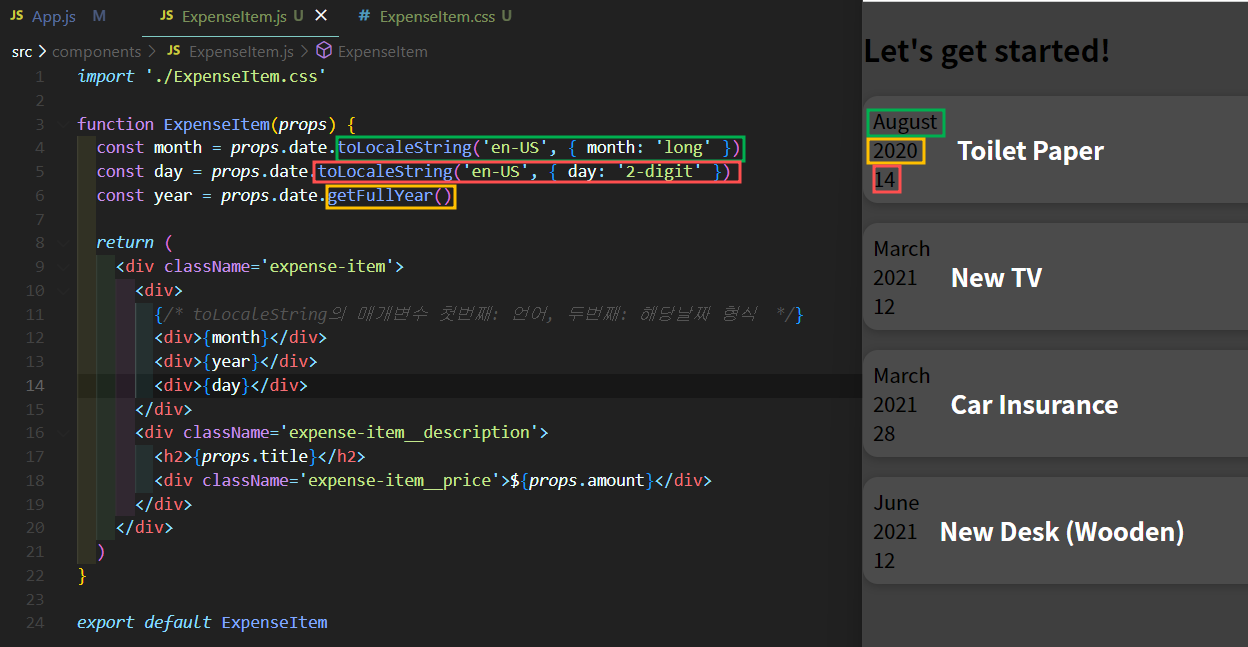
해당 날짜 형식 옵션

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date/toLocaleString
Date.prototype.toLocaleString() - JavaScript | MDN
The toLocaleString() method returns a string with a language-sensitive representation of this date. In implementations with Intl.DateTimeFormat API support, this method simply calls Intl.DateTimeFormat.
developer.mozilla.org
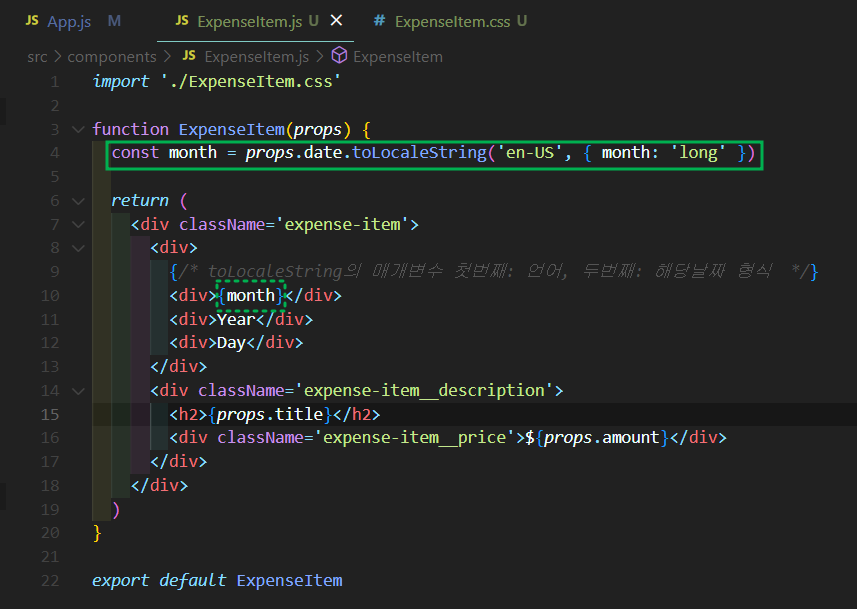
코드 작성시 위와 같이 { }안에 자바스크립트 변수(/ 상수)를 작성하는 것보다는
따로 반환값 밖에서 변수(/ 상수)를 선언하여 변수(/ 상수)명만 { } 안에 작성하는 것이 더 낫다 !

