
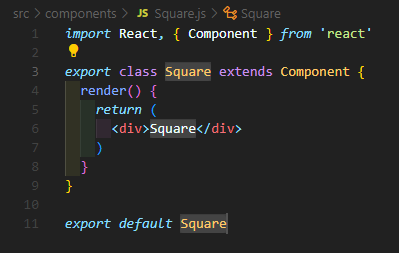
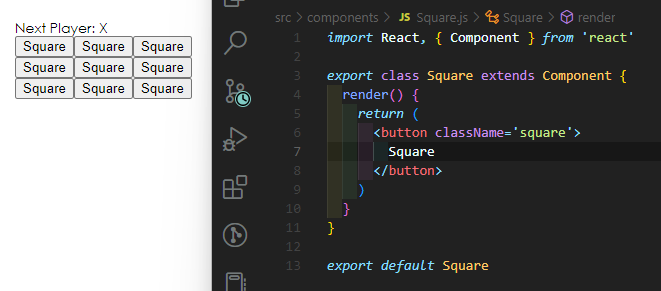
클래스형 컴포넌트를 사용할 때는,
화면에 렌더할 때 React.Component에 있는 render() 메소드를 사용해줘야 한다.
사용하면 좋을 extension tool

컴포넌트를 보다 손쉽게 생성할 수 있게 해준다 !
ex) rfc => 기본적인 함수형 컴포넌트 생성해 줌. (React Functional Component)
rcc => 기본적인 클래스형 컴포넌트 생성해 줌. (React Class Component)
rccp => React Class Component PropType
rce => React Class Export

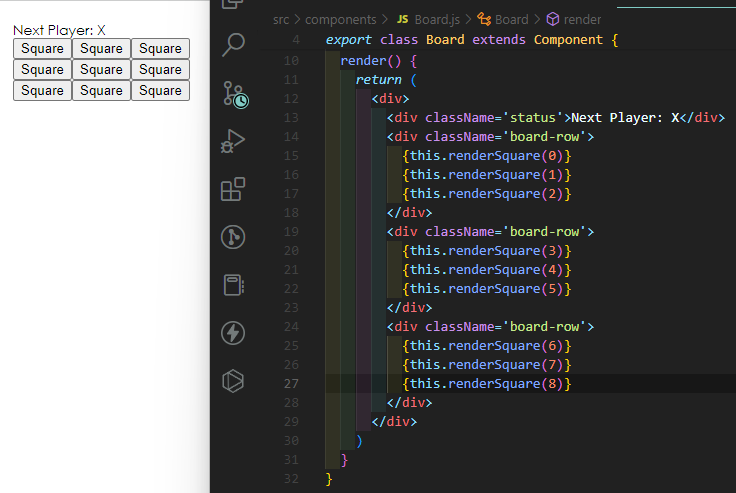
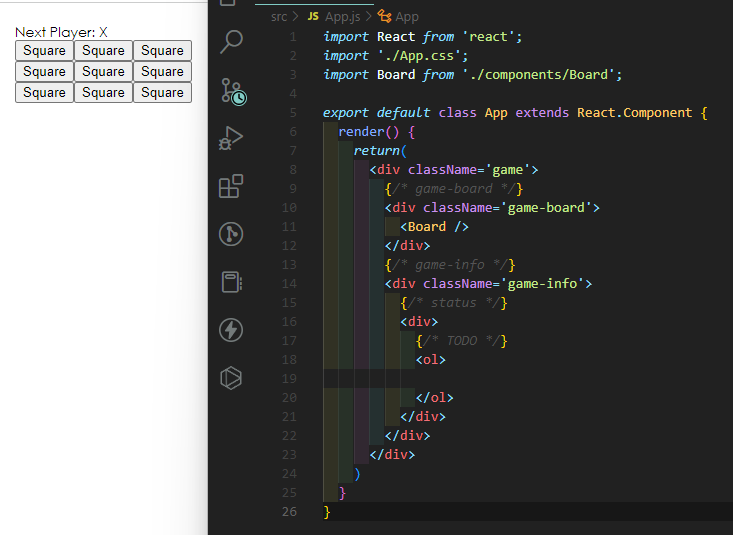
TicTacToe App 만들기



리액트에서는 컴포넌트 간에 데이터가 오고갈 때, Props를 사용한다 !
특별히 상속하는 부모 컴포넌트에서 자식 컴포넌트에 데이터를 전달하는 방법이다.
Props는 읽기 전용(immutable)으로 자식 컴포넌트 입장에서는 변하지 않고, 변경을 위해서는 부모 컴포넌트에서 state를 바꿔줘야 한다 !
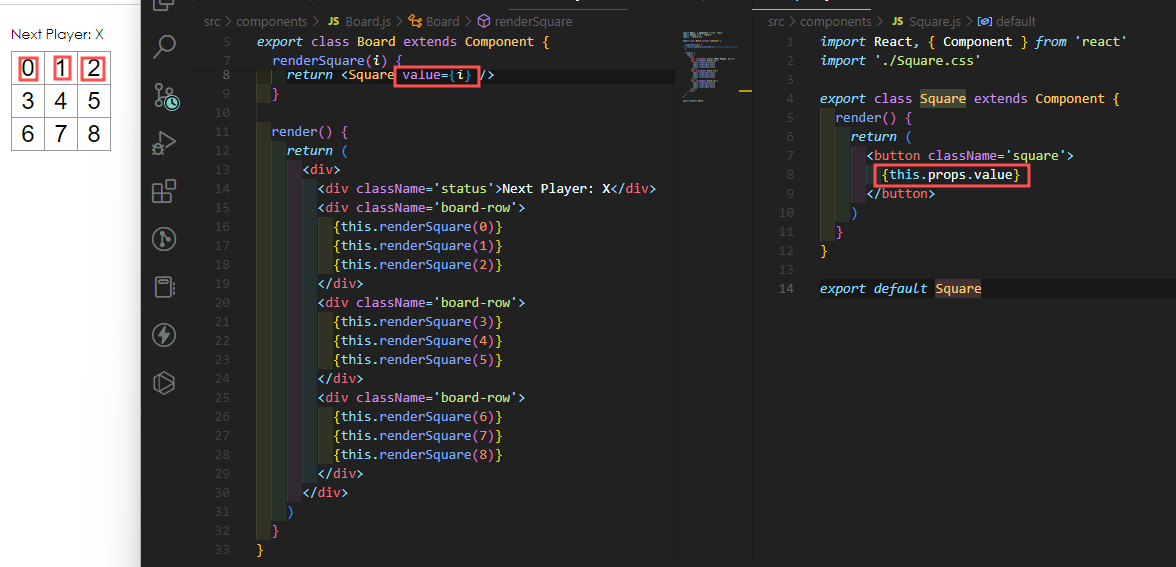
ex) App 컴포넌트에서 Board 컴포넌트로 데이터를 전달할 때, Board 컴포넌트에서 Square 컴포넌트로 데이터 전달할 때
데이터를 부모 컴포넌트에서 자식 컴포넌트로 내려줄 때, 속성(Props)을 이용해 작성한다 !

