state는 자바스크립트 객체로, 유저 이벤트를 저장하고 반응하는데 이용된다.
클래스형 컴포넌트는 그 자신의 복사된 state 객체를 가지고 있고,
state가 바뀔때마다 컴포넌트는 즉시 리렌더링하고 자식요소들에게도 렌더링하도록 강제한다.(render 함수 실행)
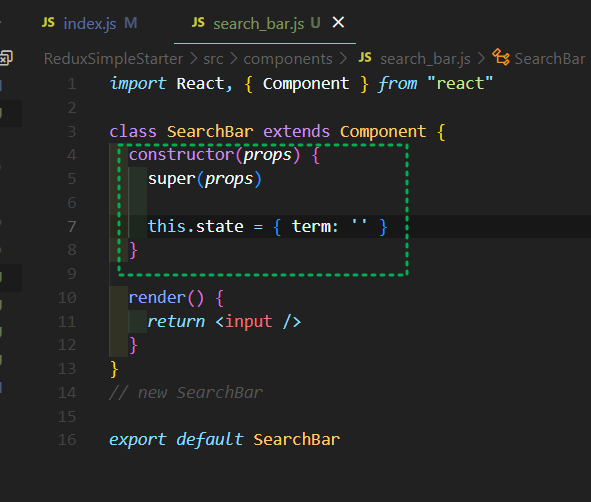
state를 사용하기 전에 state 객체를 초기화해야 하므로,
클래스의 constructor 메소드 안의 자바스크립트 객체에 state들의 프로퍼티(아래에서는 term)를 정하여 넣는다.

위의 초록색 점선 박스 부분이 클래스형 컴포넌트에서 state를 정의하거나 초기화하는 방법이다.
cf. 함수형 컴포넌트는 state를 가지지 않는다.
모든 자바스크립트 클래스는 constructor라는 함수를 가지고 있고, 클래스가 생성될 때마다/ 새 인스턴스가 생성될 때마 자동적으로 첫번째로 실행된다. constructor 함수는 클래스 안에서 변수나 상태값을 초기화하는 등 뭔가 설정할 때 사용된다.
constructor 함수 안의 super 함수는 부모 클래스(위에서는 Component)의 메서드들을 호출하는 데에 사용되는 함수
state를 사용할 때마다 새로운 객체를 초기화하여 생성하여, this.state에 할당한다.
이 객체의 프로퍼티(term)에 스테이트에 대한 정보를 기록한다.
이 term은 유저가 검색 인풋창에 변화를 만들 때마다 그 변경사항이 업데이트될 것이다. (현재는 ' ')
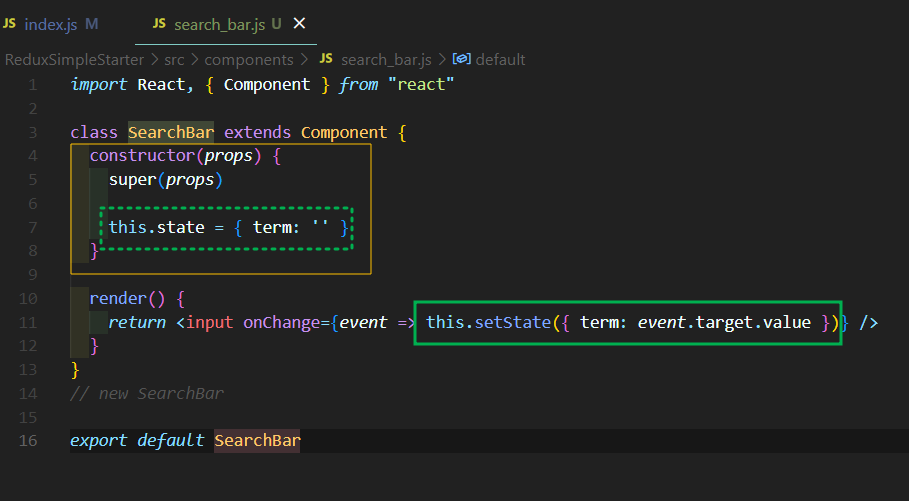
constructor 함수 안에서만 this.state= 라는 식으로 state을 수동으로 조정하며 설정할 수 있,
다른 컴포넌트 안에서 state를 조정하기 위해서는 this.state.term이 아닌 this.setState라고 작성해야한다.

