어떤 기기에서도 동일한 레이아웃을 가지면서 기기의 특성에 맞게 웹 문서가 표현되려면 문서 안의 각 요소의 너비를 백분율과 같은 가변 값으로 지정하면 된다.
가변 그리드 레이아웃(fluid [grid] layout) : 사이트의 레이아웃을 백분율로 지정하는 것
가변 그리드 레이아웃 만들기
① 전체를 감싸는 요소 확인하기
가변 그리드는 웹 컨텐츠 전체를 감싸는 요소의 너비(ex. 960px)를 기준으로 각 요소의 너비를 계산한다.
전체를 감싸는 요소(wrapper나 container)가 화면에 가득 차게 표시하고 싶으면 너비를 100%,
화면 양 옆에 여백을 살짝 두고 싶으면 너비를 96%로 지정하겠다.
② 각 요소의 너비 값 계산하기
요소의 너비를 전체를 감싸는 요소를 기준으로 백분율로 정한다.
cf. %로 지정할 때, 소수점 이하 숫자가 많다면 소수점 이하 3~4자리까지 표시하는 것이 좋다.
요소 뿐 아니라 마진과 패딩도 백분율 값으로 조절하는 것이 자연스럽다.
cf. 마진과 패딩의 기준 크기도 wrapper의 너비 값이다 !
가변 글꼴
반응형 웹 디자인을 위해 글자 크기도 유동적으로 바뀌어야(가변 글꼴)하는데,
가장 많이 사용하는 단위는 em과 rem이다.
cf. em은 부모 요소의 글자 크기에 따라 실 크기가 달라지지만,
rem은 기본값인 최상위 요소의 글자 크기(16px)를 기준으로
하기 때문에, 중첩된 부모 요소의 변화를 신경쓰지 않아도 됨
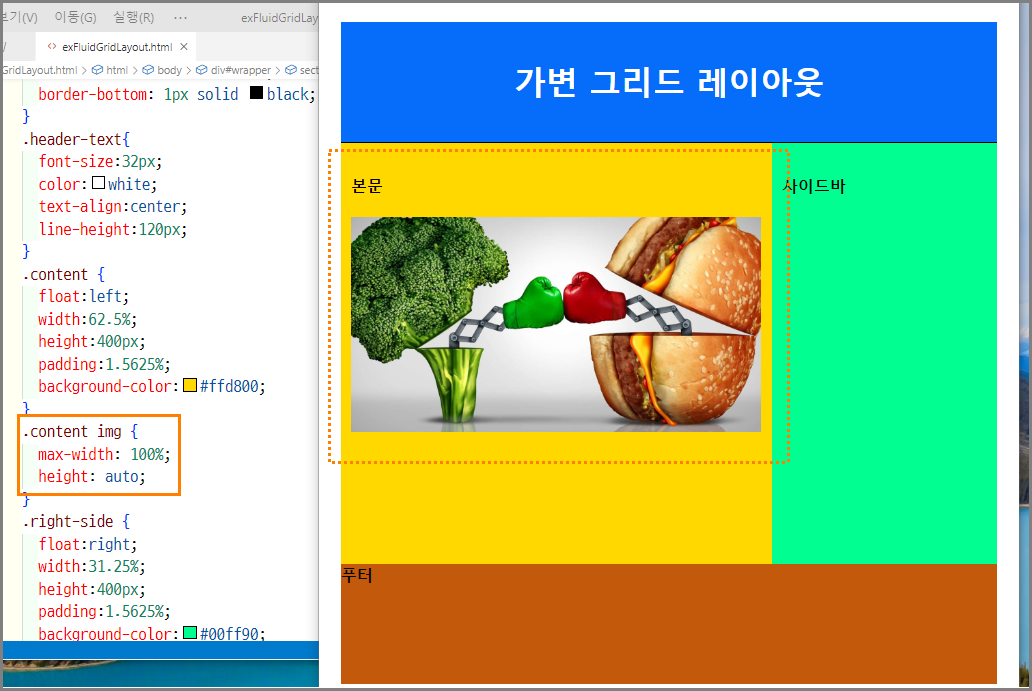
가변 이미지
창의 너비에 따라 이미지 너비도 적절히 조절되도록 만든 이미지
① CSS 이용하기
이미지를 감싸고 있는 부모 요소만큼만 커지거나 작아지도록 max-width 속성 값을 100%로 지정하면 된다.
