state는 기본적으로 데이터가 저장되는 곳

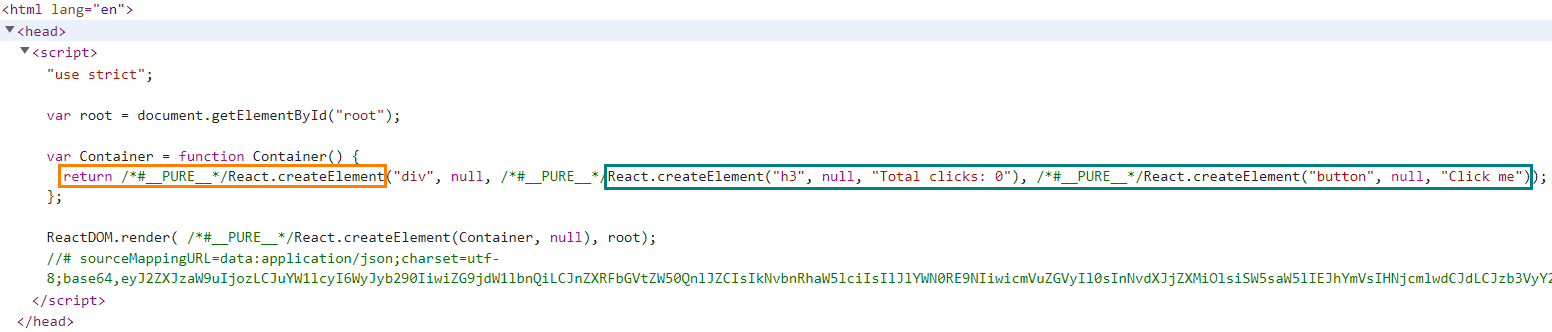
위의 JSX 문법으로 작성한 것을 바벨이 변환하여 head에 다음과 같이 전달해준다.

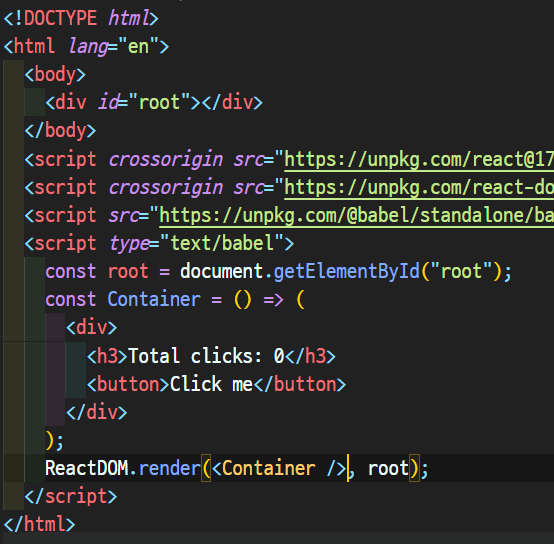
Container 컴포넌트가 리액트 엘리먼트를 리턴하는데,
이 리액트 엘리먼트가 또 다른 두 개의 React Element, h3과 button을 만들고 있다.
리액트는 여러가지 요소들을 리렌더링하려고 해도, 전부 다 새로 생성되지 않고 오로지 바뀐 부분만 생성된다 !

