오늘 자습을 들어가기 전에 노마드 코더님의 댓글에 반색하며 기운을 내본다! 아자아자 ^_^



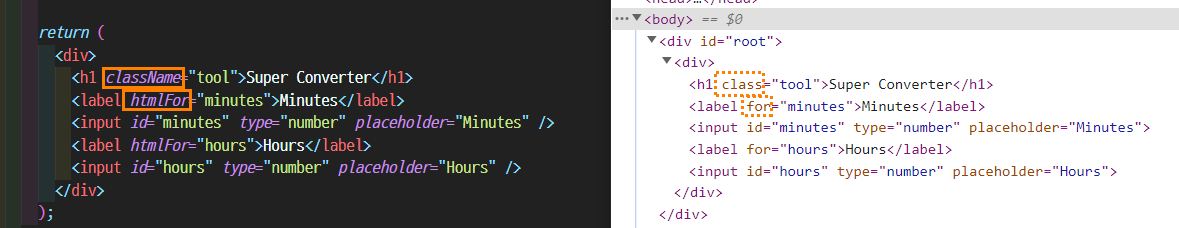
왼쪽 창 리액트에서는 HTML과 비슷한 JSX를 쓰지만 다른 점 몇 가지는 기억해야한다.
그 중 위에서 보다시피 클래스 이름을 지정해줄 때 사용하던 class는 className으로,
label의 for라는 속성은 htmlFor라고 사용해야 한다.
오른쪽 창은 왼쪽 리액트를 실행했을 때 개발자 도구를 열어 element 탭을 통해 어떻게 HTML이 작성되어 있나 본 것이다.
왼쪽과 같이 작성했어도 변환되어 HTML은 오른쪽과 같이 작성되어 보여지고 있다 !
JSX 문법을 Babel이 리액트 문법으로, 리액트 문법은 리액트 언팩과 리액트돔 언팩으로 저렇게 HTML로 변환되어 작동한 것이다.(추후 이해 정확도 다시 점검!)
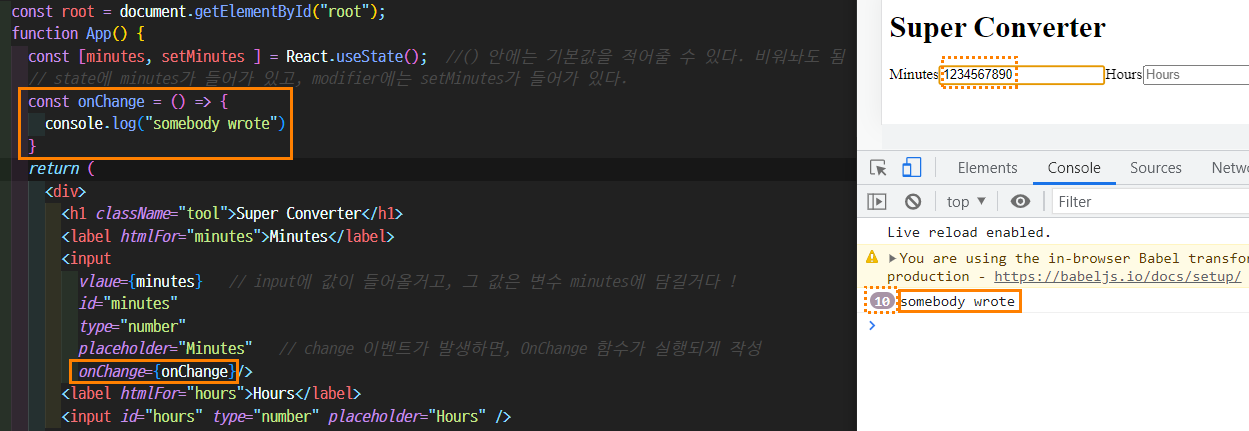
저기 input의 value는 개발자가 통제할 수 있는 부분이 아니어서,
React JS에서 input은 uncontrolled라고 알려져 있다.

useState는 array를 제공한다.
배열의 첫 번째 요소는 현재의 값(minutes)이 되고,
두 번째 요소는 그 값을 수정해주는 modifier 함수(setMinutes)가 들어간다.
modifier 함수는 배열의 첫 번째 요소로 오는 value를 수정하고, component를 새로고침하는 데 쓰인다.
input에 이벤트(change) 리스너를 달아준다.
오른쪽의 콘솔창과 같이 숫자를 입력할 때마다 변화를 감지하여,
onChange라고 이름붙여준 함수를 통해 10번의 콘솔창 출력이 일어났다.
우선 이벤트 처리하기와 합성 이벤트(SyntheticEvent)에 대한 공식문서를 보면 다음과 같이 설명하고 있다.


