CRA(create-react-app)이란?
React 프로젝트를 위한 boilerplate(보일러를 찍어내는 틀 => 빵 틀의 역할을 하는 패키지를 의미함)
리액트에서 공식적으로 제공하는 이미 세팅이 완료된 패키지 : 리액트 + 웹팩 + 바벨
https://ko.reactjs.org/docs/create-a-new-react-app.html#create-react-app
새로운 React 앱 만들기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
CRA로 react 프로젝트생성하기
npx create-react-app my-app(프로젝트 이름) [--template typescript]
npx: 패키지임시설치및실행
https://medium.com/@maybekatz/introducing-npx-an-npm-package-runner-55f7d4bd282b
Introducing npx: an npm package runner
[You can also read this post in Russian.]
medium.com
https://create-react-app.dev/docs/adding-typescript/
Adding TypeScript | Create React App
Note: this feature is available with react-scripts@2.1.0 and higher.
create-react-app.dev
CRA의 package.json 살펴보기
npm을 통해 다운로드받은 프로그램에는 package.json이 있음
dependency는 다운받은 프로그램에 (필요해서)포함되어 있는 다른 사람들 코드들 목록이 적혀있음
기본적으로 dependency 들이 숨겨져 있음
scripts는 "npm [run] + 명령"로 실행시킬 수 있는 명령어 목록, 목적은 간단하게 입력해 실행할 수 있게 설정
npm에 정의되어 있는 명령어들(ex. start, test)은 npm만 입력해도 가능하지만, 그렇지 않은 명령어들(ex. build, eject)은 run까지 포함해 입력해야 실행됨
eject scripts를 통해 webpack, babel 등 dependency들 확인 가능
start/build scripts 또한 eject 통해 확인
Babel은 JSX를 React.createElement( )를 호출하여 컴파일한다.
React Element Rendering
1. JSX를 사용하는 위치
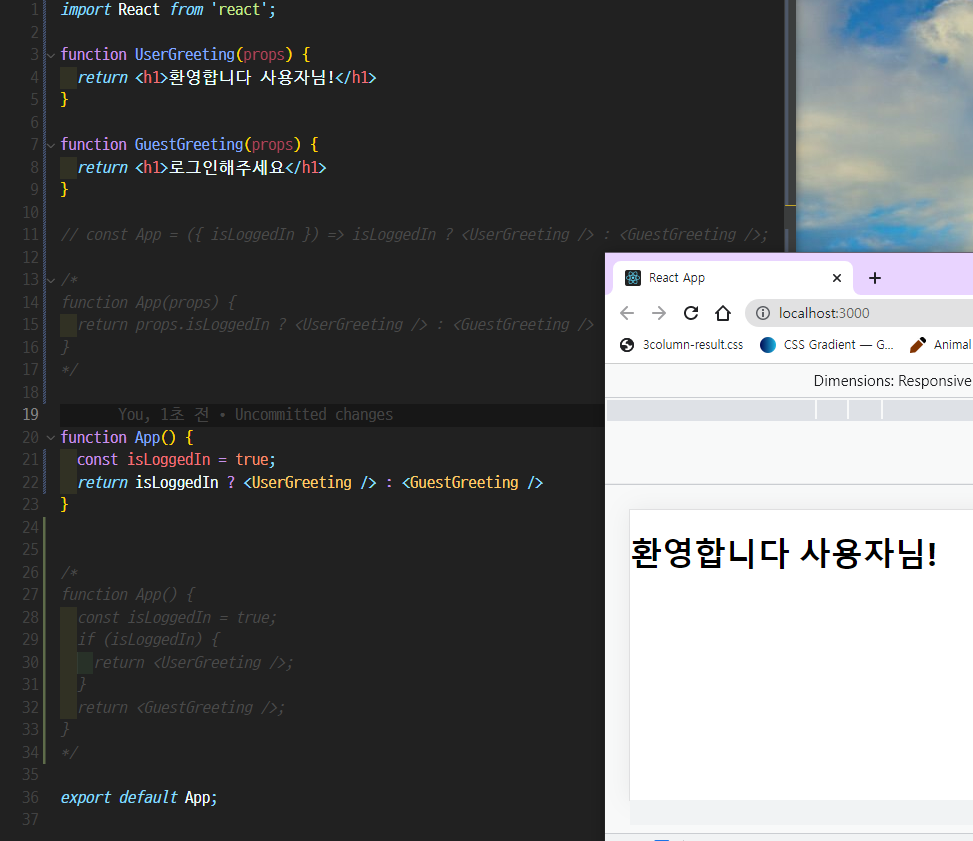
2. 조건부 rendering
https://ko.reactjs.org/docs/conditional-rendering.html
조건부 렌더링 – React
A JavaScript library for building user interfaces
ko.reactjs.org

