
for문 예문 소스 씹어먹기
※ 아래 소스를 한 줄씩 이해할 때 반드시 전체 소스를 같이 보면서 문맥을 파악하며 따라오면 좋을 듯 하다.
var audNum = prompt("입장객 수는 몇 명?");
변수 audNum에
"입장객 수는 몇 명?"이라는 텍스트가 쓰여 있는, 또 그 지시나 텍스트에 맞게 사용자가 입력할 수 있도록 prompt로 대화상자를 띄운 후,
사용자가 대화상자에 입력한 값을 변수 audNum의 값으로 할당한다.
var colNum = prompt("한 줄에 몇 명씩 배치?");
변수 colNum에 "한 줄에 몇 명씩 배치?"라는 텍스트가 쓰여 있는 입력형 대화상자를 띄워 그 곳에
사용자가 입력한 값을 변수 colNum의 값으로 할당한다.
if (audNum % colNum == 0)
audNum과 colNum를 나눈 나머지가 0 이면,
rowNum = parseInt(audNum / colNum);
else
rowNum = parseInt(audNum / colNum) + 1;
document.write("<table>");
for (var i = 0; i < rowNum; i++) {
document.write("<tr>");
for (var j = 1; j <= colNum; j++) {
seatNo = i * colNum + j;
if (seatNo > audNum) break;
document.write("<td> 좌석 " + seatNo + " </td>");

document.write("</tr>");

for (var i = 0; i < rowNum; i++) {
document.write("<tr>");
다시 줄이 하나 열리고,

아까와 같이 colNum이 3일때, j가 3일때까지 아까와 같이 반복되면 또 새로 열린 줄에 3개의 열이 채워지고, 여전히 좌석번호가 입장객 수를 넘지 않으므로, if (seatNo > audNum) break; 는 실행되지 않고, 그 다음 줄인 document.write("<td> 좌석 " + seatNo + " </td>"); 이 실행된다. 실행이 끝나면 다시 위로 돌아가 똑같은 명령을 수행하려고 하지만, 이제는 j가 4가 되어 조건이 맞지 않으므로, j for문을 빠져나와 괄호 밖 다음 명령문인 document.write("</tr>");을 실행하면서
document.write("</tr>");
두번째 줄이 완성되고,
그 다음은 i for문의 닫는 중괄호 } 를 만나 i for문의 조건을 확인하면서 다시 순환적으로 i for문 안의 명령문을 실행한다.
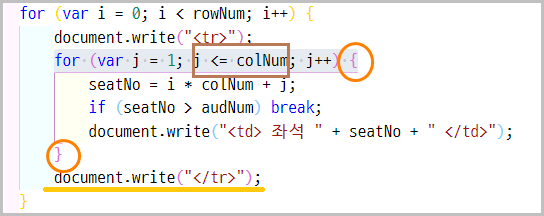
그러다 어느덧, i와 j가 증가하면서 seatNum 값도 증가하게 되는데 이 좌석번호가 원래 사용자가 입력했던 입장객 수보다 많아지게 되면, 아래 이미지의 갈색박스처럼 break 명령문이 작동해, break가 소속되어 있던 for문 { } 중괄호 안의 명령을 모두 멈추고 그 곳을 빠져나와, 빨간 점선의 원 부분인 그 아래 명령을 실행하게 된다.
(코드의 흐름은 " top to bottom ")
빨간 점섬의 명령 실행으로 테이블의 줄을 닫게 되고(</tr>),
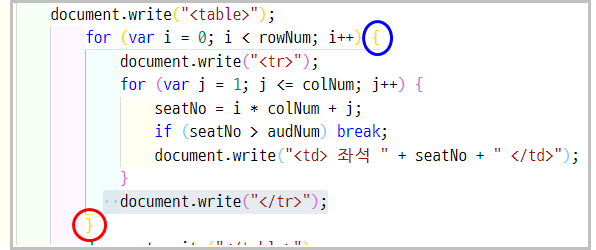
다시 만난 핑크색 원의 중괄호 } 로 인해 핑크 중괄호로 묶인 i for문으로 다시 올라가게 되지만,
이제는 증가된 i가 rowNum와 값이 같아진 상태가 되어 i < rowNum 라는 조건식이 성립하지 않게 되므로,
i for문의 실행부분인 핑크 괄호를 빠져 나와 보라색 원 부분의 명령을 실행하며 테이블을 닫게 되는 것이다.

'컴퓨터 사이언스 > TIL 정리' 카테고리의 다른 글
| [프론트엔드][자바스크립트] TIL Day-18.2 Object 객체와 날짜 객체 (0) | 2022.04.21 |
|---|---|
| [프론트엔드][자바스크립트] TIL Day-17.1 반복문의 continue (0) | 2022.04.20 |
| [프론트엔드][CSS] TIL Day-16 Grid 그리드(Grid layout) (0) | 2022.04.18 |
| [프론트엔드][CSS] TIL Day-14.2 Media Queries 미디어 쿼리 (0) | 2022.04.15 |
| [프론트엔드][CSS] TIL Day-14.1 이미지를 가운데로 정렬하여 넣는 법 (0) | 2022.04.14 |



