
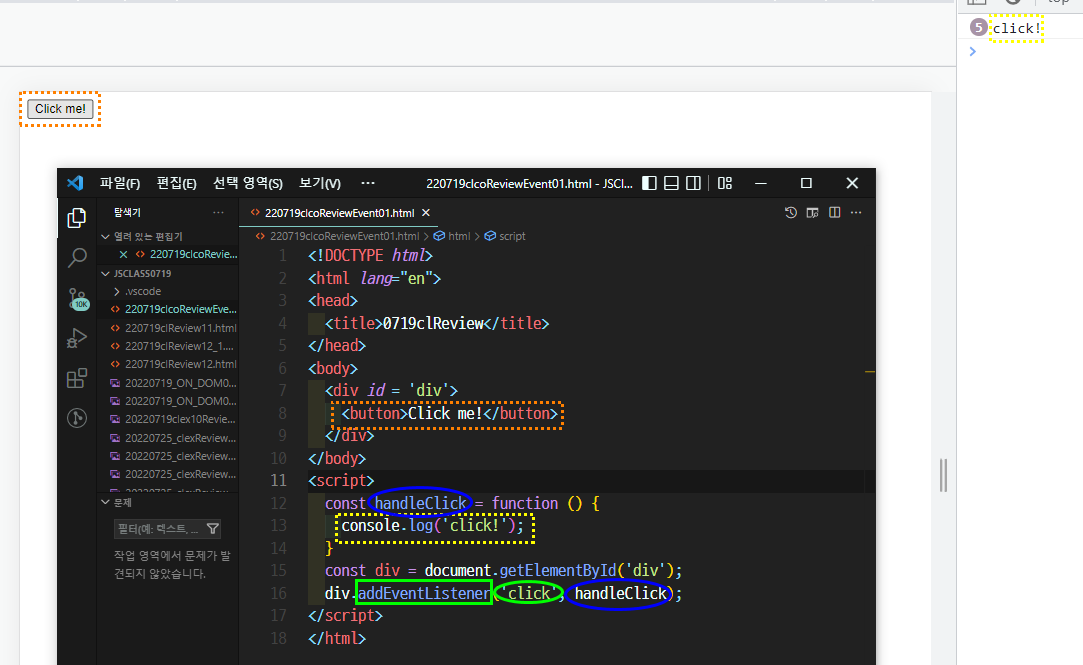
script를 body 밖에서 작성하긴 했지만 script가 body 안에 들어가 있고, body 안에 div가 추가된 것이 콘솔 창에서 보인다.