내장메소드 getFullYear는 date 객체에서 year를 4자리로 추출한다.

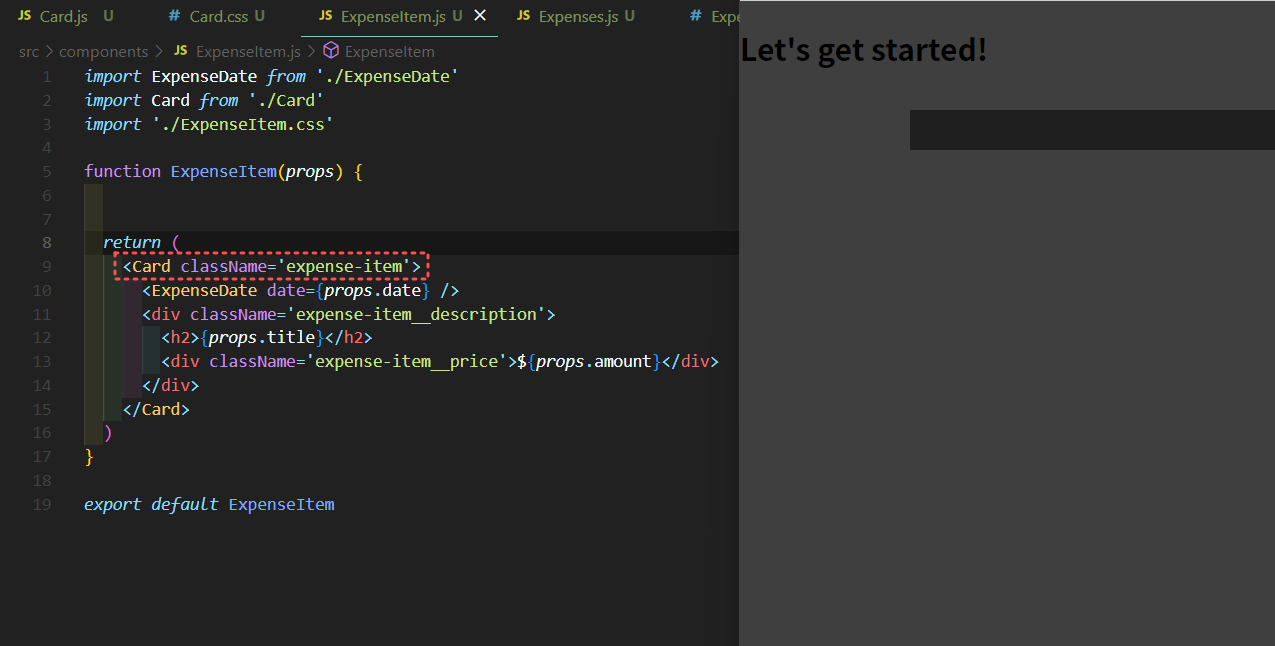
Card는 통상적으로 보통 둥근 모서리에, 옅은 그림자와 요소들이 있는 컨테이너 모양을 의미한다.
=> 컨테이너 컴포넌트

위와 같이 내장된 <div>를 <Card> 컴포넌트로 대체해 작성하면, 오른쪽과 같이
모든 비용 아이템들이 사라진 것을 볼 수 있는데 상자 밖에 있기 때문이다.
!! 이렇듯 사용자 지정 컴포넌트는 컨텐츠를 감싸는 래퍼(wrapper)처럼 사용할 수 없다 !!
내장된 html 요소인 <div>나 <h2> 같은 것은 래퍼로 사용할 수 있지만, 사용자 지정 컴포넌트는
열고 닫는 태그 사이에 위와 같이 컨텐츠가 있게 되면 오른쪽 화면처럼 작동하지 않는다.
<솔루션>