ex) Board 컴포넌트에서 Square 컴포넌트로 데이터를 내려줄 때,
속성을 이용하는데 위에서는 속성명을 value라고 지정하고, 데이터 i를 전달한다.
Square 컴포넌트에서 이 데이터를 전달받을 때,
{this.props.속성명}의 형태로 작성하면 된다.
이 때의 this는 class를 나타내고, 이 class 안에 있는 props의 value라고 이름 붙여준 것을 코드로 작성하면
이게 부모 컴포넌트에서 value라고 이름붙여 내려준 데이터를 의미하게 된다.
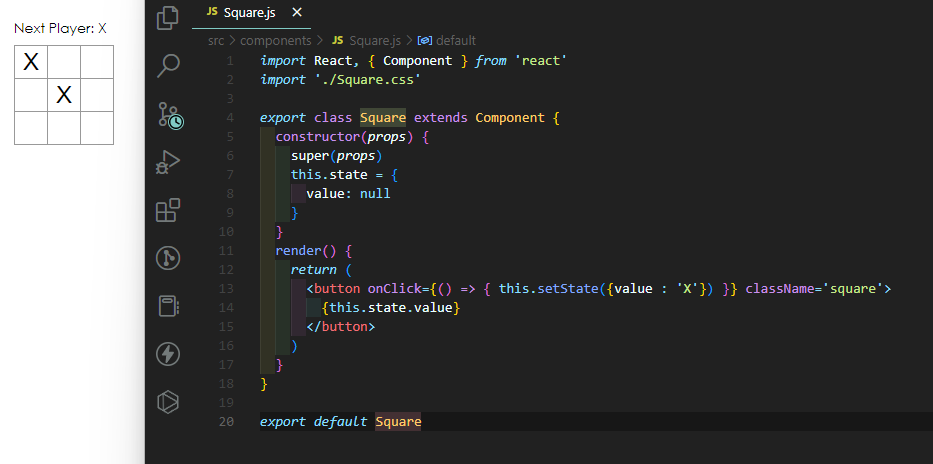
컴포넌트는 어떤 데이터를 기억하기 위해 state라는 것을 사용한다.
다시 말해 리액트의 state는 컴포넌트의 렌더링 결과물에 영향을 주는 데이터를 갖고 있는 객체이고, state가 변경되면 컴포넌트는 리렌더링된다. 이 state는 컴포넌트 안에서 관리된다 !
state를 사용하기 위해서는 먼저 state를 생성해야한다.
클래스형 컴포넌트에서 state를 생성할 때는, constructor 안에서 생성을 해줘야 한다.
state를 생성할 때, 그 state의 이름과 데이터의 종류에 구애받지 않고 초기값을 지정해준다.
이렇게 생성한 state를 변경할 때는 리액트에서 제공하는 setState를 이용해 변경해 줄 수 있다.

constructor(생성자)는 인스턴스에 사용자 지정 초기화를 제공해주는 역할을 한다.
자식 생성자 안에 들어가는 super(props)는
혼자 사용되거나 부모 클래스의 생성자를 먼저 호출되도록 즉, this 키워드가 사용되기 전에 호출되어야 한다.
리액트에서 super에 인자로 props를 전달하는 이유는,
리액트 컴포넌트 객체(인스턴스)가 생성될 때 props 속성을 초기화하기 위해 부모 컴포넌트(리액트 내부의 Component)에 props를 전달하는 것이다.
하지만, super에 인자 props를 생략하고 작성해도 리액트 내부에서 props를
const 자식 컴포넌트 = new 자식 컴포넌트()
자식컴포넌트.props = props
와 같이 임의로 할당해주기 때문에, 자식 컴포넌트에서 this. props를 사용할 수는 있게 동작한다.
'KDT TIL Note > React' 카테고리의 다른 글
| [StephenGrider 강의] 모던 리액트와 리덕스 - 개발환경 설정 (0) | 2023.02.03 |
|---|---|
| [winterlood 강의] React App 만들기 note (0) | 2023.01.20 |
| [winterlood 강의] 리액트가 필요한 이유 (0) | 2023.01.16 |
| [KDT 강의] 리액트 뜯어보며 이해하기 2 (0) | 2023.01.13 |
| [KDT 리액트] 리액트란? 1 (0) | 2022.12.30 |