width는 웹 문서에 삽입할 이미지 너비 값이고,
max-width는 가변 이미지에서 최대한 표시할 수 있는 이미지 너비 값이다.
cf. 인터넷 익스플로러 7 이하 버전까지 지원해야할 경우네는 max-width 속성을 인식하지 못하기 때문에,
이 때는 width 속성을 이용해 100%로 지정한다.
cf. 고해상도 이미지 같은 경우에는 파일 사이즈가 크기 때문에 다운로드하는데 시간이 길어지고,
텍스트가 포함된 이미지일 경우는 화면에 맞춰 줄일 경우 텍스트 내용을 알아보기 힘들 수도 있다.
그럴 경우에는 다음의 ② 방법을 사용한다.

② <img> 태그와 srcset 속성 이용하기
<img> 태그에서 srcset 속성을 이용하면 화면 너비 값이나 픽셀 밀도에 따라 고해상도의 이미지 파일을 지정할 수 있다 !
기본 형식 : <img src="<이미지>" srcset="<이미지1>"[, <이미지2>, <이미지3>, ...]">
<이미지1>, <이미지2>, <이미지3>, ...은 화면 너비가 달라질 때 표시할 이미지들을 나열한 것으로
이미지 파일 경로와 함께 너비 값이나 픽셀 밀도도 함께 표시해야 한다.
cf. 픽셀 밀도 2란 픽셀 밀도 1일 때보다 화면 1인치당 표시하는 픽셀 수가 2 배라는 뜻. => 해상도가 더 뛰어나짐
ex. <img src="imges/pencil.jpg" srcset="imges/pencil-hd.jpg 2x" alt="연필 제품 이미지">
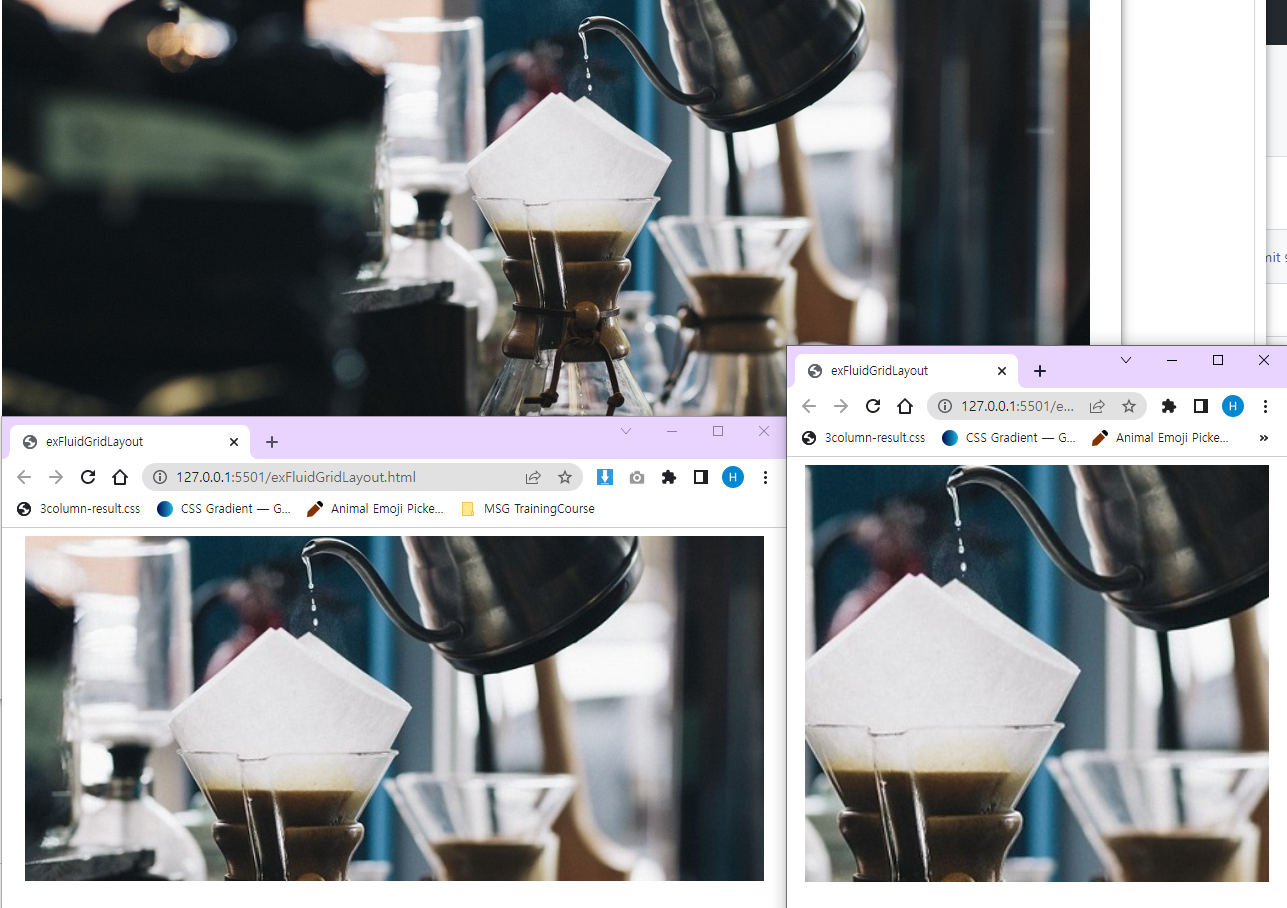
