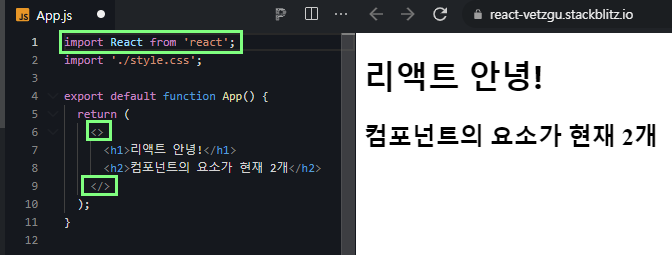
컴포넌트에 여러 요소가 있다면 반드시 부모 요소 하나로 감싸야 한다.
리액트 컴포넌트에서 요소 여러 개를 왜 하나의 요소로 꼭 감싸 주어야 할까?
이유는 Virtual DOM에서 컴포넌트 변화를 감지해 낼 때 효율적으로 비교할 수 있도록 컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있기 때문이다 !
이 때, 감싸는 부모 요소로 div를 사용하고 싶지 않다면, 리액트 v16 이상부터 도입된 Fragment라는 기능을 사용해도 된다.


이렇게 표현도 가능
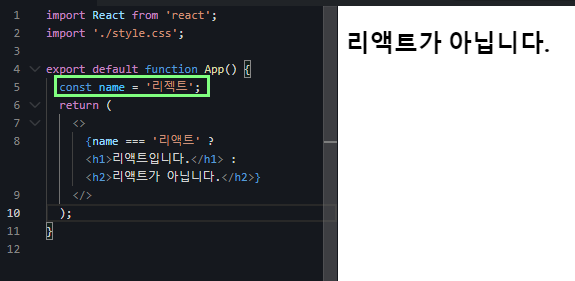
JSX 내부의 자바스크립트 표현식에서 if 문을 사용할 수는 없다.
조건에 따라 다른 내용을 렌더링해야 할 때는 JSX 밖에서 if 문을 사용하여 사전에 값을 설정하거나,
{ } 안에 조건부 연산자를 사용하면 된다.


특정 조건을 만족할 때 내용을 보여주고, 만족하지 않을 때 아무 것도 렌더링하지 않아야 할 때는
조건부 연산자를 통해 구현할 수 있다.

아무 것도 렌더링하지 않기 위해 null로 설정
이것을 더 간단히 표현하기 위해, && 연산자를 사용해 조건부 렌더링을 할 수 있다.
리액트에서 false를 렌더링할 때는 null과 마찬가지로 아무 것도 나타나지 않는다.
cf. falsy한 값인 0은 예외적으로 화면에 나타난다 !

cf. JSX를 작성할 때, 여러 줄로 작성할 때 괄호로 감싸고 한 줄로 표현할 수 있는 JSX는 감싸지 않는다. 필수는 아님
리액트 컴포넌트에서는 함수에서 undefined만 반환하여 렌더링하게 되어서는 안된다.
=> 어떤 값이 undefined일 수 있다면, OR 연산자를 사용하여 undefined 대신 사용할 값을 지정하여 오류를 방지할 수 있다.
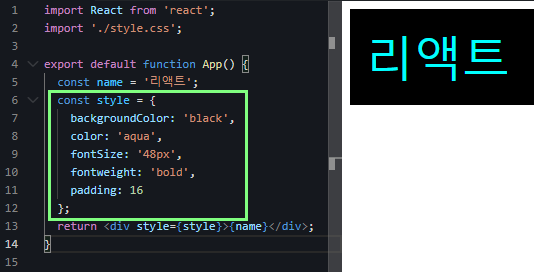
DOM 요소에 스타일을 적용할 때는 문자열 형태로 넣는 것이 아니라 객체 형태로 넣어 주어야 한다 !


! class 대신 className
! HTML과 달리 꼭 닫는 태그 작성(JSX에서는 오류 발생)
! JSX 내부에서 주석을 작성할 때 {/* ... */}와 같은 형식으로 작성
컴포넌트 선언하는 방식
1. 함수형 컴포넌트 ex. App 컴포넌트
2. 클래스형 컴포넌트
클래스형 컴포넌트에서는 render 함수가 꼭 있어야 하고, 그 안에서 보여 주어야 할 JSX를 반환해야 한다.
함수형 컴포넌트는 state와 라이프사이클 API 사용이 불가능하였는데, v16.8 업데이트 이후 Hooks라는 기능이 도입되어 클래스형 컴포넌트에서와 같이 비슷하게 사용할 수 있게 되었다.
리액트 공식 매뉴얼에서 컴포넌트를 새로 작성할 때 함수형 컴포넌트와 Hooks를 사용하도록 권장하고 있다.
props는 properties를 줄인 표현으로 컴포넌트 속성을 설정할 때 사용하는 요소이다.
props 값은 해당 컴포넌트를 불러와 사용하는 부모 컴포넌트(현재는 App 컴포넌트)에서 설정할 수 있다.
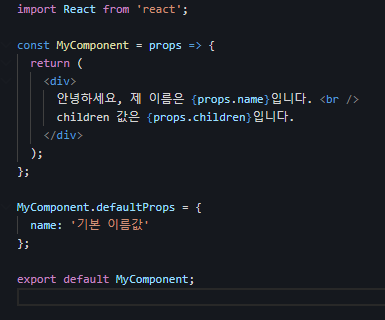
1. JSX 내부에서 props 렌더링
props 값은 컴포넌트 함수의 파라미터로 받아 와서 사용할 수 있다.
JSX 내부에서 { } 기호로 감싸 주기

2. 컴포넌트를 사용할 때 props 값 지정하기
App 컴포넌트에서 MyComponent의 props 값을 지정할 수 있다.

