State
1. 클래스형 컴포넌트의 state
① state 객체 안에 여러 값이 있을 때
② state를 constructor에서 꺼내기
③ this.setState에 객체 대신 함수 인자 전달하기
④ this.setState가 끝난 후 특정 작업 실행하기
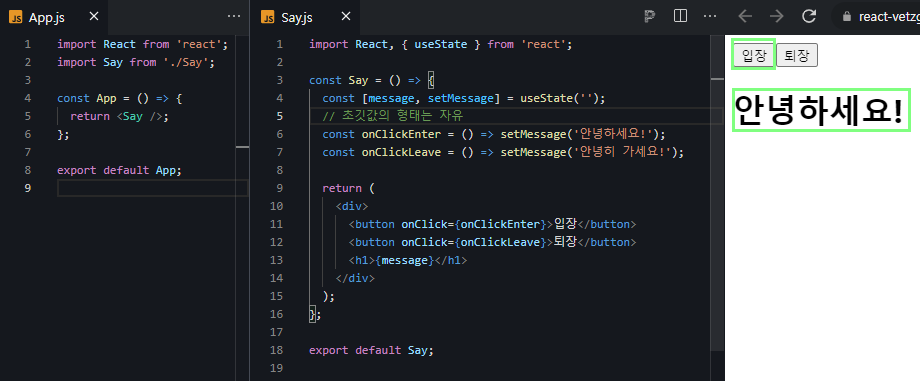
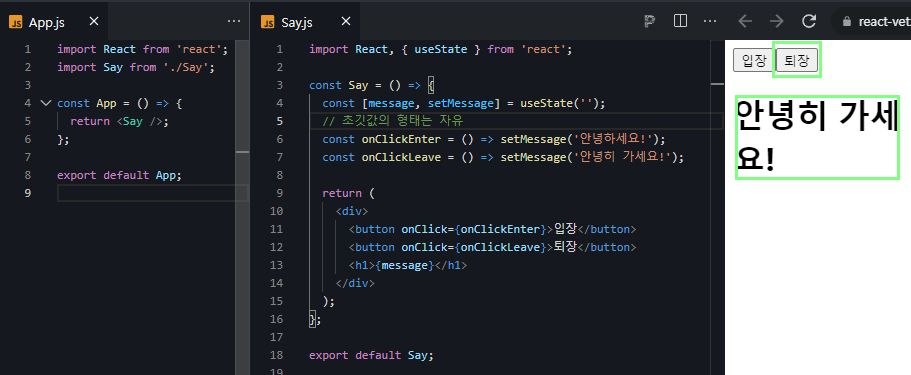
2. 함수형 컴포넌트에서 useState 사용하기
리액트 16.8 이전 버전에서는 함수형 컴포넌트에서 state를 사용할 수 없었지만, 그 이후 useState라는 함수를 사용하여 함수형 컴포넌트에서도 state를 사용할 수 있게 되었다.
① 배열 비구조화 할당
배열 비구조화 할당은 객체 비구조화 할당과 비슷하며, 배열 안에 들어 있는 값을 쉽게 추출할 수 있도록 해주는 문법이다.
ex. const array = [ 1, 2 ];
const [ one, two ] = array;
② useState 사용하기


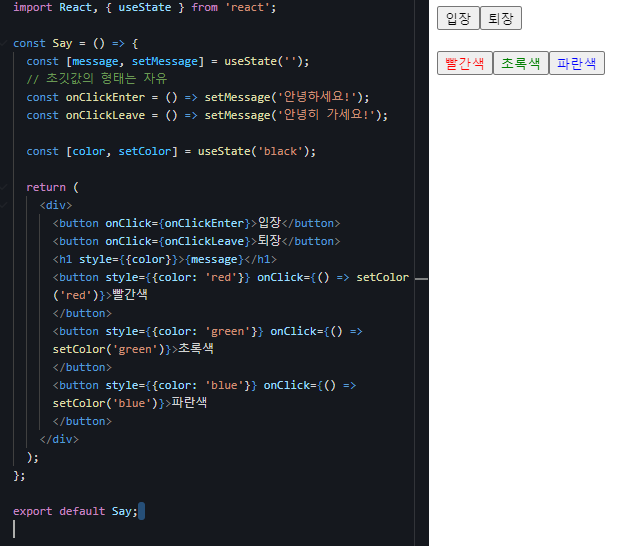
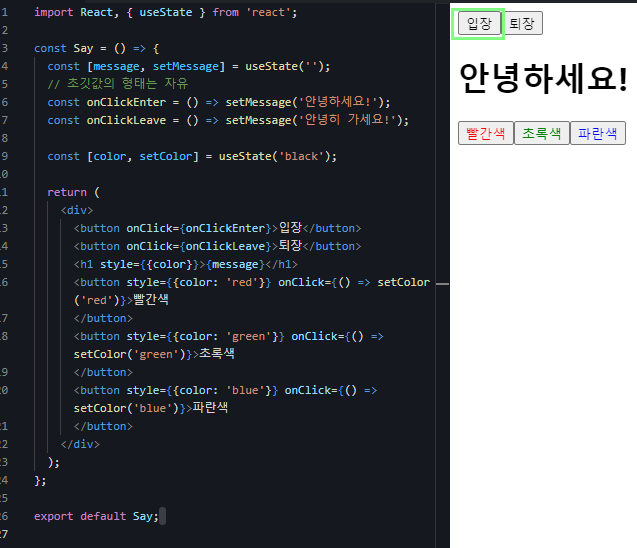
③ 한 컴포넌트에서 useState 여러 번 사용하기
useState는 한 컴포넌트에서 여러 번 사용해도 상관없다.