setState 메서드가 state의 변화를 리액트에 알려주는 역할을 한다.

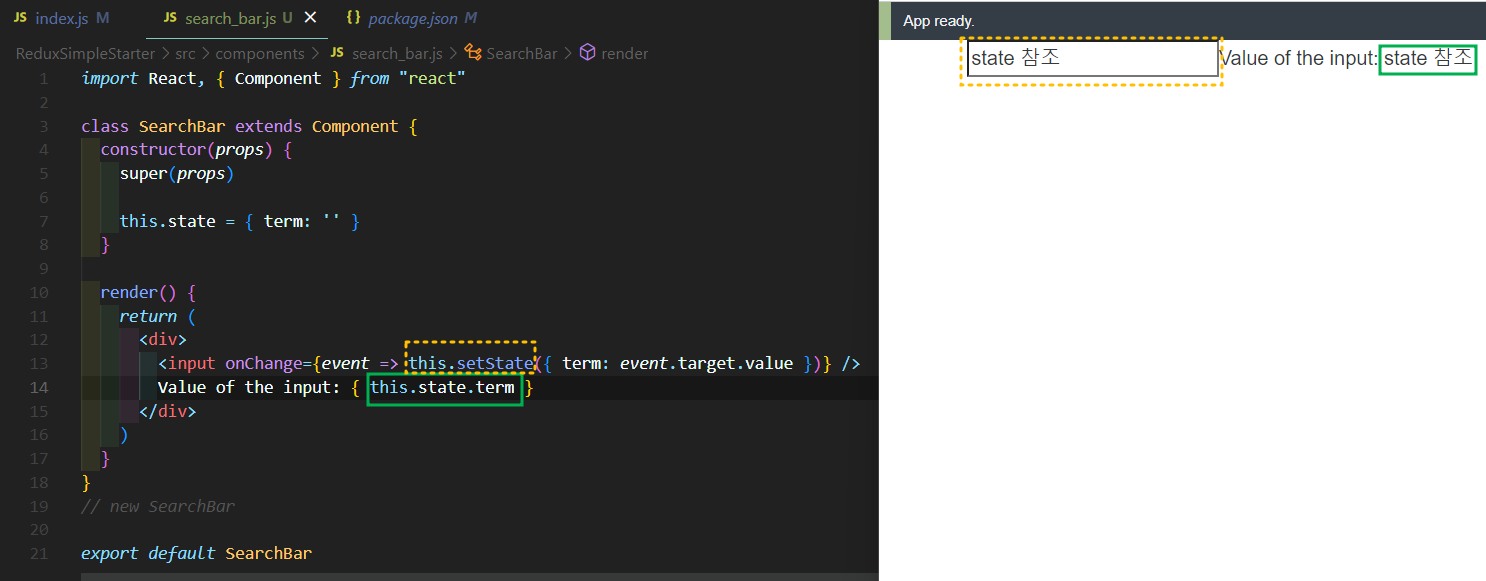
위의 this.state.term과 같이 JSX 안에서 자바스크립트 변수를 참조할 때는 중괄호로 변수를 감싸줘야 한다.
state의 값을 수정(업데이트)할 때는 this.setState를 사용했지만,
그저 참조할 때는 this.state.term(여기서 term은 참조하려고 하는 프로퍼티의 이름)을 사용할 수 있다.
state가 업데이트되거나 this.setState가 호출될 때, 컴포넌트는 자동적으로 리렌더된다.
그리고, 이 render 메서드로부터 업데이트된 모든 정보를 DOM으로 푸시하게 된다.