요소에 스타일을 줄 때, 보통 인라인보다는 클래스 명으로 해서 스타일을 주는 것을 권장한다.
위에 박스들은 클래스 이름으로 묶고, 색깔별로 다시 클래스 이름을 붙여 스타일을 줄 때 복합 클래스 이름을 사용하였다.
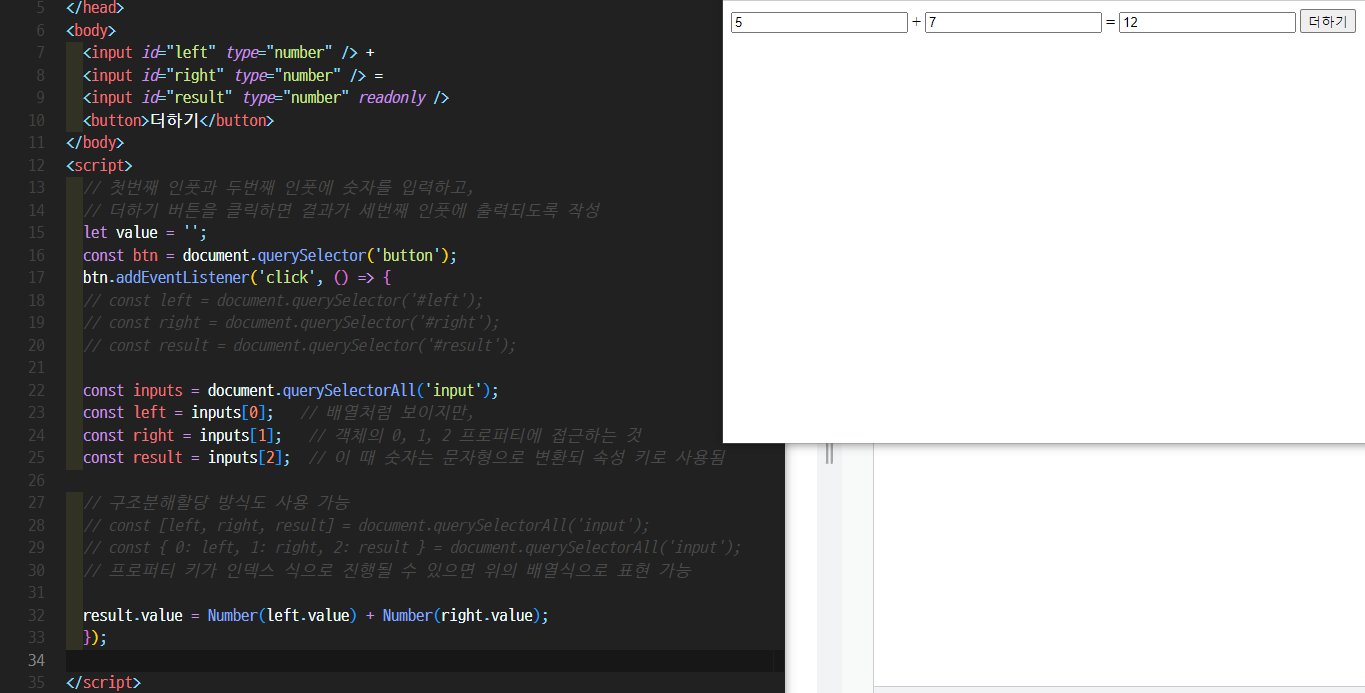
구조 분해 할당(Destructing assignment)
배열이나 객체의 속성을 분해해서 그 값을 변수에 담을 수 있게 하는 표현식
배열 구조 분해
ex. let users = ['Aiden', 'Tom', 'Harry'];
let [user1, user2, user3] = users; // → let user1 = users[0]; let user2 = users[1]; let user3 = users[2];
console.log(user1); // 'Aiden'
console.log(user2); // 'Tom'
console.log(user3); // 'Harry'
cf. let str = "Aiden-Tom-Harry";
let [user1, user2, user3] = str.split('-');
배열 구조 분해 ; 기본값 주기
let [a, b, c] = [1, 2];
console.log(a); // 1
console.log(b); // 2
console.log(c); // undefined
let [a=3, b=4, c=5] = [1, 2]; // 각각의 기본값을 설정해 준 것 !
console.log(a); // 1
console.log(b); // 2
console.log(c); // 5
배열 구조 분해 ; 일부 반환값 무시
let [user1, , user2] = ['Aiden', 'Tom', 'Harry'];
console.log(user1); // 'Aiden'
console.log(user2); // 'Harry'
배열 구조 분해 ; 바꿔치기
let a = 1;
let b = 2;
변수 a, b의 값을 서로 바꾸기 위해 다음과 같이 하던 것을
let c = a;
a = b;
b = c;
구조할당분해를 이용하면 쉬워진다 ! (더 이상 임시 변수는 필요없다.)
[a, b] = [b, a];
객체 구조 분해
let user = { name: 'Ethan', age: 38 };
let pet = { name: 'Cream', age: 1 };
let { name, age } = user; // → let name = user.name; let age = user.age;
console.log(name); // "Ethan"
console.log(age); // 38
let { name, age } = pet; // cf. 프로퍼티의 순서를 바꿔도 구조분해할당에는 문제 없다. let { age, name }
console.log(name); // "Cream"
console.log(age); // 1
객체 구조 분해 : 새로운 변수 이름으로 할당
let user = { name: 'Michelle', age: 35 };
let {name, age} = user;
let {name: userName, age: userAge } = user; // name 대신 userName으로, age 대신 userAge로 변수 이름을 변경 가능
console.log(userName); // "Michelle"
console.log(userAge); // 35
배열 구조 분해 ; 기본값 주기
let user = { name: 'Ryan', age: 45};
let { name, age, gender } = user;
console.log(name); // "Ryan"
console.log(age); // 45
console.log(gender); // undefined
let { name, age, gender = 'female' } = user; // gender의 기본값을 설정해 준 것 !
console.log(name); // "Ryan"
console.log(age); // 45
console.log(gender); // "female"
let user = { name: 'Jonny', age: 55, gender = 'male' };
let { name, age, gender = 'female' } = user;
console.log(name); // "Jonny"
console.log(age); // 55
console.log(gender); // "male"

