디버깅(debugging)은 스크립트 내 에러를 검출해 제거하는 일련의 과정
Debugging - Wikipedia
From Wikipedia, the free encyclopedia Jump to navigation Jump to search Process of finding and resolving defects or problems within a computer program In computer programming and software development, debugging is the process of finding and resolving bugs
en.wikipedia.org
디버깅 툴을 사용하면 디버깅이 훨씬 쉬워지고, 실행 단계마다 어떤 일이 일어나는지를 코드 단위로 추적할 수 있다.
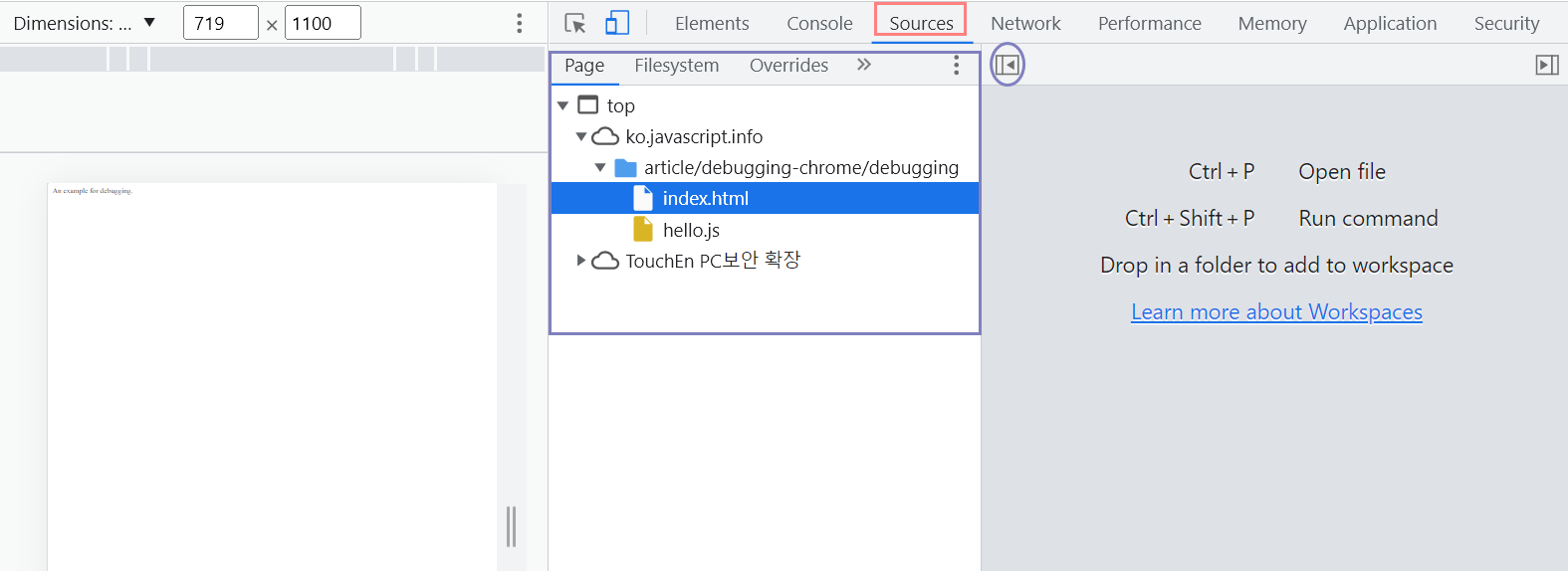
Sources 패널
Chrome 기준

토글 버튼을 누르면 navigator가 열리면서 현재 사이트와 관련된 파일들이 나열