내가 이해한 바로는 보통의 이벤트 객체를 전달받는 HTML에서와는 달리,
리액트에서 이벤트 핸들러는 모든 브라우저에서 사용할 수 있도록 이벤트 최적화를 위한
이벤트 래퍼 객체(합성이벤트 객체, SyntheticEvent 객체)를 전달받는다.
브라우저 고유 이벤트가 무엇인지 알고 싶다면 속성 중 nativeEvent를 선택해서 보면 된다.
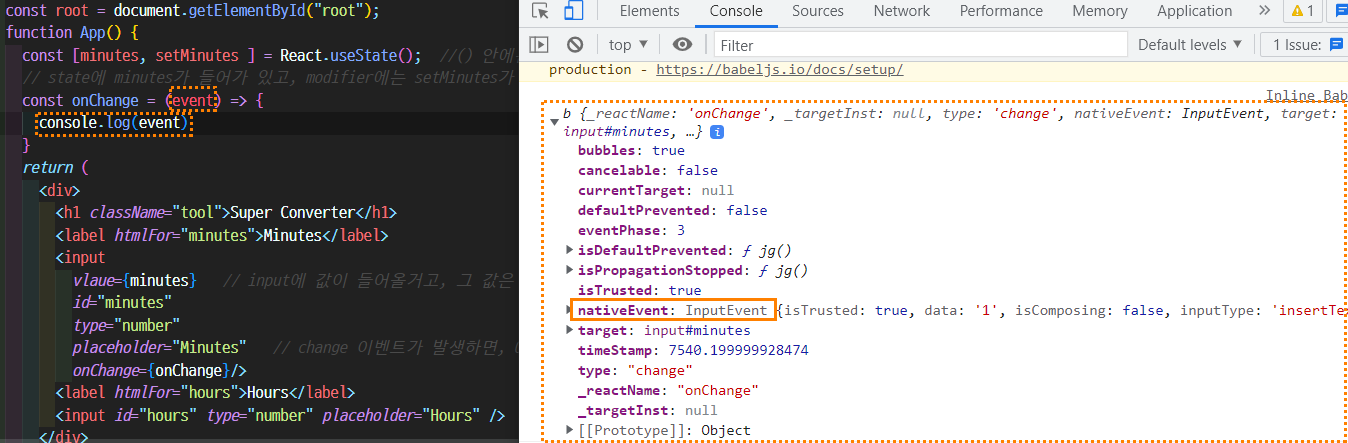
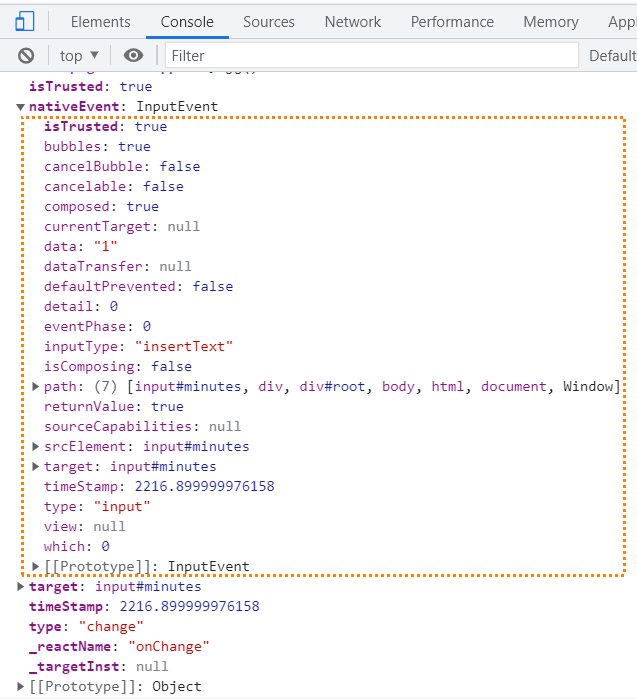
수업으로 돌아가 바닐라 JS에서처럼 event 객체를 넣어주고, 콘솔에 그 event 객체를 출력시켜보면 다음과 같이 나온다.

