https://ko.reactjs.org/docs/getting-started.html
시작하기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
내 컴퓨터에 리액트 개발환경을 설치하지 않고 이용해보기 좋은 온라인 서비스, StackBlitz
StackBlitz | Instant Dev Environments | Click. Code. Done.
Instant dev experiences Wait, I can enjoy web dev again? Significantly reduce time to market with matchlessly secure, instantly reproducible, fullstack dev environments which boot in milliseconds.
stackblitz.com
내가 사용할 자바스크립트 리액트 에디터
https://stackblitz.com/edit/react-ru1z1s?file=src%2FApp.js
React (forked) - StackBlitz
stackblitz.com

Create React App의 깃헙 페이지
https://github.com/facebook/create-react-app
GitHub - facebook/create-react-app: Set up a modern web app by running one command.
Set up a modern web app by running one command. Contribute to facebook/create-react-app development by creating an account on GitHub.
github.com
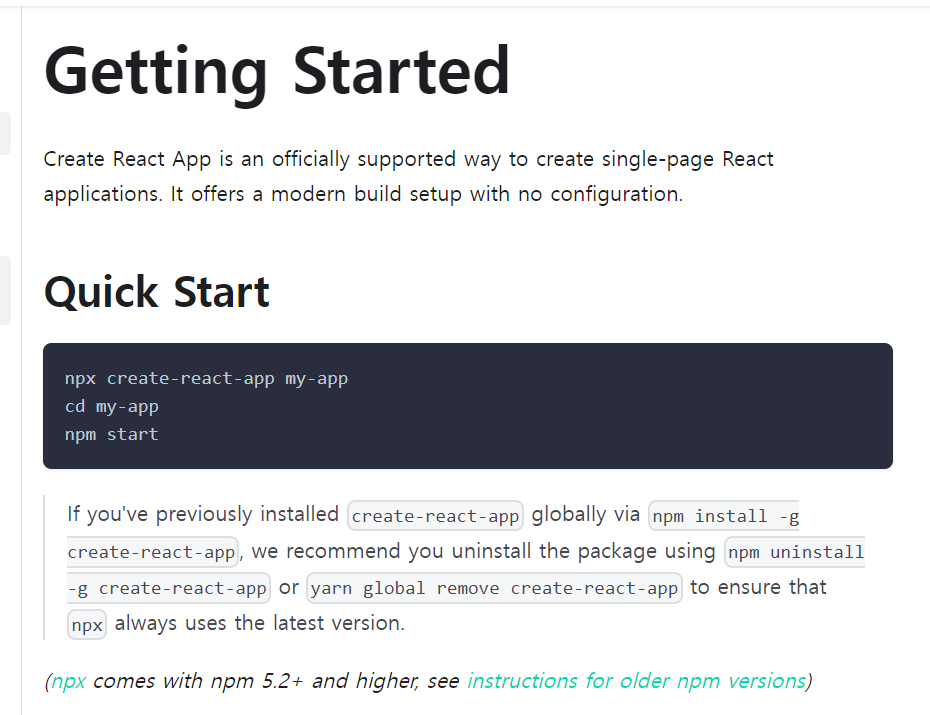
깃헙에 나와있는 Create React App의 홈페이지 : 이 앱의 사용방법이 적혀있음
Create React App
Set up a modern web app by running one command.
create-react-app.dev

터미널 창에 (가급적이면 파워셀 사용은 피해라)
현재 디렉토리에서 개발하고 싶으면, npx create-react-app . 온점을 찍는다 !
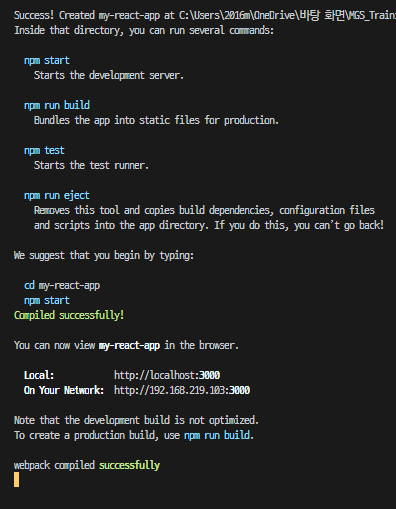
설치가 다 끝나면 다음의 화면을 볼 수 있다.