파일 목록에서 hello.js를 클릭하면,
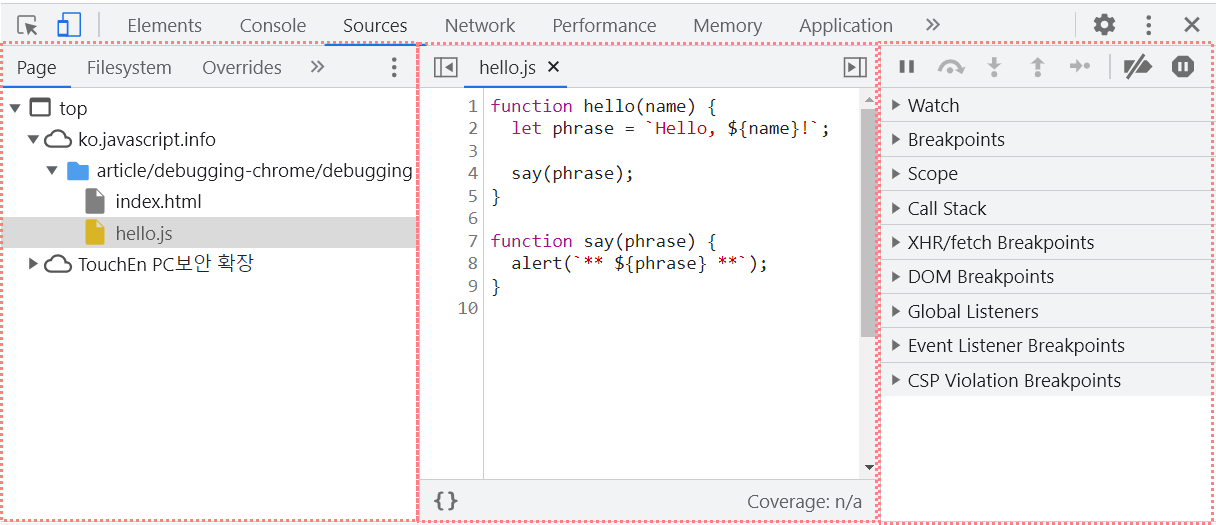
세 개의 구성된 영역이 보여지는데
- 파일 탐색 영역 : 페이지를 구성하는 데 쓰인 모든 리소스(HTML, JavaScript, CSS, 이미지 파일 등)를 트리 형태로 보여줌 Chrome 익스텐션이 여기 나타날 때도 있음
- 코드 에디터 영역 : 리소스 영역에서 선택한 파일의 소스 코드를 보여줌. 이 곳에서 소스 코드를 편집할 수도 있음
- 자바스크립트 디버깅 영역 : 디버깅에 관련된 기능을 제공
콘솔
Esc를 누르면 개발자 도구 하단부에 콘솔 창이 열린다. 이 곳에 명령어를 입력하고 Enter를 누르면 입력한 명령어가 실행됨
콘솔 창에 구문(statement)을 입력하고 실행하면 아랫줄에 실행 결과가 출력
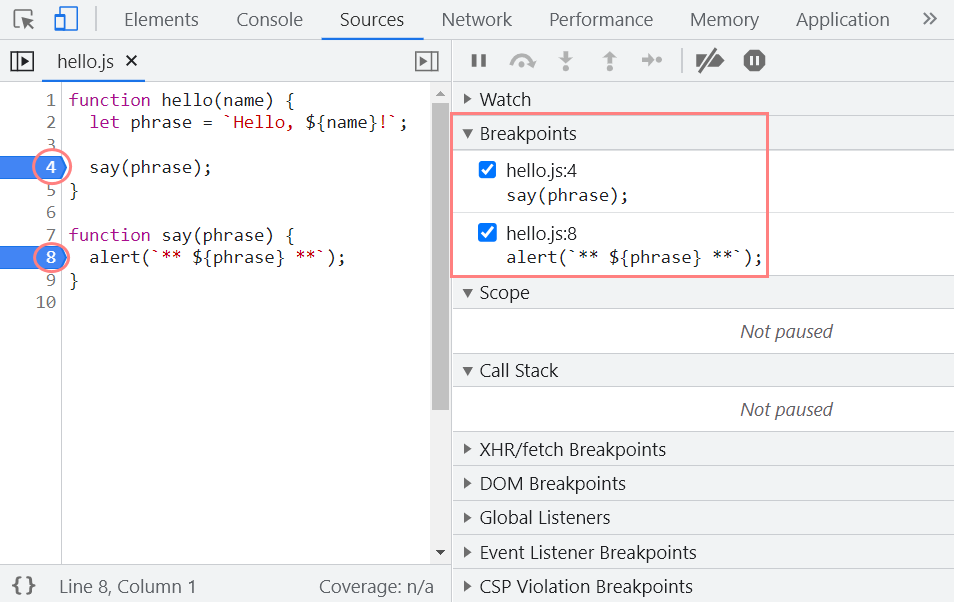
중단점
hello.js를 소스 코드 영역에 띄우고 네 번째 줄 코드 좌측의 줄 번호, 4와 8을 클릭하여 중단점 설정 !