(주석 부분은 리팩토링)
https://ko.reactjs.org/docs/jsx-in-depth.html#booleans-null-and-undefined-are-ignored
JSX 이해하기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
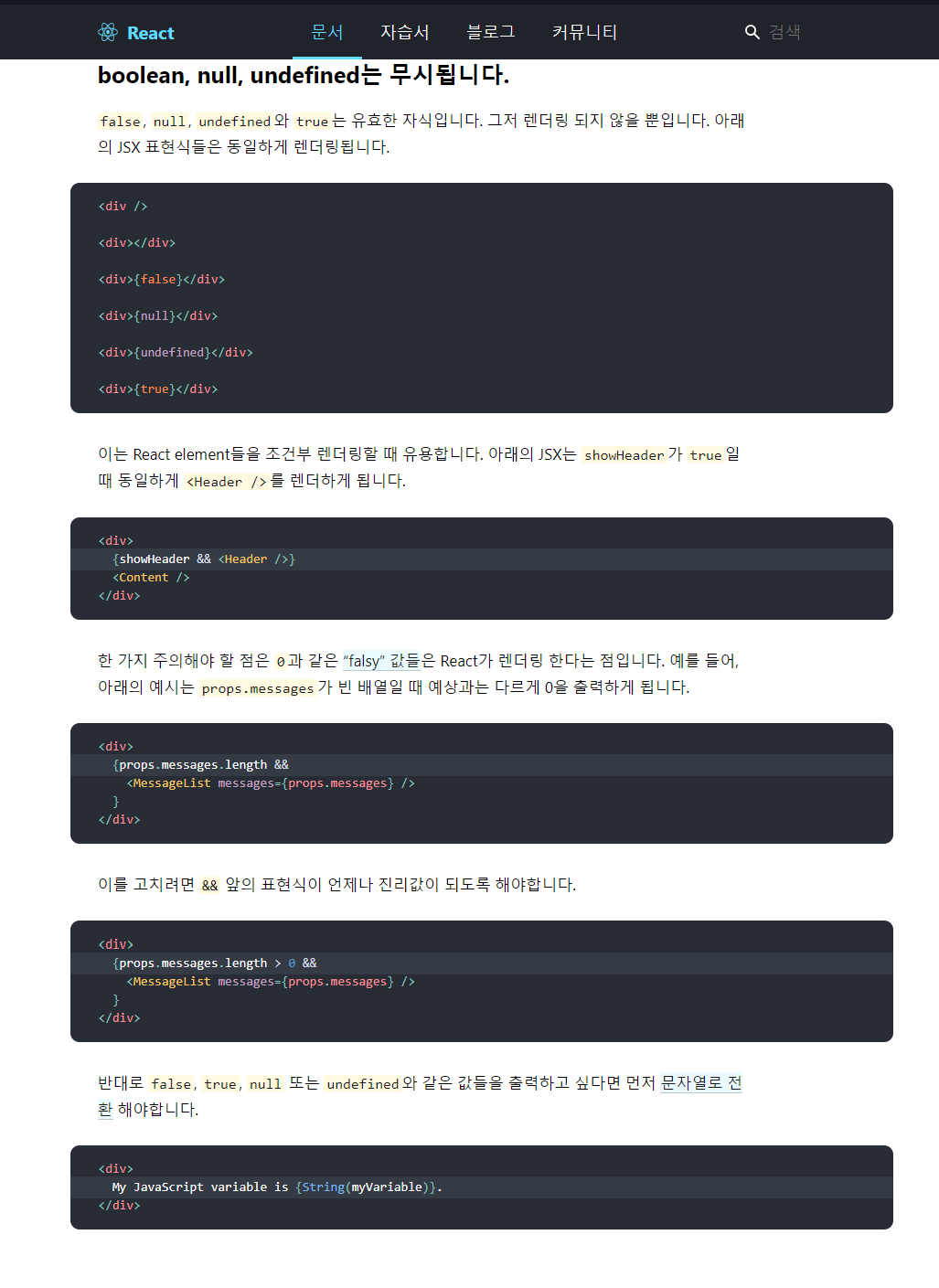
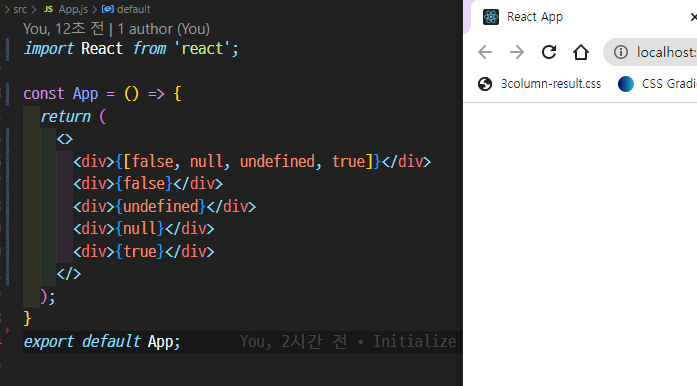
3. JSX 렌더시 무시되는 값