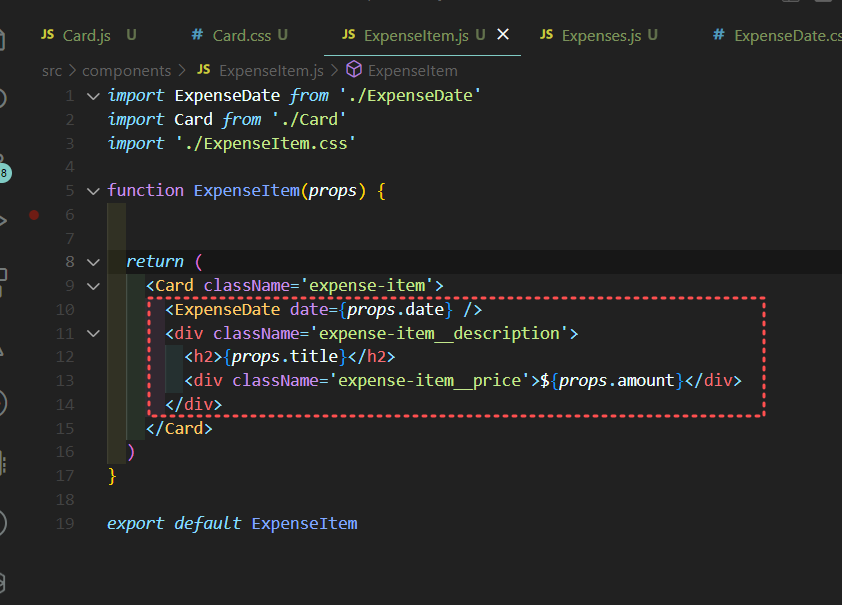
Card.js에서 props를 취하고, Card 컴포넌트의 컨텐츠 자리에 {props.children}을 작성해준다.
이 때 children은 따로 설정하지 않은 내용으로 예약어이다.
아래의 점선 박스의 내용을 이 {props.children}로 사용할 수 있게 된다 !

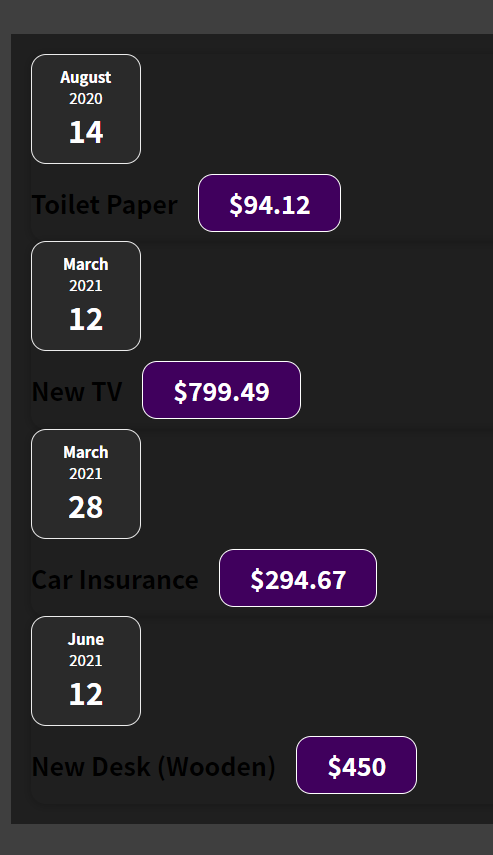
이와 같이 작성하고 앱을 확인해보면, 다음과 같이 css가 깨져있는 것을 확인할 수 있다.