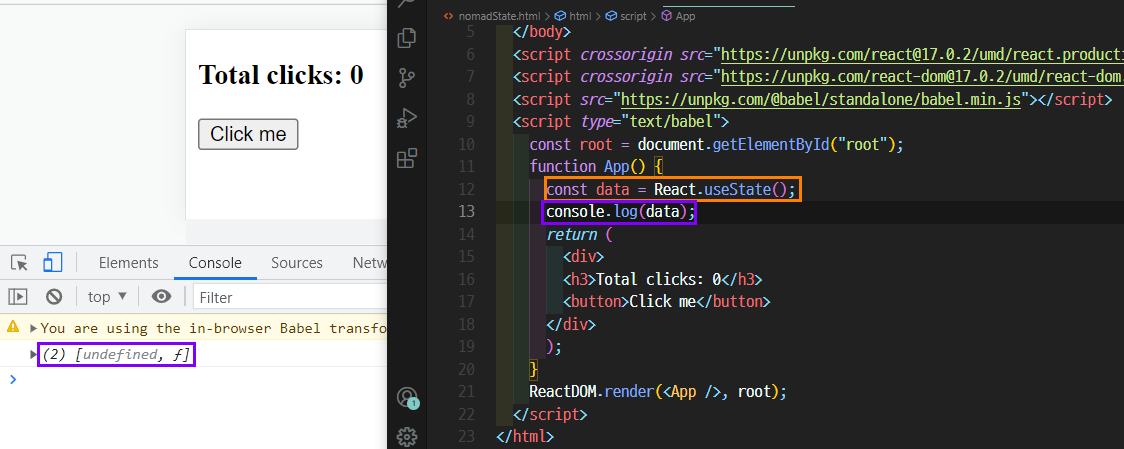
data 변수는 React.useState()를 실행시키는데, 콘솔창에 찍어보면 위와 같은 배열을 볼 수 있다.
undefined이 (변경될) data를 나타내는 것이고, f는 이 data를 바꿀 때 사용하는 함수인 것이다 !!
React.useState() 함수는 초기값을 설정할 수 있다. 초기값을 설정한다면, undefined 자리에 그 초기값이 들어갈 것이다.
이 두 요소 data와 f(함수)가 만나서 전에 만들었던 함수의 역할을 대신한다 !
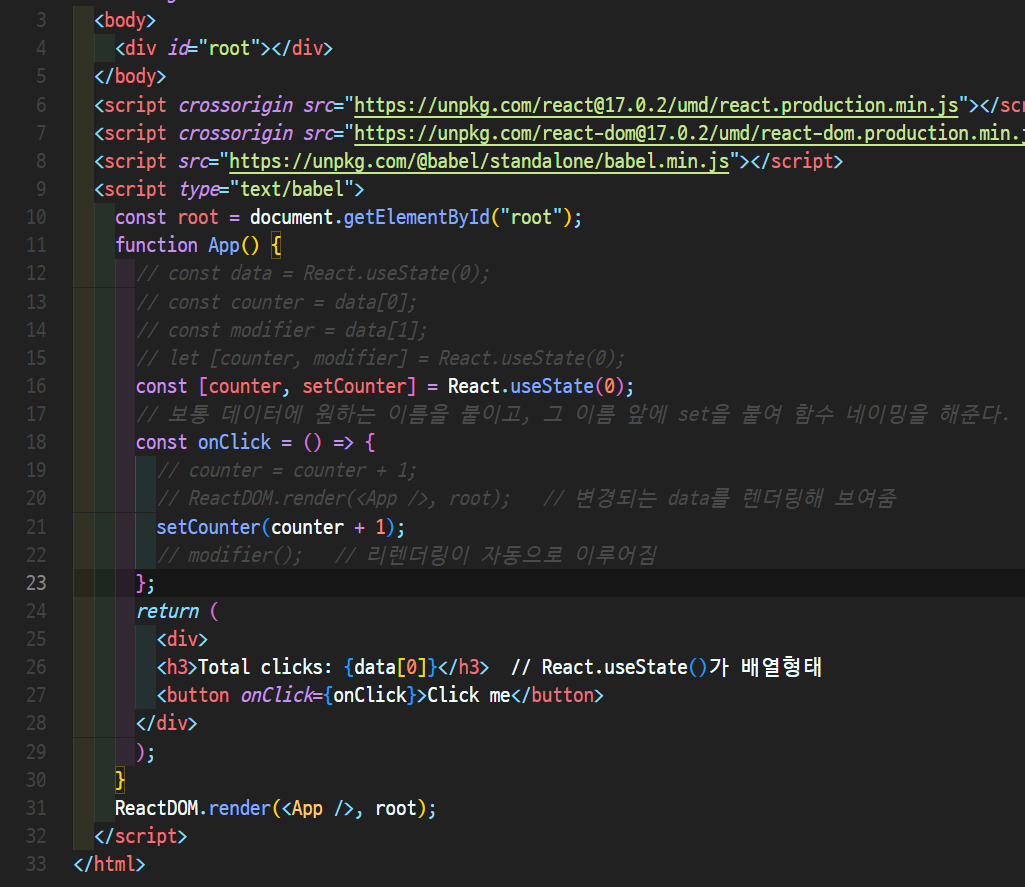
이 전의 코드에서 이 data는 count, f(함수)는 이 data, count를 바꿀 수 있는 countUp 함수와 똑같은 역할을 하는 것이다.

modifier 함수를 이용해서 컴포넌트의 state(위의 경우에는 data)를 바꿀 때,
다시말해 modifier 함수로 state를 변경할 때, 컴포넌트가 재생성되어
컴포넌트는 새로운 값을 가지고 다시 한번 렌더링되는 것이다.
App의 state를 바꾸는 법
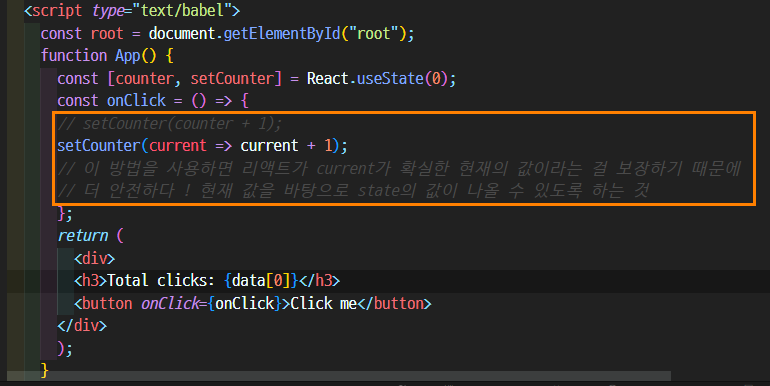
1. setCounter를 이용해서 직접 새 값으로 변경해주기
2. setCounter에 다음 함수를 전달하여 이전 값을 이용해서 현재의 값을 계산해내기

'컴퓨터 사이언스 > TIL 정리' 카테고리의 다른 글
| [알고리즘&자료구조] String 객체& Set 객체 메서드 복습하기 (0) | 2022.08.04 |
|---|---|
| [React] Inputs and State (0) | 2022.08.04 |
| 기사 API에서 키워드로 기사 필터링하기 (0) | 2022.08.02 |
| [리액트] 실습하기 (0) | 2022.08.02 |
| [자바스크립트] 강의 복습 DOM과 이벤트 + 구조분해할당 (0) | 2022.07.25 |