3. state를 사용할 때 주의 사항
배열이나 객체를 업데이트해야 할 때는 사본을 만들어 그 사본에 값을 업데이트한 뒤, 사본의 상태를 setState 함수나 세터 함수를 통해 업데이트한다.
객체에 대한 사본을 만들 때는 spread 연산자라 불리는 ...을 사용해 처리하고,
배열에 대한 사본은 배열의 내장 함수들을 활용한다.
이벤트 핸들링
1. 리액트의 이벤트 시스템
① 이벤트를 사용할 때 주의 사항
- 이벤트 이름은 카멜 표기법
- 이벤트에 함수 형태의 값을 전달(자바스크립트 코드 X)
- DOM 요소에만 이벤트를 설정할 수 있음(직접 만든 컴포넌트에는 설정할 수 없음)
하지만, 전달받은 props를 컴포넌트 내부의 DOM 이벤트로 설정할 수 있음 ex. <div onClick={this.props.onClick}>
② 이벤트 종류
Clipboard, Touch, Composiotion, UI, Keyboard, Wheel, Focus, Media, Form, Image, Mouse, Animation, Selection, Transition
https://reactjs.org/docs/events.html
SyntheticEvent – React
A JavaScript library for building user interfaces
reactjs.org
예제 실습)
컴포넌트 생성 및 불러오기 → onChange 이벤트 핸들링하기 → 임의 메서드 만들기 → input 여러 개 다루기 → onKeyPress 이벤트 핸들링하기
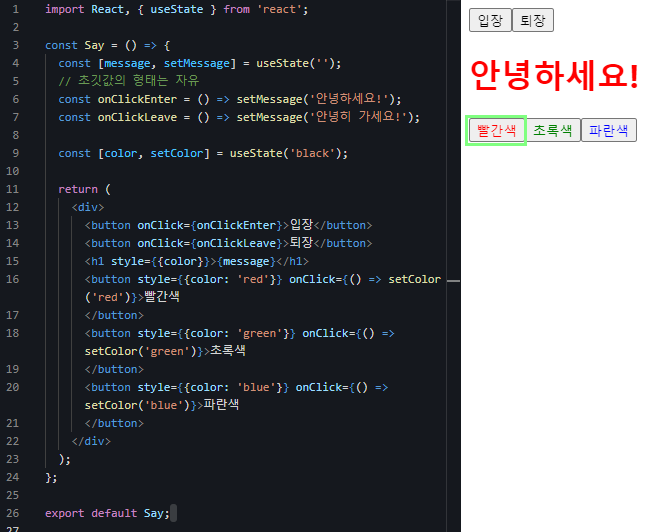
예제 실습 2)
함수형 컴포넌트로 구현해 보기
'컴퓨터 사이언스 > TIL 정리' 카테고리의 다른 글
| 모자튜 스터디 - 옵셔녈 체이닝, 심볼 (0) | 2022.08.09 |
|---|---|
| 모자튜 스터디 - 배열과 메서드 (0) | 2022.08.09 |
| [리액트] 리액트를 다루는 기술 - Props (2) | 2022.08.08 |
| [리액트] 단순한 컨버터 구현을 통한 State 연습 (0) | 2022.08.05 |
| [알고리즘&자료구조] String 객체& Set 객체 메서드 복습하기 (0) | 2022.08.04 |