중단점(breakpoint) 은 말 그대로 자바스크립트의 실행이 중단되는 코드 내 지점
중단점을 이용하면 실행이 중지된 시점에 변수가 어떤 값을 담고 있는지 알 수 있다.
또한 실행이 중지된 시점을 기준으로 명령어를 실행할 수도 있다. (디버깅이 가능해짐)
Sources 패널 우측의 디버깅 영역에 중단점 목록 보임.
파일 여러 개에 다수의 중단점을 설정해 놓은 경우, 디버깅 영역을 이용하여
- 항목을 클릭해 해당 중단점이 설정된 곳으로 바로 이동할 수 있다.
- 체크 박스 선택을 해제해 해당 중단점을 비활성화 할 수 있다.
- 마우스 오른쪽 버튼을 클릭했을 때 나오는 ‘Remove breakpoint’ 옵션을 통해 중단점을 삭제할 수 있다.
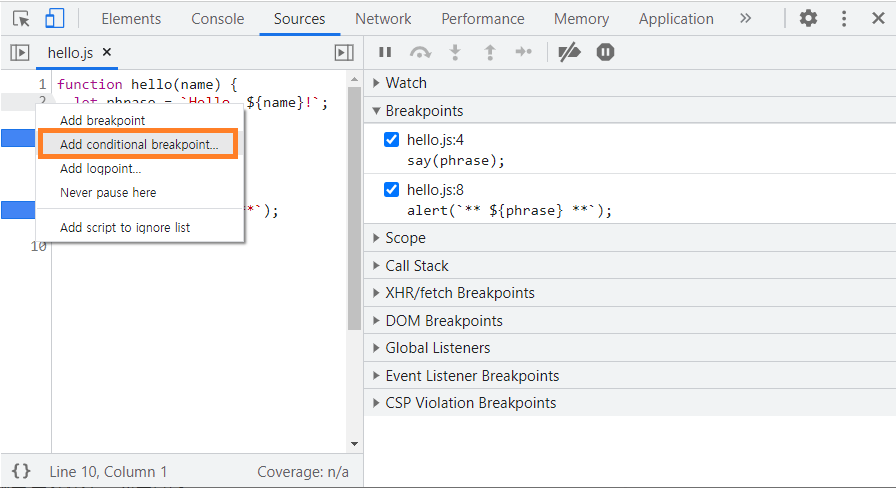
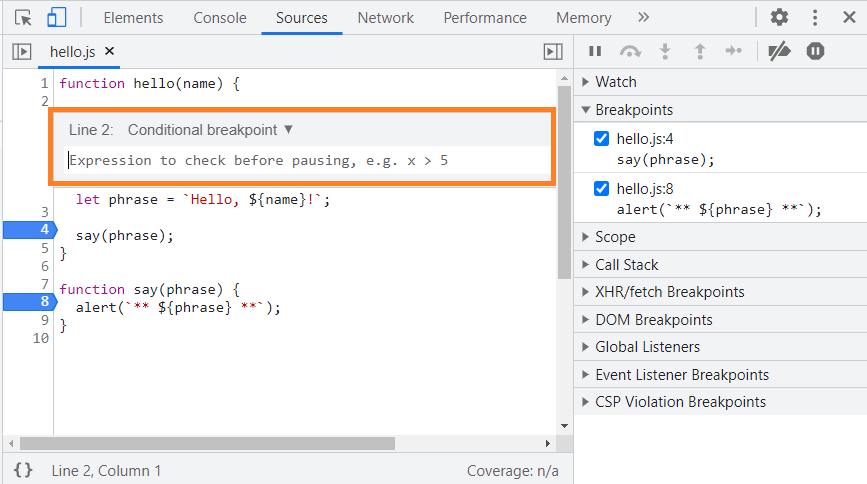
줄 번호에서 마우스 우클릭하면 조건부 중단점(conditional breakpoint) 을 설정할 수 있다.

