동작을 나타내는 가상 클래스 선택자
1. ABC:hover 가상 클래스 선택자
선택자 ABC 요소에 마우스 커서가 올라가 있는 동안 선택.
2. ABC:active 가상 클래스 선택자
선택자 ABC 요소에 마우스를 클릭하고 있는 동안 선택.
cf. hover 와 나타나는 모습은 똑같지만 마우스를 클릭하고 떼고 있지 않는 동안에만 이벤트 발생
3. ABC:focus 가상 클래스 선택자
선택자 ABC 요소가 포커스(가 활성화)되면 선택.
cf. 포커스가 될 수 있는 요소는 input, button, label, select 요소 등과 같은 HTML 대화형 콘텐츠.
그 외, tabindex 속성을 사용한 요소도 포함.
cf. tabindex 속성을 통해 Focus가 될 수 있는 요소를 만들 수 있다.
Tab 키를 사용해 포커스할 수 있는 순서를 지정하는 속성.
순서(값)로 -1이 아닌 다른 값을 넣는 것은
논리적 흐름을 방해하기 때문에 권장하지 않는다.
포커스는 한 페이지에서 하나만 가능하기 때문에,
하나의 요소가 포커스 되면 다른 요소의 포커스는 비활성화된다.
특정한 요소를 선택하는 가상 클래스 선택자
1. ABC:first-child 가상 클래스 선택자
선택자 ABC가 형제 요소 중 첫째라면 선택.
cf. 아래 코드에서 div가 형제 요소의 첫번째가 아니어서, 적용되지 않음.


2. ABC:last-child 가상 클래스 선택자
선택자 ABC가 형제 요소 중 막내라면 선택.

3. ABC:nth-child(n) 가상 클래스 선택자
선택자 ABC가 형제 요소 중 (n)번째라면 선택.
형제 요소 모두(*)를 선택하되, 그 중 (n)번째 요소를 선택하겠다는 의미.
이 때 ( ) 안에 n이라는 숫자만 들어가는 것이 아니라,
n이라는 키워드도 사용할 수 있다. ex) 2n, 2n+1, -n+3, ...
이 때의 n은 숫자 0부터 시작되는 Zero-Based Numbering이 적용된다.



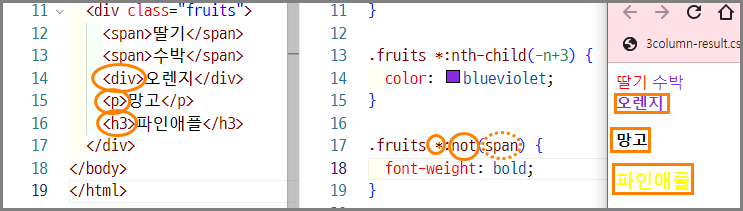
cf. -n + 3 ; 맨 앞의 딸기는 위의 스타일이 우선되어 블루바이올렛 글자색 적용이 안됨.
4. ABC:not(XYZ) 가상 클래스 부정 선택자(Negation)
선택자 XYZ가 아닌 ABC 요소 선택.

!!! CSS에서 태그 선택자와 가상클래스 선택자 사이에 어느 곳에도 띄어쓰기를 작성하면 안된다. 적용안됨!
'컴퓨터 사이언스 > TIL 정리' 카테고리의 다른 글
| MGS Day 07 (0) | 2022.07.06 |
|---|---|
| HTML-CSS 가상 요소 선택자(Pseudo-Elements) (0) | 2022.07.04 |
| JavaScript 끝말잇기 게임 작성하기 (0) | 2022.07.03 |
| [OP] HTML + CSS로 카카오 프로필 페이지 만들기 (0) | 2022.07.02 |
| MGS Day 05 (0) | 2022.07.01 |