여기에 npm start를 입력하면 리액트 개발환경이 실행되면서 코딩을 할 수 있는 환경이 실행된다.

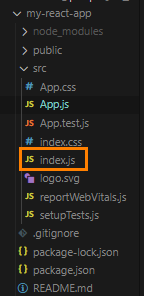
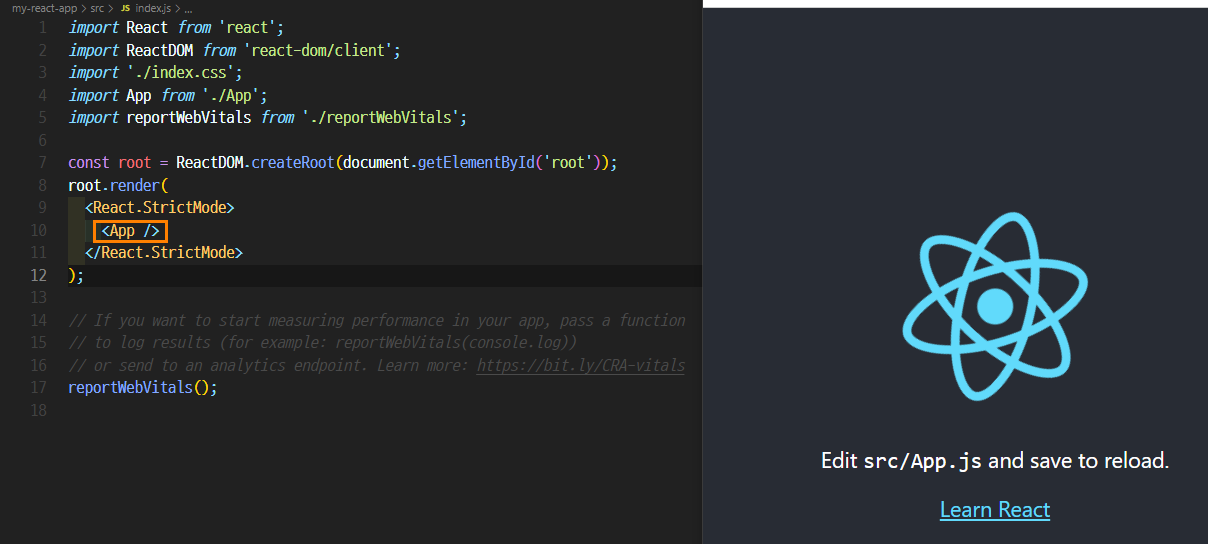
index.js 파일은 입구 파일로, (전역적인 설정이 들어가 있음)
npm start로 create-react-app을 구동시키면,
제일 먼저 index.js 파일을 찾고 index.js 파일에 작성되어 있는대로 동작한다 !

오른쪽의 움직이는 리액트 UI는 <App /> 때문에 구현되고 있는 것. <App />을 지우면 화면이 백지가 됨.

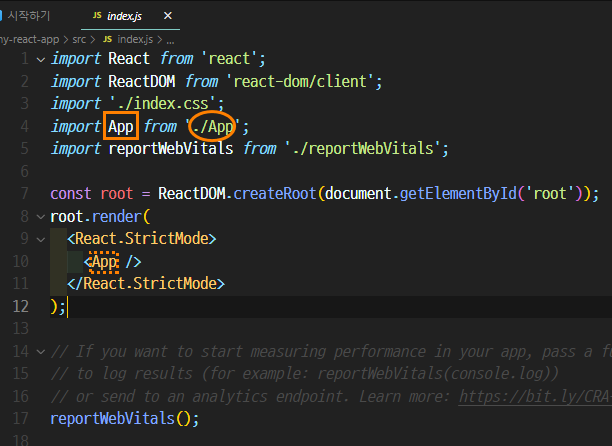
렌더되고 있는 <App />은 위의 App에서 가져온 것이고,
그 App은 현재 디렉토리의 App.js 파일(뒤의 확장자 생략, ./App)에서 import된 것이다.