Add conditional breakpoint를 클릭했을 때 뜨는 작은 창에 표현식을 입력하면,
표현식이 참인 경우에만 실행을 중지시킬 수 있다.

조건부 중단점을 설정하면 변수에 특정 값이 할당될 때나 함수의 매개 변수에 특정 값이 들어올 때만
실행을 중단시킬 수 있어 디버깅할 때, 유용하게 활용할 수 있다 !
debugger 명령어
스크립트 내에 debugger 명령어를 적어주면 중단점을 설정한 것과 같은 효과
function hello(name) {
let phrase = `Hello, ${name}!`;
debugger; // 여기서 실행 중지
say(phrase);
}debugger 명령어를 사용하면 에디터를 떠나지 않고도 중단점을 설정할 수 있기 때문에 편리하다.
예시 보기
새로 고침 단축키 F5(Windows, Linux 사용자)나 Cmd+R키(MacOS 사용자)를 눌러 중단점을 작동시켜보면,
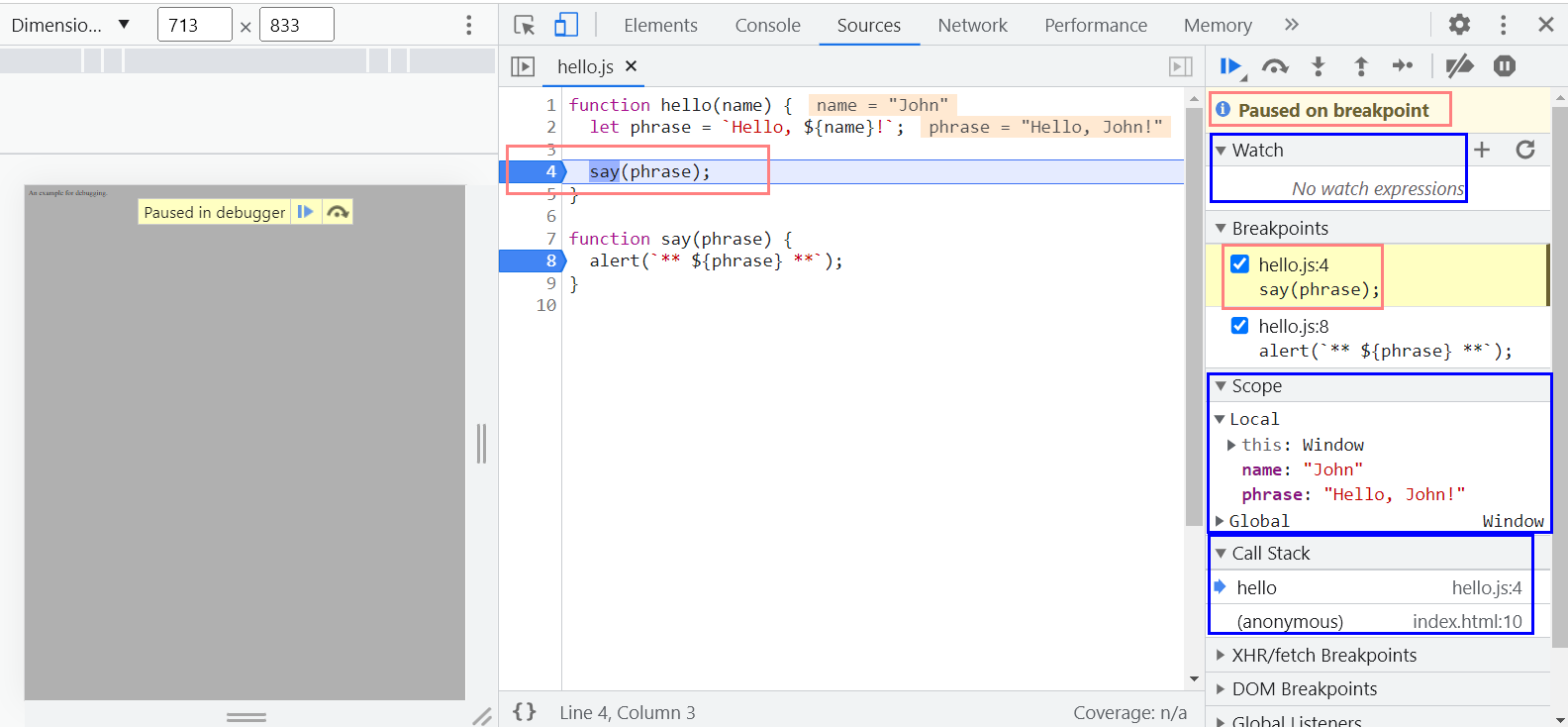
네 번째 줄에서 실행이 중단되는 것을 확인할 수 있다.