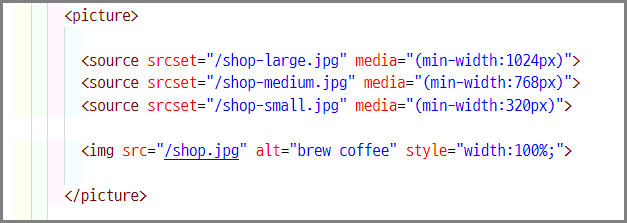
③ <picture> 태그와 <source> 태그로 상황별 다른 이미지 표시하기
<picture> 태그와 <source> 태그를 함께 사용하면 화면 해상도 뿐 아니라 화면 너비에 따라 다른 이미지 파일을 표시할 수 있다.
<실습>


cf. 이 때, <source> 태그와 <img> 태그가 차례로 나오는 순서를 지켜야 한다 ! => 안그러면 반응형으로 안 나옴
가변 비디오
HTML5에서 동영상을 삽입할 때는 기본적으로 <video> 태그를 사용하므로 CSS에 max-width 속성을 이미지와 마찬가지로, 100%로 지정하면 웹 문서 안에서 크기가 적절히 조절된다.
cf. 다양한 브라우저 환경에서 비디오를 동작시키려면 비디오 포맷을 ogv나 webm으로 변환해 주는 것이 좋다.
ex. <style>
video { max-width: 100%; }
</style>
<video src="smile.mp4 controls"> </video>
'컴퓨터 사이언스 > TIL 정리' 카테고리의 다른 글
| MGS Day-10 (0) | 2022.07.11 |
|---|---|
| MGS Day 09 (0) | 2022.07.08 |
| MGS Day 08 (0) | 2022.07.06 |
| MGS Day 07 (0) | 2022.07.06 |
| HTML-CSS 가상 요소 선택자(Pseudo-Elements) (0) | 2022.07.04 |



