HTML 요소들은 자기가 사용할 수 있는 속성이 정해져 있다.
하지만, 요소(태그)의 종류와 상관없이 어느 요소에서나 사용할 수 있는 속성이 있는데,
그것을 전역 속성이라고 한다.
㉮ <어떤 태그 title="정보나 설명"></어떤 태그>
㉯ <어떤 태그 style="CSS 스타일"></어떤 태그>
㉰ <어떤 태그 class="여러 개의 요소를 지칭할 수 있는 이름"></어떤 태그>
㉱ <어떤 태그 id="한 개의 요소를 지칭할 수 있는 이름"></어떤 태그>
㉲ <어떤 태그 tabindex="포커스 순서(숫자)"></어떤 태그>
㉳ <html lang="사용할언어코드(영문)"></html>
㉴ <어떤 태그 data-이름="(문자) 데이터"> => 이 요소에 잠시 데이터를 저장하기 위한 목적으로 사용하는 속성

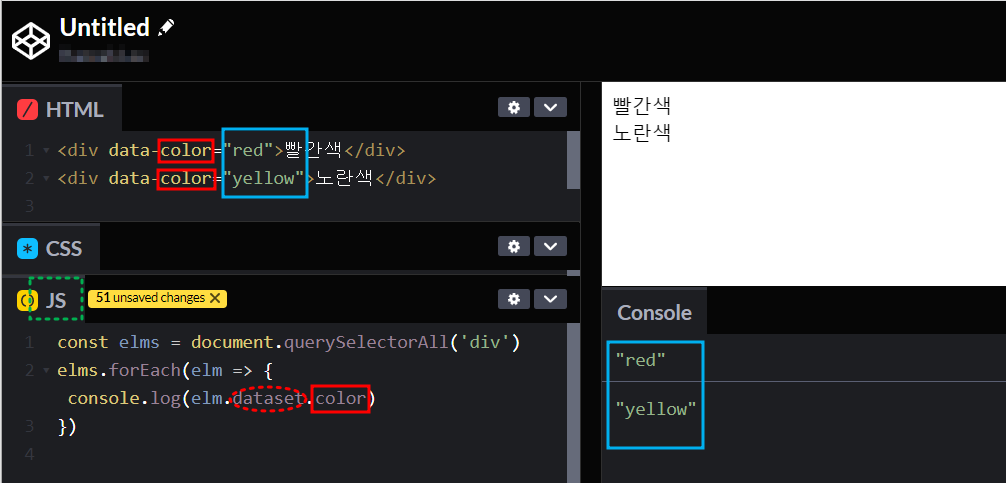
사용자가 지정한 color라는 이름으로 데이터(값) red와 yellow를 저장해둘수 있고 이것을 아래 JS 코드에서 보듯이
해당 요소에서 데이터를 찾아 값을 꺼내 활용할 수 있다 !
※ 위의 JS 코드를 살펴보면
상수 elms는 HTML의 2개의 div 요소를 값으로 갖게 되는 배열이 되고,
배열의 메서드 중 하나인 forEach를 적용하여 배열 요소 각각을 얻어낼 수 있으며,
그렇게 얻어진 각 요소(elm)에 대해 console.log(elm.dataset.color)라는 작업을 실행한 것이다.
'data-사용자가 지정하는 이름' 속성은 개발자가 용도에 맞게 사용하도록 커스텀 데이터를 안전하고 유효하게 전달해주고, JS에서 dataset 프로퍼티를 사용하면 이 속성에 접근하여 사용할 수 있게 해준다.
cf. 속성은 HTML 안에서 사용되는 것을 지칭하고, 프로퍼티는 DOM 객체 안에서 사용되는 것을 지칭함.
더 자세한 내용이 알고 싶다면, 다음 문서를 참고하길.
https://ko.javascript.info/dom-attributes-and-properties#ref-1621
속성과 프로퍼티
ko.javascript.info
'KDT TIL Note' 카테고리의 다른 글
| 웹 사이트 클로닝을 통한 HTML과 CSS (실습) (1) | 2022.09.30 |
|---|---|
| HTML과 JS 상호작용 (실습) (0) | 2022.09.30 |
| 자바스크립트의 null과 undefined, console.log와 console.dir (1) | 2022.09.21 |
| [KDT] 0915 자습 - HTML 무작정 시작하기 (0) | 2022.09.15 |
| [KDT] 웹앱의 동작원리 (2) | 2022.09.13 |