이 때의 오른쪽의 패널들을 살펴보면,
1. Watch : 표현식을 평가하고 결과를 보여줌
Add Expression 버튼 +를 클릭해 원하는 표현식을 입력한 후 Enter를 누르면 중단 시점의 값을 보여줌
입력한 표현식은 실행 과정 중에 계속해서 재평가됨
2. Call Stack : 코드를 해당 중단점으로 안내한 실행 경로를 역순으로 표시
콜 스택 내의 항목을 클릭하면 디버거가 해당 코드로 이동하고, 변수 역시 재평가됨.
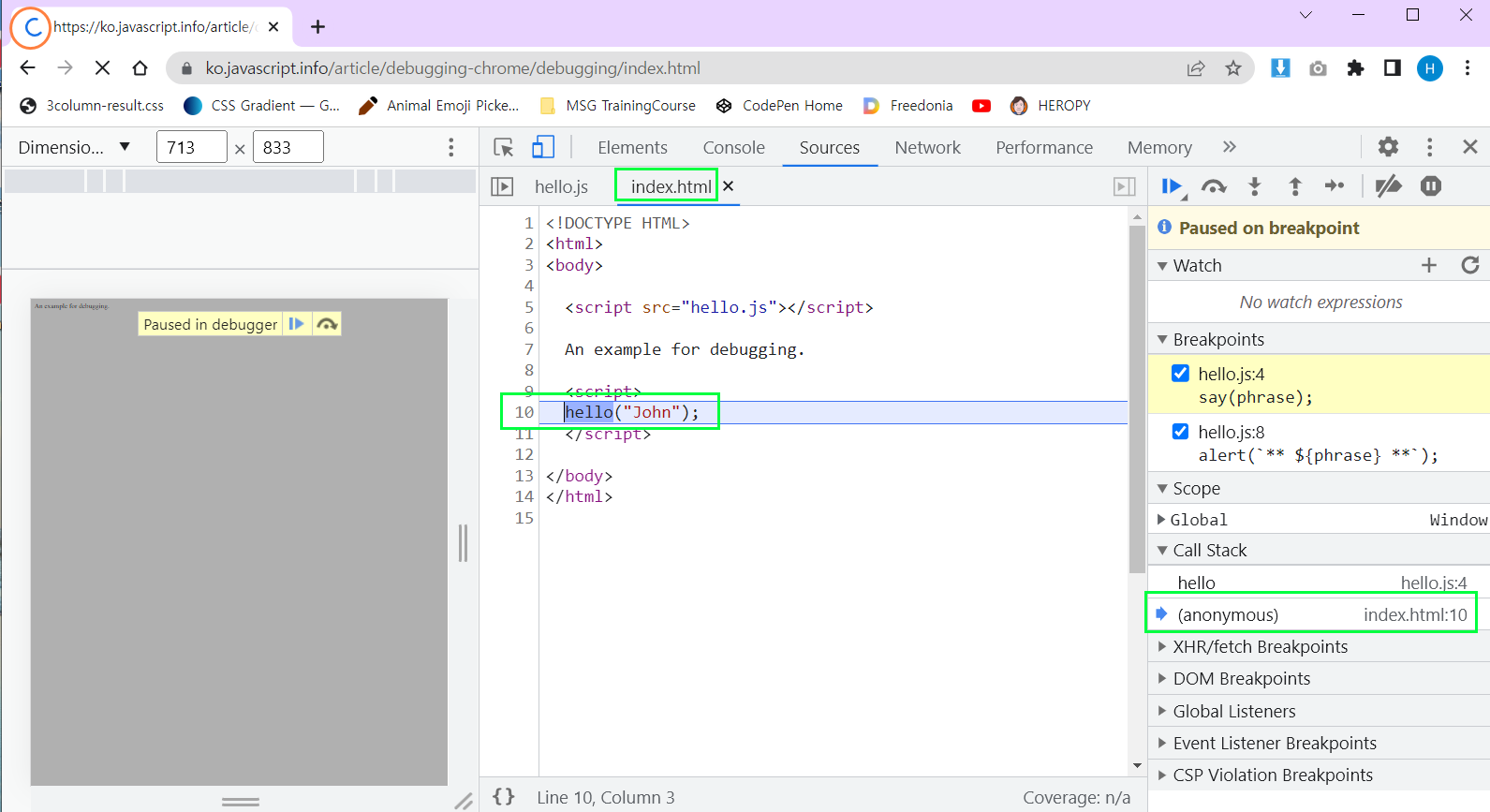
실행은 index.html 안에서 hello()를 호출하는 과정 중에 멈추고,
함수 hello 내에 중단점을 설정했기 때문에, 콜 스택(Call Stack) 최상단엔 hello가 위치
index.html에서 함수 hello를 정의하지 않았기 때문에 콜 스택 하단엔 'anonymous’가 출력됨

3. Scope : 현재 정의된 모든 변수를 출력
Local 하위 항목으로 this에 대한 정보도 출력되고, 함수의 지역변수 정보를 보여줌
소스 코드 영역에서도 확인(강조 표시) 가능
Global은 함수 바깥에 정의된 전역 변수
working on...
코드에 console.log를 적절히 넣어 원하는 결과가 나오도록 작동하고 있는지, 디버거 없이도 무슨 일이 일어나고 있는지
충분히 파악할 수 있으므로, 적절히 활용하길 !
스크립트 실행이 중단되는 경우는
- 중단점을 만났을 때
- debugger문 만났을 때
- 에러가 발생했을 때(개발자 도구가 열려있고 버튼이 '활성화’되어있는 경우) 이다.
'컴퓨터 사이언스 > TIL 정리' 카테고리의 다른 글
| [React] 리액트 맛보기 (0) | 2022.07.21 |
|---|---|
| [모자듀 스터디] 객체, 메서드, this (0) | 2022.07.21 |
| [자바스크립트] String 객체 (0) | 2022.07.20 |
| TypeScript 설치 및 사용 (0) | 2022.07.20 |
| [자바스크립트] 문서 객체 모델 DOM에서 노드 추가 및 삭제하기 (0) | 2022.07.20 |