객체로 되어 있는, 합성이벤트 객체의 nativeEvent 속성을 펼쳐서 보면 다음과 같이 공식문서에서 소개하던 내용을 확인할 수 있다.

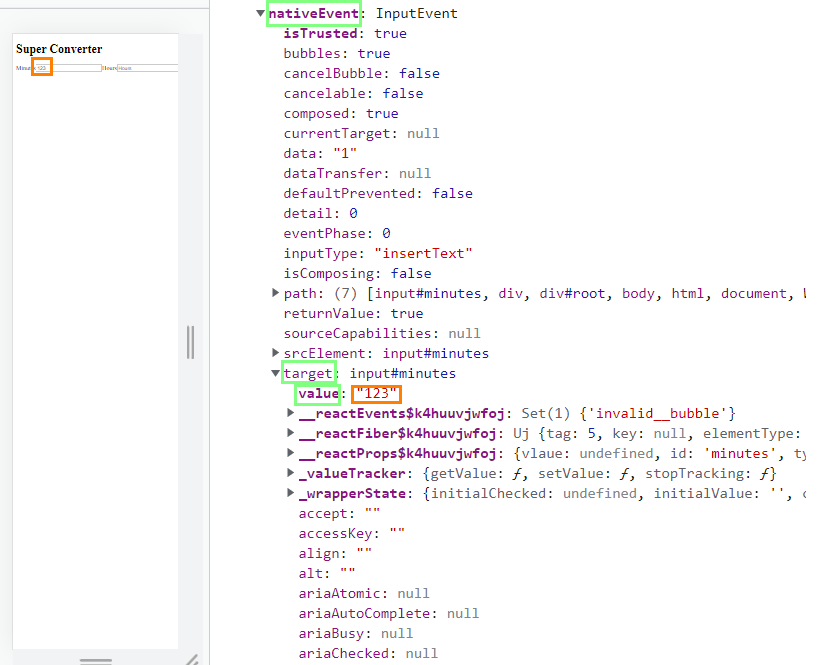
실제 이벤트(값이 바뀐 곳)가 어디서 일어났는지, taget 키의 값 input#minutes로 알 수 있고 그 target 안에 여러 키 중에 value라는 키의 값으로 실제 변화된 값을 확인할 수 있다 !


cf. 참고로 실제 콘솔에 출력되는 nativeEvent의 속성들을 볼 때 문서에서 보여주던 속성들 중 안보이는게 있을 것이다.
그건 문서의 주의 부분을 참조하면서 이해하면 될 듯 하다.
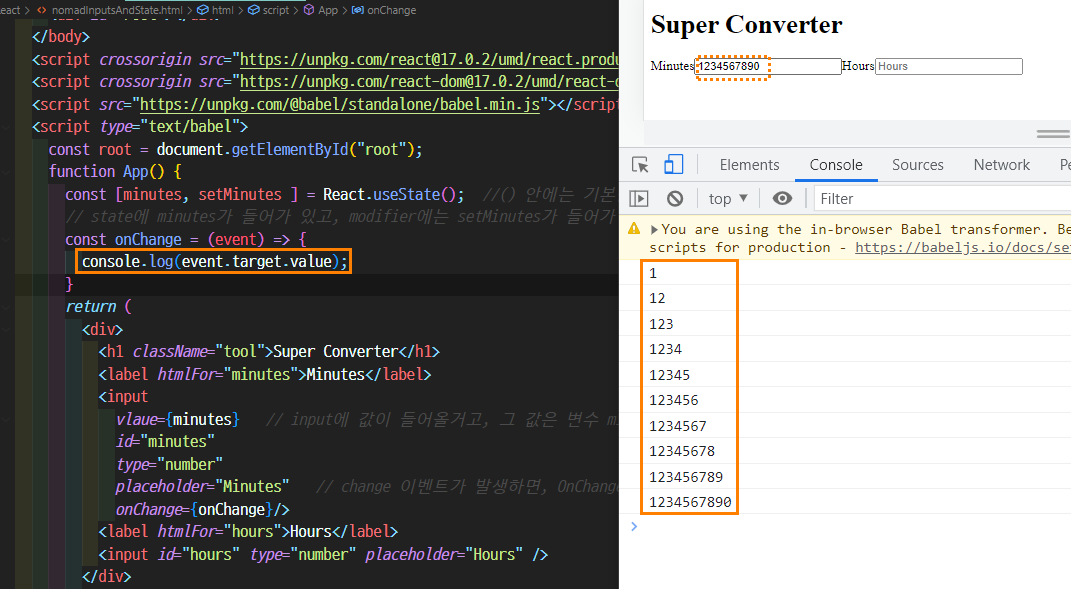
그래서 다음과 같이 작성할 수 있다.

