자바스크립트에서는 의미가 다소 다르지만, 다른 프로그래밍 언어에서 사용하는 null 외에
특수하게 undefined이라는 자료형이 있다.
null은 null 값만을 포함하는 null 자료형으로 분류되고,
'존재하지 않는 값(nothing)', '비어 있는(empty) 값', '알 수 없는(unknown) 값'을 나타낸다.
undefined와 유사하지만 차이점은 '의도적으로' 값이 없는 것을 의미한다.
undefined는 null과 같이, undefined 값 만을 포함하는 undefined 자료형으로 분류되고,
'값이 할당되지 않은 상태 값' 즉, 기본값과 같은 의미를 띈다.
변수를 선언하였지만 값을 할당하지 않았으면 그 변수의 값은 undefined로 자동 할당된다.
cf. 파이썬의 None
<공식문서> 참조

자바스크립트에서 자주 쓰는 console.log란?
console은 아래에서 보다시피 정보의 집합체 형태로 있는 object이고,

log는 이 console object의 데이터들 중의 하나인 함수이다.
이러한 object 내의 함수를 method라 하며, 함수답게 ( ) 안에 어떤 값을 넣어주면 그 값을 처리(작업)하여 주는데,
method log가 하는 작업은 전달받은 값을 그대로 콘솔창에 출력(로깅, 기록)하는 것이다.
그 외에도 assert, clear, context, count, debug, dir, error, warn 등의 함수, 즉 메서드들이 들어있는 것을 볼 수 있다.
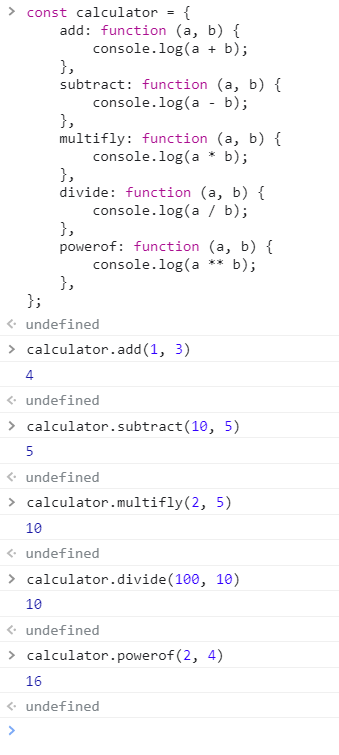
# 오직 console.log를 사용하고, calculator라는 object 안에 function을 사용해 계산기를 만들어보기

위의 console의 메서드 중 객체 안의 정보 즉 속성과 속성의 값들 전체를 로깅(출력)해보고 싶을 때에는
dir 메서드를 사용할 수 있다.

console.dir를 사용해 document 객체 내의 body 객체 내의 정보들을 살펴보니 위와 같은 많은 정보들이 담겨있는 것을 확인할 수 있다.
※ 참고로, 자바스크립트에서 함수의 자료형은 객체형이라는 것 잊지 말자 !
cf. JS의 8개 기본 자료형 : String, Number, Boolean, Null, Undefined, Object, Symbol, BigInt
'KDT TIL Note' 카테고리의 다른 글
| 웹 사이트 클로닝을 통한 HTML과 CSS (실습) (1) | 2022.09.30 |
|---|---|
| HTML과 JS 상호작용 (실습) (0) | 2022.09.30 |
| [KDT] HTML 요소의 전역 속성 (0) | 2022.09.16 |
| [KDT] 0915 자습 - HTML 무작정 시작하기 (0) | 2022.09.15 |
| [KDT] 웹앱의 동작원리 (2) | 2022.09.13 |



