
▶ em은 16px이 1.0em임을 기준으로 하여 상대적인 크기를 나타낸 폰트(글꼴)의 단위이다. (※em태그 <em>를 이야기하는 것이 아니다.)
▶ rem은 root(뿌리)의 em을 의미하며 뿌리라 함은 (최종)부모의 크기를 기준하여 나타내는 상대적인 크기이다. 그 크기가 따로 명시되어 있지 않다면 rem 또한 기본값 16px이다.
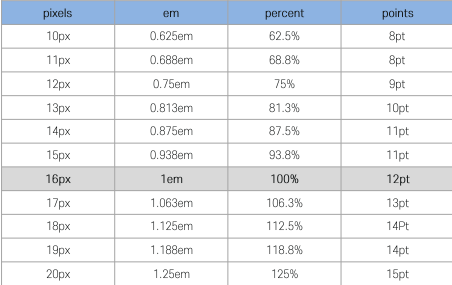
▶ 표에서는 px(픽셀)과 em(엠), %(퍼센티지), pt(포인트)의 크기 관계를 살펴볼 수 있다.
▶일반적으로 웹에서는 px 단위를 사용한다.
<div>는 블록 형식으로 한 줄을 다 사용해서 그 뒤에 무엇을 작성하려고 해도 작성이 안 된다.
→ 블록형 태그는,
˙크기값을 지정할 수 있다.
˙한줄에 하나만 배치된다.
˙상하좌우 마진 모두를 가진다.
˙기본 너비값은 100%이다.
˙종류; div, ul, ol, li, h, hr, form, dl, dt, dd, p, table, header, article, footer, section, nav, details, summary,
center 이 있다.
<span>은 인라인 형식으로 하나를 작성하고 나면, 그 다음 것이 자동으로 그 옆에 작성이 되어 한 줄에 여러 개가 배치된다.
→ 인라인형 태그는,
˙크기값을 지정할 수 없다.
˙한줄에 여러 개를 배치하게 된다.
˙가로로 자동으로 정렬이 되면서, 기본적으로는 상하 마진을 가지지 못한다.
˙기본 너비값은 컨텐츠의 너비값과 같다.
˙종류; span, a, small, em, b, br, audio, video, s, u, mark, q, strong, sup, sub, i, big, del, label이 있다.
★☆★☆ 블록 형식이든 인라인 형식이는 원래의 특성이 있으나,
세로 정렬(한 줄에 한 개씩), 가로 정렬(한 줄에 여러 개)로 배치되는 스타일을 변경하기 원한다면
둘 다 display속성을 이용해 배치되는 방식을 바꿀 수도 있다.
→ 인라인블록(inline-block)형 태그는,
˙크기값을 지정할 수 있다.
˙한줄에 여러 개를 배치하게 된다.
˙상하좌우 마진을 모두 가진다.
˙기본 너비값은 컨텐츠의 너비값이 된다.
˙종류; img, input, button, fontawesome icon이 있다.
★☆★☆ 어떤 태그이건 position: absolute 또는 fixed가 적용되면 인라인블록으로 변함.
◆ CSS의 가상 태그인 before와 after도 기본적으로 인라인형이다.
◆ <address>서울특별시 강서구 내발산동</address>
<address>는 기본적으로 이탤릭체처럼 기울여 나오도록 실행된다.
◆ 선택자를 사용하여 CSS스타일을 작성할 때,
article section {...} 이라고 하면
<article> 안(하위)에 있는 <section> 포함, 그 안(하위)에 모든 태그에 스타일을 적용하는 것이다.
이 때 두 태그 사이에 스페이스(공백) 한 칸으로 두 태그의 관계인 상위와 하위를 나타낸다.
<소스 코드 속에서 살펴보기>
'컴퓨터 사이언스 > TIL 정리' 카테고리의 다른 글
| [프론트엔드][일반]TIL -Day 10.1 깃 설치하기 1 (0) | 2022.04.08 |
|---|---|
| [프론트엔드][CSS] TIL -Day8 CSS 선택자(Selectors) (0) | 2022.04.06 |
| [프론트엔트][CSS][HTML] TIL - Day 6 수업노트 끄적임 (0) | 2022.04.04 |
| [프론트엔드][CSS][HTML] TIL -Day 5.2 익숙해지면 좋은 단축키들 (0) | 2022.04.03 |
| [프론트엔드][HTML] TIL -Day 5.1 수업노트 끄적임 (0) | 2022.04.03 |