이유는 !
ExpenseItem과 Expenses의 공통적인 일부 스타일을 추출해서 Card의 스타일(css)로 만들었는데,
사용자 정의 컴포넌트들은 지원하라고 지시한 것만 지원하기 때문에,
ExpenseItem에서 Card 컴포넌트가 사용될 때 부여된 클래스명 expense-item에 해당되는 스타일만 적용되었지,
Card.css에 클래스명 card로 지정된 스타일은 적용이 안 된 것이다!
<솔루션>
다른 클래스명을 가진 요소 대신 Card 컴포넌트로 대체되어 사용될때
Card 컴포넌트 자체 내에서 지정한 클래스명인 card도 동시에 적용될 수 있도록
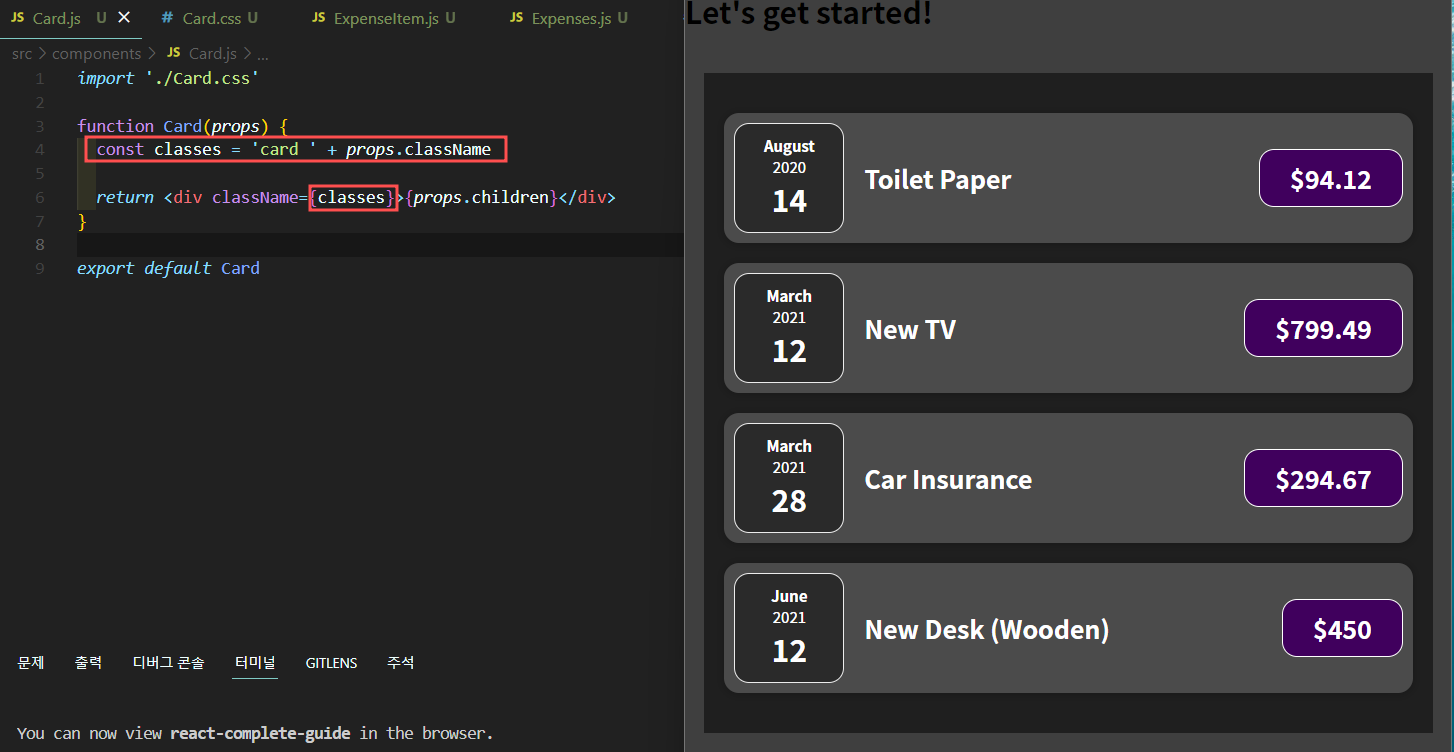
복합 클래스명을 작성해서 넣어준다 !
const classes = 자기 클래스명 + props.className
cf. 복합 클래스명으로 작성할 것이므로 꼭 먼저 나오는 클래스명 뒤에 한 칸을 띄어서 작성해줘야 한다 !

이렇게 되면 본래의 자기 클래스명 card 뿐 아니라 내려받은 props들의 className 까지 같이 클래스명으로 적용되어,
이전과 같이 화면이 출력되는 것을 확인할 수 있다. :)
Card 컴포넌트의 의미는 css파일에서 별도의 래퍼 컴포넌트로 일부 중복되는 (css)코드, html 코드와 JSX 코드, <div>를 추출할 수 있다는 것이다 ! => 중복을 피하고 다른 컴포넌트들의 clean 코드 유지를 도울 수 있다는 얘기
전체적인 사용자 인터페이스를 구축하기 위해 여러 컴포넌트에서 합성(composition)되어 사용된다.
합성될 때는 props.children로 인해 사용자 정의 컴포넌트가 래퍼 컴포넌트로도 사용이 가능하게 되는 것이다 !
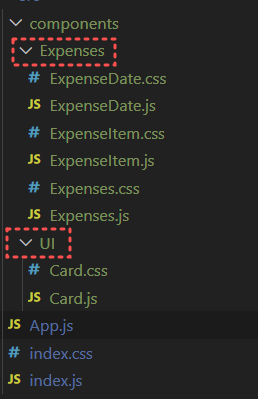
바람직한 폴더 정리


'KDT TIL Note > React' 카테고리의 다른 글
| [막시밀리언] 리액트 컴포넌트 스타일링 (0) | 2023.02.18 |
|---|---|
| [막시밀리언] 리액트 State 및 이벤트 다루기 (0) | 2023.02.16 |
| [StephenGrider 강의] 모던 리액트와 리덕스 - state in 클래스기반 컴포넌트 (0) | 2023.02.07 |
| [StephenGrider 강의] 모던 리액트와 리덕스 - 개발환경 설정 (0) | 2023.02.03 |
| [winterlood 강의] React App 만들기 note (0) | 2023.01.20 |