아무 것도 렌더링되지 않는 걸 알 수 있다.
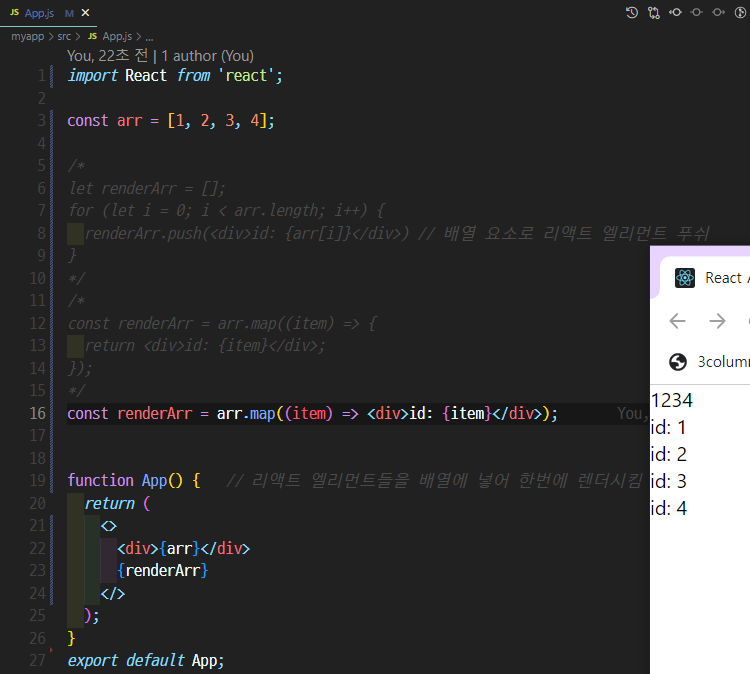
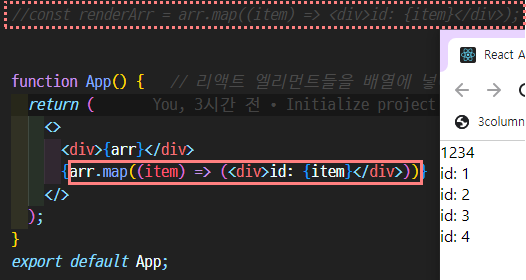
4. loop 활용 rendering

(주석 부분은 리팩토링)
JSX 문법(VDOM) 안으로 들어가면 문자열만이 있고, 배열의 개념 등은 없게 된다 !
{ } 안은 JS이라 그 안에서는 배열일 수 있었겠으나.

renderArr 라는 변수에 담아서 작성할 수도 있지만,
위와 같이 한줄짜리는 인라인 스타일로 바로 그 안에 작성해도 되겠다.
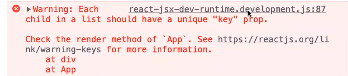
cf. 위와 같이 작성하니 다음과 같은 경고가 뜬다

내용인즉슨, 리스트의 각 자식은 key 프롭을 가져야 한다는 것 !
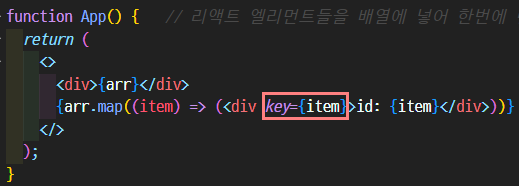
그래서 다음과 같이 수정해서 작성해보면, 경고가 사라진다.

JSX에서 자식 다루기 참조 !

https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map
Array.prototype.map() - JavaScript | MDN
map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
developer.mozilla.org
5. react 에서 key가 하는 역할

성능적인 면에서 key라는 개념을 도입하게 됨
프롭에 key를 통해 트리의 변환 작업이 효율적으로 이뤄질 수 있도록 돕고자 한다.
https://ko.reactjs.org/docs/reconciliation.html#keys
재조정 (Reconciliation) – React
A JavaScript library for building user interfaces
ko.reactjs.org
'컴퓨터 사이언스 > TIL 정리' 카테고리의 다른 글
| [한 입 크기로 잘라 먹는 리액트] (0) | 2022.08.11 |
|---|---|
| [리액트] Virtual DOM (0) | 2022.08.10 |
| 모자튜 스터디 - 옵셔녈 체이닝, 심볼 (0) | 2022.08.09 |
| 모자튜 스터디 - 배열과 메서드 (0) | 2022.08.09 |
| 리액트를 다루는 기술 - State, 이벤트 핸들링 (0) | 2022.08.08 |