위 코드에 따르면 render()는 this.state.term을 참조하고 있고,
컴포넌트가 리렌더될 때마다(state가 업데이트되거나 this.setState가 호출될 때마다)
DOM 안의 this.state.term이 업데이트되는 것이다.
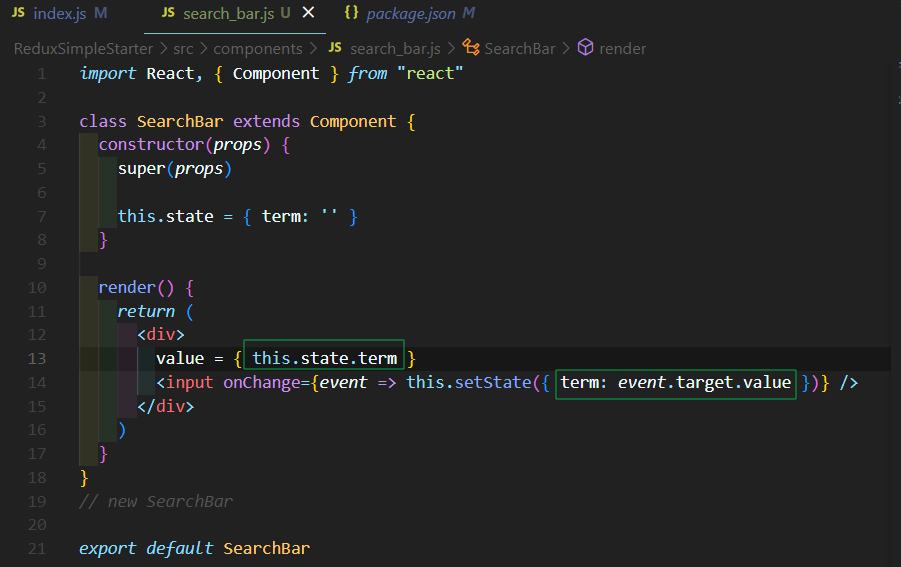
제어 필드(controlled field)라는 것은 state에 의해서 값이 설정되는 input과 같은 폼(form) 요소들을 일컫는 말이다.

유저가 타이핑할 때, 위 코드의 동작방식은
타이핑한 그 인풋값이 직접적으로 창의 내용을 바꾸는 것이 아니라,
onChange 핸들러가 실행될 때 실제 인풋값이 바뀌는 것이 아니라,
이 핸들러가 실행될 때 this.state.term에 { term: event.target.value }로 인해 새로운 값이 할당되고,
setState가 호출되면서 컴포넌트가 리렌더링되고,
render 함수를 호출하게 될 때, 인풋값은 this.state.term의 새 값을 받아 업데이트 되고
컴포넌트는 렌더링을 끝내고, 인풋의 새 값이 화면에 나타나게 되는 것이다.
즉, 스테이트를 통해 업데이트를 했기 때문에 스테이트가 변할 때마다 유저의 인풋이 반영되는 것이다 !
(스테이트를 업데이트하여 전체 컴포넌트를 리렌더링)
ㅡ 이것이 리액트 관점에서 데이터를 다루는 방법
cf. 과거 Hooks가 나오기 전에는 클래스기반 컴포넌트는 스테이트를 파악할 필요가 있을 때 사용하고,
함수형 컴포넌트는 어떤 정보와 JSX로 분리될 때 주로 이용되었었다.
참고로 함수형 컴포넌트는 클래스 기반의 컴포넌트를 내부에 가질 수도 있다.
'KDT TIL Note > React' 카테고리의 다른 글
| [막시밀리언] 리액트 State 및 이벤트 다루기 (0) | 2023.02.16 |
|---|---|
| [막시밀리언] 리액트 기초 및 실습 컴포넌트 35강~48강 (0) | 2023.02.15 |
| [StephenGrider 강의] 모던 리액트와 리덕스 - 개발환경 설정 (0) | 2023.02.03 |
| [winterlood 강의] React App 만들기 note (0) | 2023.01.20 |
| [winterlood 강의] 리액트가 필요한 이유 (0) | 2023.01.16 |