1234567890을 순서대로 입력하는 순간 change 이벤트가 발생하고, 그 이벤트가 발생할 때 실행하도록 만들어놓은
onChange 함수로 인해 그 변환되는 값(event.target.value)이 실시간으로 콘솔창에 출력되어지는 것을 볼 수 있다.
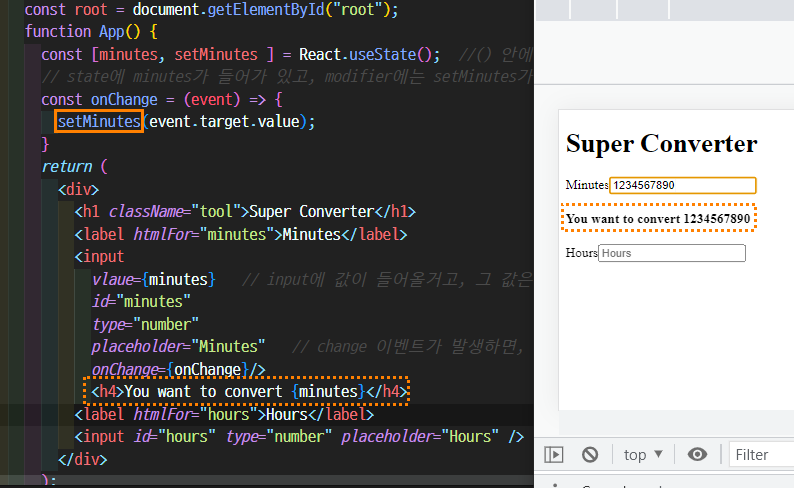
데이터를 업데이트하는 방법은 setState 함수(modifier 함수)를 사용하는 것이다.
그래서 콘솔 로그에 찍어주던 이벤트 발생으로 변화되는 값(event.target.value)을 setState 함수에 넣어준다.
여기서는 state의 이름이 minutes니까 setMinutes이라고 이름 지었다.(컨벤션)
modifier 함수가 value를 수정하고, component를 새로고침하는 데 잘 쓰이고 있는지, 잘 작동하고 있는지 알아보기 위해 HTML에 h4태그로 value를 출력해보도록 한다.

실행시켜보니 입력한 Input의 value(순차적으로 1234567890을 입력)를 바탕으로 component를 (순차적으로 자동으로) 업데이트해주고 있는 것을 볼 수 있다. !!
'컴퓨터 사이언스 > TIL 정리' 카테고리의 다른 글
| [리액트] 단순한 컨버터 구현을 통한 State 연습 (0) | 2022.08.05 |
|---|---|
| [알고리즘&자료구조] String 객체& Set 객체 메서드 복습하기 (0) | 2022.08.04 |
| [리액트] State (0) | 2022.08.03 |
| 기사 API에서 키워드로 기사 필터링하기 (0) | 2022.08.02 |
| [리액트] 실습하기 (0) | 2022.08.02 |