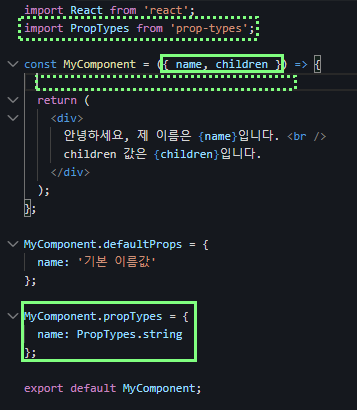
3. props 기본값 설정: defaultProps
props 값을 따로 지정하지 않았을 때 보여줄 기본값을 defaultProps를 통해 설정해준다.

4. 태그 사이의 내용을 보여주는 children
리액트 컴포넌트를 사용할 때 children을 통해 컴포넌트 태그 사이의 내용을 보여준다.

5. 비구조화 할당 문법을 통해 props 내부 값 추출하기
반복되는 props. 을 사용하지 않고 비구조화 할당 문법을 사용하여 내부 값을 바로 추출할 수 있다.

6. propsTypes를 통한 props 검증
컴포넌트의 필수 props를 지정하거나 props 타입을 지정할 때 propTypes를 사용한다.

cf. 비구조화 할당으로 파라미터 부분도 작성가능함.
하단부에 name 값은 무조건 문자열로 전달해야 한다고 prop의 type을 지정해주었다.
지정된 타입이 아닌 값을 넣는다면 값이 나타나기는 하지만, 콘솔에 에러 메세지가 뜰 것이다.
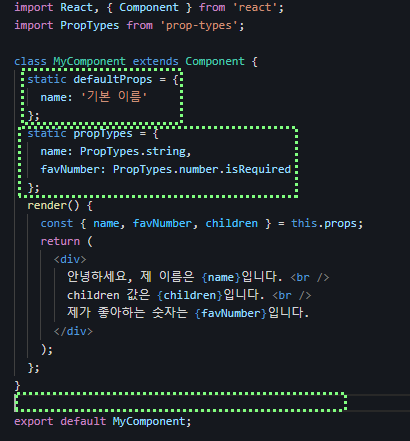
① isRequired를 사용해 필수 propTypes 설정
propTypes 설정할 때 뒤이어 isRequired라고 붙여주면, 필수로 지정해줘야 한다는 경고 메세지가 떠서 값을 지정하도록 알려준다.

② 더 많은 PropTypes 종류
설정 가능한 종류는 다음 등이 있다.
array
arrayOf (다른 PropType): 특정 프롭타입으로 이루어진 배열 ex. arrayOf(PropTypes.number) ... 숫자로 이루어진 배열
bool
func
number
object
string
symbol
node: 렌더링할 수 있는 모든 것(숫자, 문자열, 혹은 JSX 코드, children 등)
instanceOf(클래스): 특정 클래스의 인스턴스 ex. instanceOf(MyClass))
oneOf([ 'a', 'b' ]): 주어진 배열 요소 중 값 하나
oneOfType([ React.PropTypes.string, PropTypes.number ]): 주어진 배열 안의 종류 중 하나
objectOf( React.PropTypes.number): 객체의 모든 키 값이 인자로 주어진 PropType인 객체
shape({ name: PropType.string, num: PropTypes.number }): 주어진 스키마를 가진 객체
any: 아무 종류
더 자세한 건,
https://github.com/facebook/prop-types
GitHub - facebook/prop-types: Runtime type checking for React props and similar objects
Runtime type checking for React props and similar objects - GitHub - facebook/prop-types: Runtime type checking for React props and similar objects
github.com
7. 클래스형 컴포넌트에서 props 사용하기
클래스형 컴포넌트에서 props를 사용할 때 render 함수에서 this.props를 조회하면 된다.

디폴트프롭스와 프롭타입스를 다음과 같이 class 내부에서 설정할 수도 있다.

'컴퓨터 사이언스 > TIL 정리' 카테고리의 다른 글
| 모자튜 스터디 - 배열과 메서드 (0) | 2022.08.09 |
|---|---|
| 리액트를 다루는 기술 - State, 이벤트 핸들링 (0) | 2022.08.08 |
| [리액트] 단순한 컨버터 구현을 통한 State 연습 (0) | 2022.08.05 |
| [알고리즘&자료구조] String 객체& Set 객체 메서드 복습하기 (0) | 2022.08.04 |
| [React] Inputs and State (0) | 2022.08.04 |