동시에 여러 개의 클래스 이름을 가지는 스타일에 우선순위를 적용하여 위와 같이 나타난다.
단, 복합 클래스는 띄어쓰기 없이 클래스 이름을 작성해준다 !


event
addEventListener(이벤트 종류, 발생시 실행할 함수)

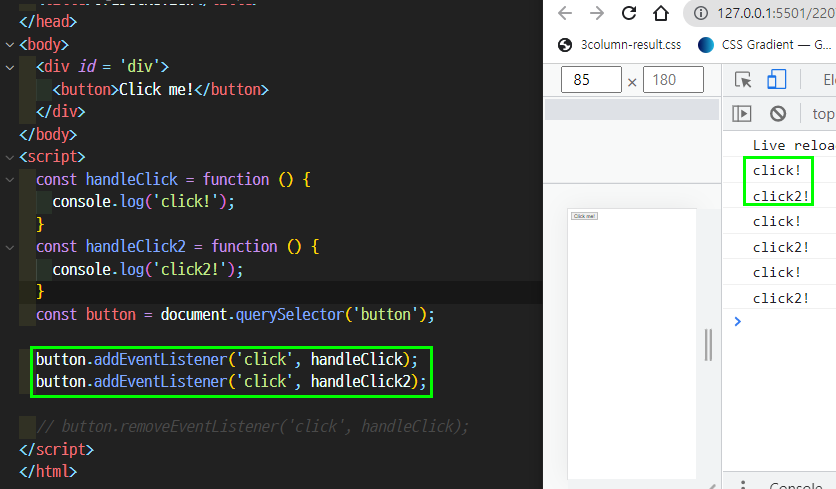
removeEventListener ; remove하기 위해선 참조값 필요(어느 이벤트 실행 함수를 실행하지 않을 것인지)

이벤트가 한번 발생해도, 실행함수를 여러 개 걸어두게 되면 한 번의 이벤트에도 동시에 여러 개의 실행이 있을 수 있다 !

제거할 이벤트 리스너의 함수명을 두 번째 파라미터로 기입해준다 !
event가 발생한 경우 addEventListener함수의 내부 구현에 의해 event 객체(매개변수로 사용될 때 아무 이름이나 지어 만들어줘도 됨)를 만들어 콜백함수에 넣어서 실행해 줌.
공통적인 event (객체 안)의 프로퍼티
path, target, currentTarget

이벤트 핸들러를 등록한 곳(currentTarget)은 div이고,
실제 이벤트가 일어난 곳(Target)은 button인 것이다 !
수업 중에 살펴 본 이벤트의 종류
click, change, keydown, keyup, keypress


숫자 1을 input 창에 입력하는 동안 keydown, keypress, keyup의 이벤트가 순차적으로 한 번에 일어났다 !
그리고 마지막 키보드에서 손을 떼는 순간 1이 이벤트 실행한 곳의 밸류로 옆에 뜨는 것이 보인다.
그리고 나서, 엔터를 쳤더니 change라는 이벤트가 일어나는 것을 볼 수 있다. 그 때의 이벤트 실행한 곳의 밸류도 같이 출력되었다 !
콘솔창의 결과를 보고도 이벤트의 실제 액션이 무엇인지 확인해 볼 수 있었다.
키보드 누르는 순간, 누르고 있는 동안, 손을 떼는 순간 / 키보드로 변화를 주고 엔터를 치거나 요소 바깥 부분을 클릭할 때

입력창에 7을 입력하고 버튼을 클릭하니 7이 콘솔창에 출력되었다.

'컴퓨터 사이언스 > TIL 정리' 카테고리의 다른 글
| 기사 API에서 키워드로 기사 필터링하기 (0) | 2022.08.02 |
|---|---|
| [리액트] 실습하기 (0) | 2022.08.02 |
| [자바스크립트] 강의 복습 Array 객체 (0) | 2022.07.22 |
| [자바스크립트] 강의 복습 객체와 DOM 요소 (0) | 2022.07.22 |
| [React] 리액트 맛보기 (0) | 2022.07.21 |



